一、布局容器
固定宽度,两侧有留白,推荐使用
<div class="layui-container" style="background: navajowhite;height: 300px">
固定宽度,两侧有留白,推荐使用
</div>

完整宽度
<div class="layui-fluid" style="background: cyan;height: 300px">
完整宽度
</div>
二、栅格系统

列的宽度超过12,则换行
<div class="layui-container">
<!-- 定义行 -->
<div class="layui-row">
<!-- 定义列 -->
<div class="layui-col-md9" style="background: deeppink">
你的内容 9/12
</div>
<div class="layui-col-md3" style="background: deepskyblue;">
你的内容 3/12
</div>
</div>
<div class="layui-row">
<div class="layui-col-md4" style="background: blue">
你的内容 4/12
</div>
<div class="layui-col-md4" style="background: red;">
你的内容 4/12
</div>
</div>
</div>
三、按钮
带超链接
<a href="{% url 'vm_info' %}" class="layui-btn">vm信息</a>

发起POST请求到后端

<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<script src="/static/layui/layui.js" type="text/javascript" charset="utf-8"></script>
<script>
layui.use(['form','layer'], function(){ //导入模块
var form = layui.form;
var $ = layui.jquery;
var layer = layui.layer;
//监听提交
form.on('submit(formDemo)', function(data){
$.ajax({
type: "POST",
url: "{% url 'add_vm' %}",
data: data.field,
success: function (result) {
if (result.code == "0") {
layer.msg(result.msg, {icon: 6})
} else {
layer.msg(result.msg, {icon: 5})
}
}
})
});
});
</script>
搜索框

<script type="text/html" id="toolbarDemo">
<input type="text" name="ip" class="layui-input" style="width: 150px; float: left">
<button class="layui-btn" style="float: left" id="searchBtn">搜索</button>
</script>
<script>
layui.use(['layer','table'],function () {
var $ = layui.jquery;
var layer = layui.layer;
var table = layui.table;
$(document).on('click', "#searchBtn",function () { //解决第二次搜索失效的问题
var search_var = $('input[name=ip]').val();
table.reload('vm_table', {
where: { //设定异步数据接口的额外参数,任意设
searchKey: search_var
}
,page: {
curr: 1 //重新从第 1 页开始
}
}); //只重载数据
});
})
</script>
四、表单
五、导航

六、选项卡

七、表格

八、组件示例
1. 弹出层
基础参数
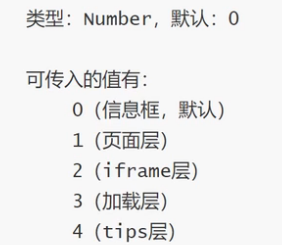
type - 基本层类型

title - 标题

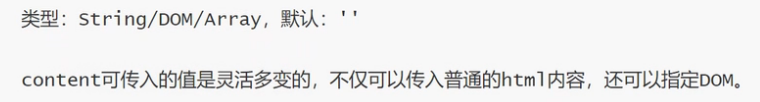
content - 内容

关闭弹出层
弹出回调消息,等待1秒后关闭iframe弹出层
//监听提交
form.on('submit(formDemo)', function(data){
$.ajax({
type: "POST",
url: "{% url 'vmApi' %}",
data: data.field,
success: function (result) {
if (result.code == "0") {
layer.msg(result.msg, {
icon: 6,
time: 1000, //等待1秒
}, function () {
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //关闭弹出层
window.parent.location.reload(); //刷新父页面
}
);
} else {
layer.msg(result.msg, {icon: 5});
}
}
})
});
示例1:弹出信息框

<script type="text/javascript">
layui.use(['layer'],function () {
var layer = layui.layer;
layer.msg('你愿意做我女朋友吗?',{
tiem: 0, //不自动关闭
btn: ['愿意', '死了这条心吧'], //按钮
yes: function (index) {
layer.close(index); //关闭当前弹出层
layer.msg('晚点遇见你,余生都是你',{
icon: 6, //图标
})
}
})
});
</script>
示例二:弹出页面层


<div id="modal" style="display: none"> <!-- display: none不显示出来 -->
<form class="layui-form " action="">
<div class="layui-form-item" style="padding: 10px 100px 10px 10px">
<label class="layui-form-label">名称:</label>
<div class="layui-input-block">
<input type="text" name="name" lay-verify="required" lay-reqtext="名称是必填项!" placeholder="命名空间名称" autocomplete="off" class="layui-input">
<br><br>
<button type="button" class="layui-btn" lay-submit="" lay-filter="btn" style="margin-left: 25%">立即提交</button>
</div>
</div>
</form>
</div>
<button class="layui-btn" style="float: left" id="createNS">创建</button>
layui.use(['layer','form'],function () {
var $ = layui.jquery;
var layer = layui.layer;
var form = layui.form;
//绑定创建按钮事件
$('#createNS').on('click',function () {
layer.open({
title: '创建命名空间',
type: 1,
content: $('#modal').html(),
success: function (index, layero) {
form.on('submit(btn)', function(data) {
data = data.field;
csrf_token = $('[name="csrfmiddlewaretoken"]').val();
data['csrfmiddlewaretoken'] = csrf_token;
$.ajax({
url: '{% url 'namespace_api' %}',
type: 'POST',
data: data,
dataType: 'json',
// 提交成功回调函数
success: function (res) {
if(res.code == '0'){
layer.msg(res.msg,{icon:6});
window.location.reload();
} else {
layer.msg(res.msg, {icon:5})
}
},
// 访问接口失败函数
error: function (res) {
layer.msg("服务器接口异常!", {icon:5})
}
});
});
}
})
});
})
示例三:弹出网址


<button type="submit" class="layui-btn" id="addBtn"><i class="layui-icon layui-icon-add-circle"></i> 添加服务器</button>
{% block js %}
<script>
layui.use(['layer'],function () {
var $ = layui.jquery;
var layer = layui.layer;
$("#addBtn").click(function () {
layer.open({
type: 2,
content: "{% url 'add_vm' %}",
area: ['40%','80%'],
title: ['添加服务器', 'font-size:28px;'],
btn: ['关闭']
})
})
})
</script>
{% endblock %}
2. 日期与时间选择

<div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 -->
<input type="text" class="layui-input" id="test1">
</div>
<script type="text/javascript">
layui.use(['laydate'],function () {
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
});
</script>
3. 分页

<div id="test1"></div>
<script type="text/javascript">
layui.use(['laydate','laypage'],function () {
var laydate = layui.laydate;
var laypage = layui.laypage;
laypage.render({
elem: 'test1' //注意,这里的 test1 是 ID,不用加 # 号
,count: 50 //数据总数,从服务端得到
});
});
</script>
4. 数据表格
layui制作数据表格
参考视频:
LayUI【前端框架】从入门到实战-快速搭建后台管理系统

