不是任何时候都要在自己的机器上安装一个IIS或者一个Tomcat来运行网站的,如果我们只是跑一些轻量级的web,或者适合于微信小程序、嵌入式的web,完全可以搭建一个小的服务器。node.js加上express框架就是一个不错的选择。
一、安装node.js
1、安装nodejs!安装一个先!官网的下载速度很快,不必去找其他的下载源。

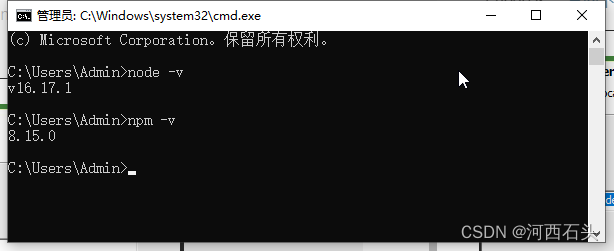
如下图这样,估计你就安装成功了(记得,先前打开的终端工具先退出再进入,否则终端不认识新安装的node.js)。
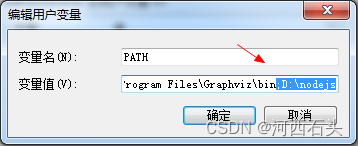
在安装完node后,我们还必须在系统环境变量中为其设置一下,,否则后面的编译系统配置完成后编译运行会报错,说找不到nodejs。
2、测试nodejs服务器
安装完node.js我们可以可以编写一个带http的server的js程序测试以下,代码可以参照下面的代码:
var http = require('http');
http.createServer(function(req, res) {
res.writeHead(200, {
'Content-Type': 'text/plain'
});
res.write('A node.js Server running!');
res.end();
}).listen(8080);
console.log('Server running at http://localhost:8080/');
在浏览器中输入这里的http://localhost:8080,我们看到了这样的提示画面就表示我们的node.js安装成功了。
二、安装和配置express框架
<一>express安装
首先我们确定我们的node.js安装完毕,这样我们就可以选定一个目录(这个目录就是我们要建立网站的设定目录),准备将express框架安装在这个目录中,这里采用了-save的参数来安装到一个指定的目录,如果你要给全局安装就不需要这个参数了。
指令如下:
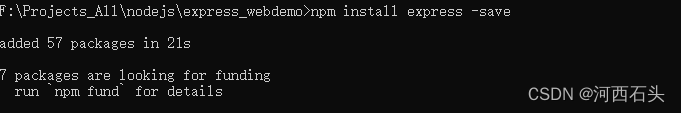
npm install express -save
看到上面的信息说明你的express安装成功了。
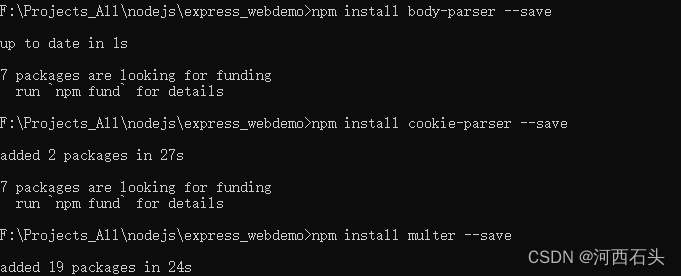
当然,我们为了使我们的网站功能更加完整,解析能力增强,可以安装几个增加解析能力的插件,如下指令逐一执行即可:
| 指令 | 作用及说明 |
|---|---|
| npm install body-parser --save | 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。 |
| npm install cookie-parser --save | 解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象 |
| npm install multer --save | 用于处理 enctype=“multipart/form-data”(设置表单的MIME编码)的表单数据 |

执行完指令就是上图这样的效果。
<二>可能遇到的问题
1、packag e.json
如果你在安装express的时候遇到了这种错误:
npm WARN saveError ENOENT: no such file or directory, open ’ \packag e.json’
那说明,你的node.js没有初始化,需要执行npm init命令,执行的时候遇到任何问题直接回车:
2、No description
遇到这样的问题
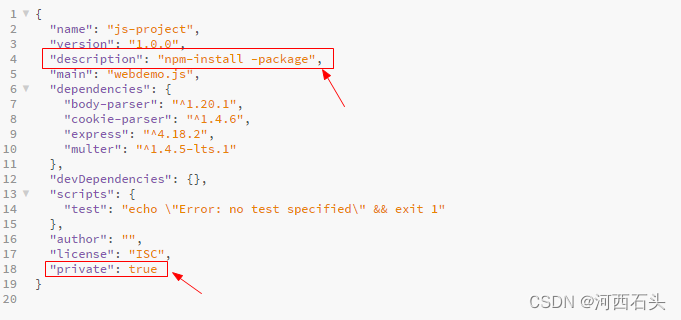
我们在完成No package.json文件的修复后,打开这个文件,编辑如下:
第一,给description字段赋值为npm-install -package,第二,增加一个字段private
三、编写一个demo网页并测试
到目前为止我们算是部署完毕了,接下来,我们在工程目录中建立一个测试的webdemo.js文件,代码可以参考这里:
//webdemo.js 文件
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello Express Frame');
})
var server = app.listen(3000, function () {
var host = server.address().address
var port = server.address().port
console.log("webdemo listening at port:3000,you can http://%s:%s", "0.0.0.0",host, port)
})

到这里,你已经拥有了一个完整的express框架的轻量级服务器了。

