使用过渡类名实现动画
首先演示一下效果:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<!-- 2. 自定义两组样式,来控制 transition 内部的元素实现动画 -->
<style>
/* v-enter 【这是一个时间点】 是进入之前,元素的起始状态,此时还没有开始进入 */
/* v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时动画已经结束了 */
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateX(150px);
}
/* v-enter-active 【入场动画的动作】 */
/* v-leave-active 【离场动画的动作】 */
.v-enter-active,
.v-leave-active {
/* 设置动画过渡:过度所有属性,时间0.8秒,过渡方式 */
transition: all 0.8s ease;
}
</style>
</head>
<body>
<div id="app">
<!-- 点击按钮,让 h3 显示,再点击让 h3 隐藏 -->
<input type="button" value="toggle" @click="flag=!flag">
<!-- 1. 使用 transition 元素,把 需要被动画控制的元素,包裹起来 -->
<!-- transition 元素,是 Vue 官方提供的 -->
<transition>
<h3 v-if="flag">这是一个H3</h3>
</transition>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
flag: false
}
});
</script>
</body>
</html>v-enter 【这是一个时间点】 是进入之前,元素的起始状态,此时还没有开始进入
v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时动画已经结束了
v-enter-active 【入场动画的动作】
v-leave-active 【离场动画的动作】
v-enter-active 和 v-leave-active 可以控制进入/离开过渡的不同的缓和曲线。
疑问点:为什么我的translateX是正数150px,刚开始却往左移动呢?
transform: translateX(150px);
答:这个是以默认显示的时候为参考点的,也就是动画由有到无为参考点,即看v-leave-to属性transform: translateX(150px);就是离开的时候是往右150px。v-enter是相反的,动画从无到有,translateX(150px)就是沿着x轴往左移。坐标系默认是x轴往右是正,y轴往下是正,这里初始动画隐藏,是从无到有。
关于不透明度opacity,如下图

修改v-前缀
刚刚上面讲的类选择器的名字都是v-开头的,我们能不能改一改呢?
答案是可以的。具体怎么做呢?我们来看看吧
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
/* v-enter 【这是一个时间点】 是进入之前,元素的起始状态,此时还没有开始进入 */
/* v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时,元素 动画已经结束了 */
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateX(150px);
}
/* v-enter-active 【入场动画的动作】 */
/* v-leave-active 【离场动画的动作】 */
.v-enter-active,
.v-leave-active {
transition: all 0.8s ease;
}
/* 使用自定义的前缀my-设置h6的动画 */
.my-enter,
.my-leave-to {
opacity: 0;
transform: translateY(70px);
}
.my-enter-active,
.my-leave-active {
transition: all 0.8s ease;
}
</style>
</head>
<body>
<div id="app">
<input type="button" value="toggle" @click="flag=!flag">
<transition>
<h3 v-if="flag">这是一个H3</h3>
</transition>
<hr>
<input type="button" value="toggle2" @click="flag2=!flag2">
<!-- 当transition没有设置name属性的时候,默认是以v-作为前缀的 -->
<!-- 我们可以给 transition 设置name属性来自定义过渡类名前缀 -->
<transition name="my">
<h6 v-if="flag2">这是一个H6</h6>
</transition>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: false,
flag2: false
}
});
</script>
</body>
</html>解释:
这里的H3和上面一个例子一模一样,设置属性的时候,类选择器的名字都是v-开头
我们重点看看H6,给 transition 设置name属性来自定义过渡类名前缀,这里是name="my",结果发现都是"my-"开头了。对于这些在过渡中切换的类名来说,如果你使用一个没有name属性的 <transition>,则 v- 是这些类名的默认前缀。
结果演示:

列表动画
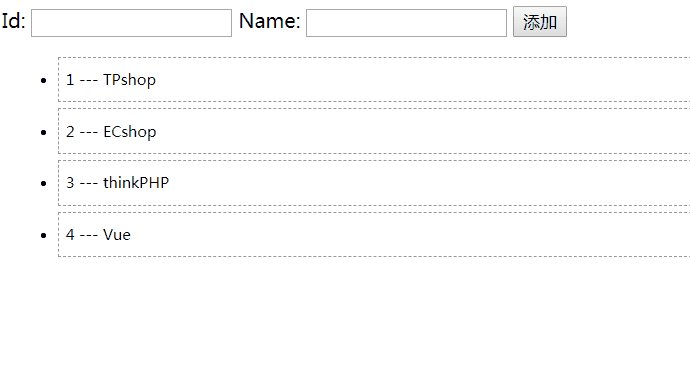
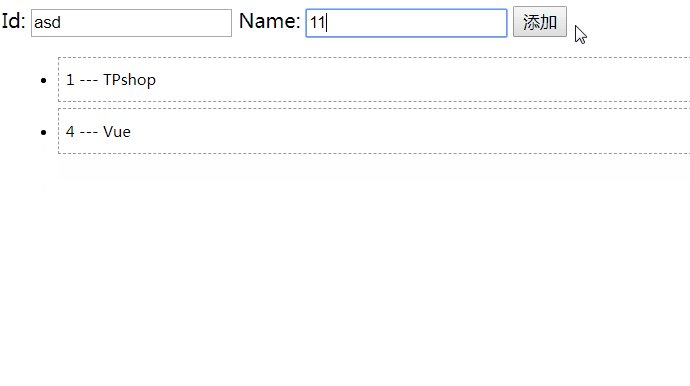
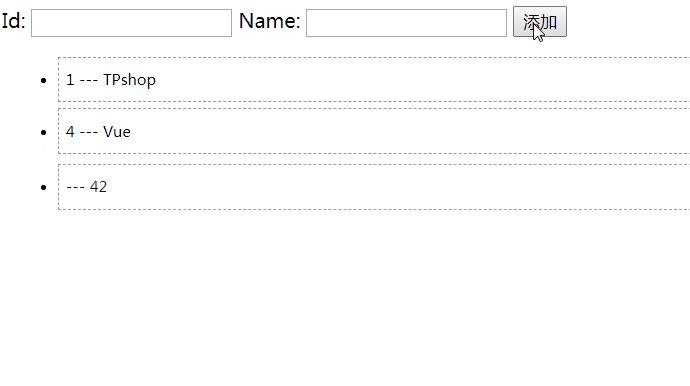
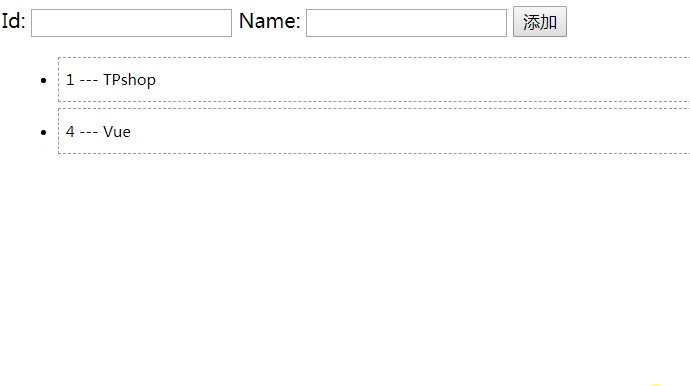
先来看效果(根据需求可自行更改):

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
li {
border: 1px dashed #999;
margin: 5px;
line-height: 35px;
padding-left: 5px;
font-size: 12px;
width: 100%;
}
li:hover {
background-color: hotpink;
transition: all 0.8s ease;
}
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateY(80px);
}
.v-enter-active,
.v-leave-active {
transition: all 0.6s ease;
}
/* 下面的 .v-move 和 .v-leave-active 配合使用,能够实现列表后续的元素,浮上来的效果 */
.v-move {
transition: all 0.6s ease;
}
.v-leave-active {
position: absolute;
}
</style>
</head>
<body>
<div id="app">
<div>
<label>
Id:
<input type="text" v-model="id">
</label>
<label>
Name:
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
</div>
<ul>
<!-- 在实现列表过渡的时候,如果需要过渡的元素,是通过 v-for 循环渲染出来的,使用 transition 包裹是无效的,需要使用 transition-group -->
<!-- 如果要为 v-for 循环创建的元素设置动画,必须为元素设置 :key 属性 -->
<!-- 可以通过 appear 属性设置节点初始渲染的过渡动画 -->
<!-- 通过 为 transition-group 元素设置 tag 属性,指定 transition-group 渲染为指定的元素,如果不指定 tag 属性,默认会渲染为 span 标签 -->
<transition-group>
<li v-for="(item, i) in list" :key="item.id" @click="del(i)">
{{item.id}} --- {{item.name}}
</li>
</transition-group>
</ul>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
list: [
{ id: 1, name: 'TPshop' },
{ id: 2, name: 'ECshop' },
{ id: 3, name: 'thinkPHP' },
{ id: 4, name: 'Vue' }
]
},
methods: {
add() {
this.list.push({ id: this.id, name: this.name })
this.id = this.name = ''
},
del(i) {
this.list.splice(i, 1)
}
}
});
</script>
</body>
</html>主义:
在实现列表过渡的时候,如果需要过渡的元素,是通过 v-for 循环渲染出来的,使用 transition 包裹是无效的,需要使用 transition-group。
如果要为 v-for 循环创建的元素设置动画,必须为元素设置 :key 属性。
关于列表过度动画官网解释如下:
列表过度

