JavaScript(JS)源码集锦
JavaScript(JS)源码集锦:实现点击图片在两张图片之间来回进行切换;制作倒计时。
JS实现两张图片来回进行切换
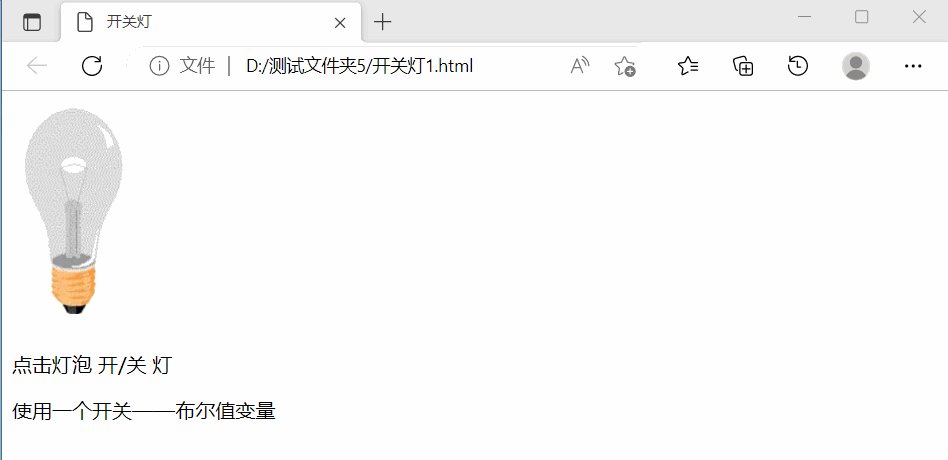
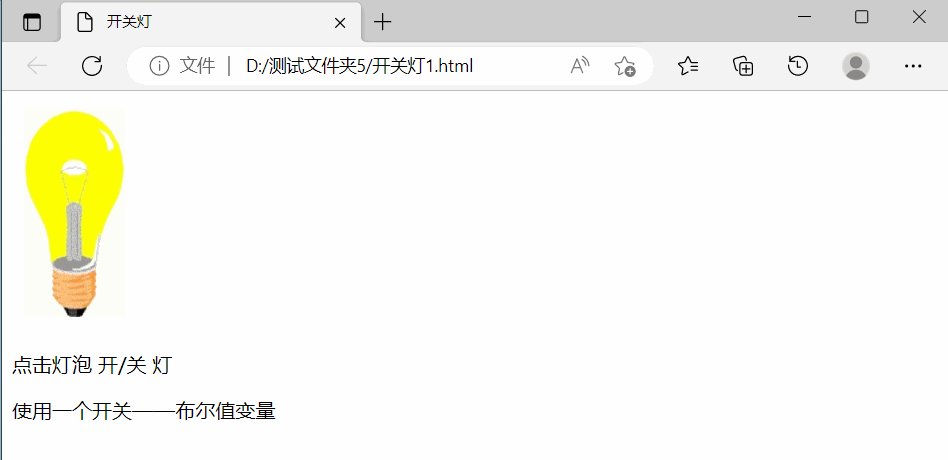
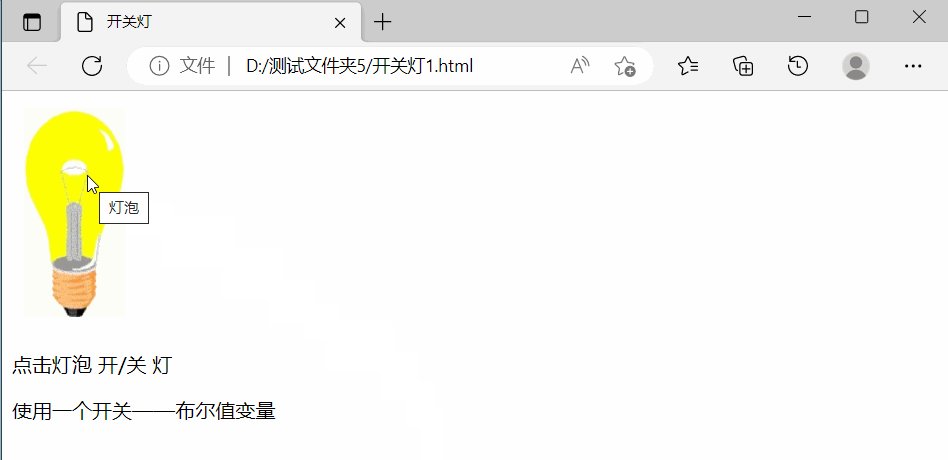
点击图片在两张图片之间进行切换,下面以开关灯泡为例,效果图如下:

下面以开关灯泡为例介绍,采用多种方法。
预先准备好两张图片:

法1、使用一个变量统计奇偶点击数
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>开关灯</title>
<script>
let i = 1;//创造一个计数变量
function changeImage(){
let img1 = document.getElementById('myimg');
i++;
if( i%2 === 0){//如果是偶数
img1.src = '开.jpg';
}else{//如果是奇数
img1.src = '关.jpg';
}
}
</script>
</head>
<body>
<img id="myimg" title ="灯泡" onclick="changeImage()" border="0" src="关.jpg" width="100" height="180">
<p>点击灯泡 开/关 灯</p>
<p>使用一个变量统计奇偶点击数</p>
</body>
</html>法1b、是对 法1 的改进,使用addEventListener()方法。
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>开关灯</title>
<script>
window.onload = function(){
let i = 1;//创造一个计数变量
let img1 = document.getElementById('myimg');
//为元素添加addEventListener()方法
img1.addEventListener("click", changeImage, false);
function changeImage(){
i++;
if( i%2 === 0){//如果是偶数
img1.src = '开.jpg';
}else{//如果是奇数
img1.src = '关.jpg';
}
}
}
</script>
</head>
<body>
<img id="myimg" title ="灯泡" border="0" src="关.jpg" width="100" height="180">
<p>点击灯泡 开/关 灯</p>
<p>使用一个变量统计奇偶点击数,并且使用addEventListener()方法</p>
</body>
</html>法2、使用一个开关——布尔值变量。
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>开关灯</title>
<script>
let onOff = true;//创造一个开关,布尔值(true为1,false为0)
function changeImage(){
let img1 = document.getElementById('myimg');
if(onOff){//如果是真
img1.src = '开.jpg';
onOff = false;//并且开关设为假
}else{//如果是假
img1.src = '关.jpg';
onOff = true;//并且开关设为真
}
}
</script>
</head>
<body>
<img id="myimg" title ="灯泡" onclick="changeImage()" border="0" src="关.jpg" width="100" height="180">
<p>点击灯泡 开/关 灯</p>
<p>使用一个开关——布尔值变量</p>
</body>
</html>
法2b、是对 法2 的改进,使用addEventListener()方法。
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>开关灯</title>
<script>
window.onload = function(){
let onOff = true;//创造一个开关,布尔值(true为1,false为0)
let img1 = document.getElementById('myimg');
//为元素添加addEventListener()方法
img1.addEventListener("click", changeImage, false);
function changeImage(){
if(onOff){//如果是真
img1.src = '开.jpg';
onOff = false;//并且开关设为假
}else{//如果是假
img1.src = '关.jpg';
onOff = true;//并且开关设为真
}
}
}
</script>
</head>
<body>
<img id="myimg" title ="灯泡" border="0" src="关.jpg" width="100" height="180">
<p>点击灯泡 开/关 灯</p>
<p>使用一个开关——布尔值变量,并且使用addEventListener()方法</p>
</body>
</html>
JS制作倒计时
就是计算两个时间点的时间差。倒计时显示牌,具体一点说:用结束时间减去现在时,获取时间差,再利用数学方法从时间差中分别获取日,时、分、秒等信息,最后通过定时器设置每秒执行一次,实现实时更新。
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>2023年春节倒计时</title>
<style>
#hh{
color: red;
text-align: center;
}
</style>
<script>
function showtime(){
var nowtime = new Date(); //获取当前时间
var endtime = new Date("2023/1/22"); //定义结束时间; 这里是2023年春节。
var lefttime = endtime.getTime() - nowtime.getTime(); //距离结束时间的毫秒数
var leftd = Math.floor(lefttime/(1000*60*60*24)); //计算天数
var lefth = Math.floor(lefttime/(1000*60*60)%24); //计算小时数
var leftm = Math.floor(lefttime/(1000*60)%60); //计算分钟数
var lefts = Math.floor(lefttime/1000%60); //计算秒数
return "距离2023年春节" + leftd + "天" + lefth + "时" + leftm + "分" + lefts + "秒"; //返回倒计时的字符串
}
//使用定时器每秒钟调用倒计时函数一次
setInterval(function(){
hh.innerHTML = showtime();
},1000);
</script>
</head>
<body>
<h2 id="hh"></h2>
</body>
</html>
