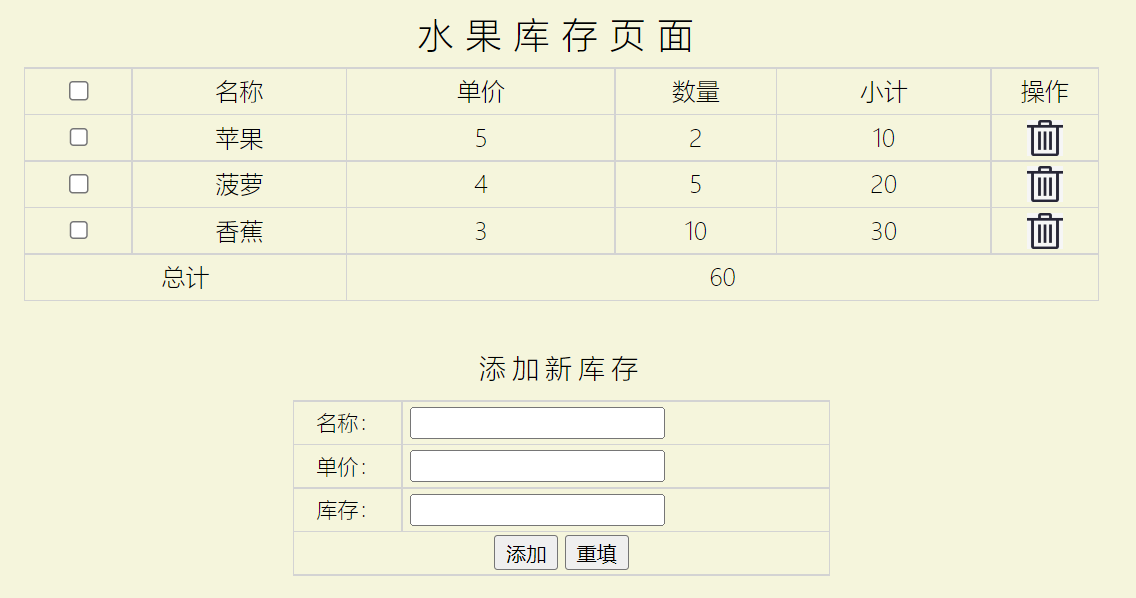
页面展示
效果1:更改单价,小计和总计跟随变动
效果2:随着鼠标移动每一行,每行表格背景颜色发生变动
效果3:点击删除图标删除所选行
效果4:全部勾选与单个勾选的实现
效果5:输入名称、单价、库存,可新填一行内容

一、页面布局

二、代码展示
1.HTML代码 fruit,html
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/fruit.css">
<script language="JavaScript" src="../js/fruit.js"></script>
</head>
<body>
<div id="div0">
<table id="fruit_tbl">
<caption >水果库存页面</caption>
<tr>
<th ><input type="checkbox" id="ckAll"/></th>
<th >名称</th>
<th >单价</th>
<th >数量</th>
<th >小计</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="ck"/></td>
<td>苹果</td>
<td>5</td>
<td>2</td>
<td>10</td>
<td><img name="delImg" src="../imgs/del.png" /></td>
</tr>
<tr>
<td><input type="checkbox" name="ck"/></td>
<td>菠萝</td>
<td>4</td>
<td>5</td>
<td>20</td>
<td><img name="delImg" src="../imgs/del.png" /></td>
</tr>
<tr>
<td><input type="checkbox" name="ck"/></td>
<td>香蕉</td>
<td>3</td>
<td>10</td>
<td>30</td>
<td><img name="delImg" src="../imgs/del.png" /></td>
</tr>
<tr>
<td colspan="2">总计</td>
<td colspan="4">60</td>
</tr>
</table>
<table id="add_fruit">
<caption >添加新库存</caption>
<tr>
<th>名称:</th>
<td><input type="text" id="fname"/></td>
</tr>
<tr>
<th>单价:</th>
<td><input type="text" id="price"/></td>
</tr>
<tr>
<th>库存:</th>
<td><input type="text" id="fcount"/></td>
</tr>
<tr>
<th colspan="2">
<input type="button" value="添加" id="addBtn"/>
<input type="reset" value="重填"/>
</th>
</tr>
</table>
</div>
</body>
</html>2.CSS代码 fruit.css
body {
background-color: darkslategray;
padding: 0;
margin: 0;
}
div {
position: relative;
float: left;
}
#div0 {
background-color: beige;
width: 60%;
margin-left: 20%;
height: 100%;
}
#fruit_tbl {
border: 1px solid lightgray;
width: 80%;
margin-left: 10%;
margin-top: 64px;
line-height: 28px;
border-collapse: collapse; /*collapse:合并*/
}
#fruit_tbl, #fruit_tbl tr, #fruit_tbl td, #fruit_tbl th {
text-align: center;
border: 1px solid lightgray;
font-weight: lighter;
}
.delImg {
width: 24px;
height: 24px;
}
.fruit_title {
font-size: 24px;
letter-spacing: 8px;
margin-bottom: 8px;
}
.w10 {
width: 10%;
}
.w15 {
width: 15%;
}
.w20 {
width: 20%;
}
.w25 {
width: 25%;
}
#add_fruit {
width: 40%;
margin-left: 30%;
border: 1px solid lightgray;
border-collapse: collapse;
line-height: 26px;
}
#add_fruit, #add_fruit td, #add_fruit th {
font-size: 14px;
font-weight: lighter;
border: 1px solid lightgray;
}
.add_fruit_title {
font-size: 18px;
font-weight: lighter;
letter-spacing: 4px;
margin-top: 32px;
margin-bottom: 8px;
}
#add_fruit td input {
margin-left: 4px;
}3.JS代码 fruit.js
//根据id或者name查找元素
function $(name) {
if (name.substring(0, 1) == "#") {
name = name.substring(1);
return document.getElementById(name);
} else {
return document.getElementsByName(name);
}
}
function showBGColor() {
if (event && event.srcElement && event.srcElement.tagName == "TD") {
//event:事件
//srcElement:事件源
//tagName:标签名
//alert(event.srcElement.tagName); //弹出TD
var td = event.srcElement;
//tr和td是什么关系呢?
//td是tr的子元素,tr是td的父元素
var tr = td.parentElement;
//节点.style 表示开始设置或者获取某节点的样式
tr.style.backgroundColor = "darkblue";
//cells:一行的所有的单元格
var tdArr = tr.cells;
for (var i = 0; i < tdArr.length; i++) {
var tdTemp = tdArr[i];
tdTemp.style.color = "white";
}
}
}
function clearBGColor() {
/*
在java语言中,if(flag) 要求flag是布尔类型
在js语言中,if(flag)
flag为 null,0 表示 false
flag不为null,非0 表示true
*/
//如果event不为null(也就是说存在),而且事件源存在 ,而且事件源是TD
if (event && event.srcElement && event.srcElement.tagName == "TD") {
var td = event.srcElement;
var tr = td.parentElement;
tr.style.backgroundColor = "transparent"; //transparent:透明色
var tdArr = tr.cells;
for (var i = 0; i < tdArr.length; i++) {
var tdTemp = tdArr[i];
tdTemp.style.color = 'black';
}
}
}
//window代表当前窗口
//onload代表加载完成
//也就是:当窗口加载完成时执行后面的匿名函数
window.onload = function () {
//document:文档
//get:获取 Element:元素 ById:根据Id
//根据id属性值获取元素
var fruitTbl = $("#fruit_tbl");
//rows:获取表格的所有的行
var rows = fruitTbl.rows;
for (var i = 1; i < rows.length - 1; i++) {
var tr = rows[i];
//动态绑定事件
//1.绑定鼠标悬浮和离开事件
tr.onmouseover = showBGColor; //注意这里后面没有小括号
tr.onmouseout = clearBGColor;
var tds = tr.cells;
//2.绑定鼠标悬浮在单价单元格变手的事件
var priceTD = tds[2];
priceTD.onmouseover = showHand;
//3.绑定单击单价单元格时能够编辑单价
priceTD.onclick = editPrice;
}
//给每一个删除小图标绑定点击事件
var delImgs = $("delImg");
for (var i = 0; i < delImgs.length; i++) {
delImgs[i].onclick = delFruit;
}
//给全选复选框绑定点击事件
$("#ckAll").onclick = checkAll;
//给每一个普通复选框绑定点击事件
var ckArr = $("ck");
for (var i = 0; i < ckArr.length; i++) {
var ck = ckArr[i];
ck.onclick = myck;
}
//给添加按钮绑定点击事件
$("#addBtn").onclick = addFruit;
}
function myck() {
if (event && event.srcElement && event.srcElement.tagName == "INPUT") {
var ck = event.srcElement;
//如果某一个普通复选框被取消选中,则全选的那个复选框一定是取消选中状态
if (!ck.checked) {
$("#ckAll").checked = false;
} else {
//如果某一个复选框是被选中的,那么需要循环判断其他普通复选框,如果都被选中了,则全选复选框应该被选中
var ckArr = $("ck");
var flag = true; //定义一个flag,值为true,表示默认都选中
for (var i = 0; i < ckArr.length; i++) {
var ckTemp = ckArr[i];
if (!ckTemp.checked) {//如果有一个没有被选中,则flag直接是false,而且也没有必要再往下继续判断了
flag = false;
break;
}
}
$("#ckAll").checked = flag;
}
}
}
function checkAll() {
var ckAll = $("#ckAll");
var ckArr = $("ck");
for (var i = 0; i < ckArr.length; i++) {
var ck = ckArr[i];
ck.checked = ckAll.checked;
}
}
function showHand() {
if (event && event.srcElement && event.srcElement.tagName == "TD") {
var td = event.srcElement;
//cursor:光标
//hand / pointer : 手的形状
td.style.cursor = 'pointer'; //'hand';
}
}
function editPrice() {
if (event && event.srcElement && event.srcElement.tagName == "TD") {
var td = event.srcElement;
//先拿到td中的文本(旧的价格)
//innerText : 内部文本
var oldPrice = td.innerText;
//innerHTML : 内部的HTML代码
td.innerHTML = "<input type='text' size='1'/>";
//firstChild:第一个子节点
//因为刚刚通过innerHTML给td赋值了,所以td的第一个子节点就是input
var input = td.firstChild;
input.value = oldPrice;
//select()表示通过代码将输入框中的内容选中
input.select();
//onblur:当失去焦点
input.onblur = updatePrice;
//key:键盘 down:向下
//onkeydown:当键盘摁下的时候
input.onkeydown = ckInput;
}
}
function updatePrice() {
if (event && event.srcElement && event.srcElement.tagName == "INPUT") {
var input = event.srcElement;
//获取文本框中的值,也就是新价格
var newPrice = input.value;
//input输入框的父元素是td
var td = input.parentElement;
//将新价格文本覆盖到td中去
td.innerText = newPrice;
//更新小计
updateXJ(td.parentElement);
}
}
function updateXJ(tr) {
if (tr) {
//获取这一行的所有单元格
var tds = tr.cells;
//parseInt:将字符串转化成整形,从而能够进行数学运算
var price = parseInt(tds[2].innerText);
var count = parseInt(tds[3].innerText);
var xj = price * count;
tds[4].innerText = xj;
//更新总计
updateZJ();
}
}
function updateZJ() {
var fruitTbl = $("#fruit_tbl");
var rows = fruitTbl.rows;
var total = 0;
for (var i = 1; i < rows.length - 1; i++) {
var tr = rows[i];
var tds = tr.cells;
total = total + parseInt(tds[4].innerText);
}
rows[rows.length - 1].cells[1].innerText = total;
}
function ckInput() {
if (event && event.srcElement && event.srcElement.tagName == "INPUT") {
var kc = event.keyCode;
//console.log(kc);
//0-9:48-57
//backspace:8
//enter:13
if (!((kc >= 48 && kc <= 57) || kc == 8 || kc == 13)) {
//如果摁下的不是0-9,不是backspace,不是enter,那么我们应该忽略
//event有一个returnValue属性。如果值是false,表示取消默认行为
event.returnValue = false;
}
if (kc == 13) {
var input = event.srcElement;
input.blur();//主动触发一下输入框的失去焦点
}
}
}
function delFruit() {
if (event && event.srcElement && event.srcElement.tagName == "IMG") {
if (window.confirm("是否确认删除?")) {
var img = event.srcElement;
var td = img.parentElement;
var tr = td.parentElement;
var fruitTbl = $("#fruit_tbl");
//tr.rowIndex 获取tr的行索引
//table.deleteRow(index) 根据行索引删除指定的行
fruitTbl.deleteRow(tr.rowIndex);
updateZJ();
}
}
}
function addFruit() {
var fname = $("#fname").value;
var price = parseInt($("#price").value);
var fcount = parseInt($("#fcount").value);
var xj = price * fcount;
var fruitTbl = $("#fruit_tbl");
//table.insertRow()表示在最后一行添加新行
//table.insertRow(rowIndex)在指定的索引位置新增一行
//在最后一行的位置新增一行,那么原本的最后一行被挤到下面
var tr = fruitTbl.insertRow(fruitTbl.rows.length - 1);
//insertCell()在某一行新增单元格
var td0 = tr.insertCell();
td0.innerHTML = "<input type='checkbox' name='ck'/>";
var td1 = tr.insertCell();
td1.innerText = fname;
var td2 = tr.insertCell();
td2.innerText = price;
var td3 = tr.insertCell();
td3.innerText = fcount;
var td4 = tr.insertCell();
td4.innerText = xj;
var td5 = tr.insertCell();
td5.innerHTML = "<img name='delImg' src='../imgs/del.png' class='delImg'/>";
//给新行绑定各种事件
tr.onmouseover = showBGColor;
tr.onmouseout = clearBGColor;
//给单价单元格绑定事件
td2.onmouseover = showHand;
td2.onclick = editPrice;
//给删除小图标绑定点击事件
var delImg = td5.firstChild;
delImg.onclick = delFruit;
//给普通复选框绑定点击事件
var ck = td0.firstChild;
ck.onclick = myck;
//更新总计
updateZJ();
}
