学习内容
jQuery属性操作
jQuery样式操作
jQuery常用工具函数
能力目标
能熟练使用jQuery进行属性操作
能熟练使用jQuery进行样式操作
能熟练使用jQuery中常见的工具函数
本章简介
在前面几章的示例中,凡是牵涉到属性和样式操作的,我们依然是通过传统的DOM来实现的。本章将学习如何使用jQuery进行标签属性和CSS样式操作,jQuery提供了大量的函数来帮助开发人员简化对标签属性和CSS样式的操作。
核心技能部分
6.1 jQuery属性操作
每个标签都有各种各样的属性,因此属性操作在日常开发中非常频繁。jQuery提供了现成的一些函数来简化属性操作,详见表6-1-1所示。
表6-1-1 属性操作函数
属性操作函数 | 说明 |
html ( ) | 设置或获取innerHTML属性的值 |
text ( ) | 设置或获取innerText属性的值 |
val ( ) | 设置或获取value属性的值 |
attr ( ) | 设置或获取某属性的值 |
removeAttr ( ) | 删除某属性 |
prop ( ) | 跟attr()作用一样,但是主要针对可简写的属性 |
removeProp ( ) | 删除某属性 |
addClass ( ) | 设置元素class属性的值 |
removeClass ( ) | 删除元素class属性的值 |
6.1.1 html()、val()和text()
html()和val()是前面已经讲过并且经常使用的属性函数,这里不再多述。跟这两个函数很相似的还有一个text(),它是用来设置或获取innerText属性的值,即文本信息。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例6.1</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<div id="test"><a href="https://www.ctyun.cn/portal/link.html?target=www.taobao.com">淘宝网</a></div>
</body>
</html>
<script>
alert($("#test").html()+"\n"+$("#test").text());
$("#test").text("淘宝商城");
</script>6.1.1 attr和removeAttr
attr是jQuery提供的对标签属性进行操作的通用函数,通过该函数可以操作大部分属性,常用方式见表6-1-2所示。
表6-1-2 attr函数
attr函数 | 说明 |
attr ( "属性名" ) | 按属性名获取某属性的值 |
attr ( "属性名" , 属性值) | 按属性名设置某属性的值 |
下面我们通过具体的示例来演示attr函数的用法,该示例实现了3张图片的轮换浏览,参考代码如下所示。
示例6.2
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例6.2</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<div align="center" style="width:427px; height:131px"><img src="1.jpg" style="display:block;" id="ad"></div>
<input type="button" value="向前翻"/> <input type="button" value="向后翻"/>
</body>
</body>
</html>
<script>
var m=1;
$("input").on("click",function()
{
if($(this).val()=="向前翻")
m--;
if($(this).val()=="向后翻")
m++;
if(m<1)
m=1;
if(m>3)
m=3;
$("#ad").attr("src",m+".jpg");
}
)
removeAttr函数用来删除元素的某个属性,例如:
$("ad").removeAttr("src");
6.1.1 prop和removeProp
prop和removeProp是jQuery1.6版本新增的函数,prop除了具备attr函数的功能外,还增强了对可简写的属性的支持。
常见的可简写的属性有单选按钮和复选框的checked属性、下拉列表框的selected属性、readonly属性、disabled属性等。
例如:<input type="radio" checked="checked"/>可简写成<input type="radio" checked />,
<input type="text" readonly="readonly"/>可简写成<input type="text" readonly />,<input type="button" disabled="disabled"/>可简写成<input type="button" disabled />。
在使用JavaScript对可简写的属性进行操作时,通常使用true和false作为属性的值。我们同样也可以使用jQuery中的attr函数对可简写的属性进行操作,但是在使用attr函数对可简写的属性进行设置操作时没有问题,进行取值操作时会出现问题,例如下面的代码。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例6.3</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<input id="all" type="checkbox" value="全选"/>全选<br/>
<input class="ck" type="checkbox" value="北京"/>北京
<input class="ck" type="checkbox" value="上海"/>上海
<input class="ck" type="checkbox" value="广州"/>广州
</body>
</html>
<script>
$("#all").click(
function(){
$(".ck").each(
function(){
changeState($(this),$("#all").attr("checked"));
}
)
}
)
function changeState(obj,flag)
{
obj.attr("checked",flag);
}
</script>
上述代码使用jQuery的attr函数实现了全选/全不选效果,但是在运行时发现全选可以用,全不选则不能用。这是因为在使用attr函数获得checked属性的值时,如果复选框处于选中状态,则获得true;如果复选框处于未选中状态,则获得undefined,并非false。对于这个问题就可以使用prop来代替attr即可
在使用prop函数获取checked属性的值时,如果复选框处于未选中状态,那么返回false。
6.1.1 addClass和removeClass
addClass和removeClass都是针对标签的class属性进行操作的函数,class属性用来设置标签的类样式,值为某个类样式的名字。下面通过一个示例来演示addClass和removeClass的用法。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例6.4</title>
<script src="jquery-1.7.2.min.js"></script>
<style>
.txt1{
border: #FF0000 thin dotted;
}
.txt2{
border-top:none;
border-left:none;
border-right:none;
border-bottom: black thin solid;
}
</style>
</head>
<body>
<table width="35%" height="160" border="0" align="center">
<tr>
<td height="32" colspan="2" align="center">用户登录</td>
</tr>
<tr>
<td width="32%" height="36">登录名称:</td>
<td width="68%"><input type="text"/></td>
</tr>
<tr>
<td height="38">登录密码:</td>
<td><input name="password" type="password"/></td>
</tr>
<tr>
<td height="38">测试样式:</td>
<td><input type="radio" value="1" name="ra"/>样式1
<input type="radio" value="2" name="ra"/>样式2
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn"
value="登录"/></td>
</tr>
</table>
</body>
</html>
<script>
$(":radio").click(
function(){
$("input:lt(2)").removeClass();
if($(this).val()==1)
$("input:lt(2)").addClass("txt1");
if($(this).val()==2)
$("input:lt(2)").addClass("txt2");
}
)
</script>
6.1 jQuery样式操作
CSS样式如同网页的衣服,起到美化装饰的作用,必不可少。对CSS样式的操作是制作网页时经常要编写的代码,jQuery提供了诸多函数来简化对样式的操作,并提高了浏览器兼容性,详见表6-1-3所示。
表6-1-3 样式函数
分类 | 样式函数 | 说明 |
CSS样式 | css ( ) | 获取或设置样式属性的通用函数 |
位置 | offset ( ) | 获取或设置元素相对于浏览器窗口的位置 |
scrollTop ( ) | 获取或设置元素相对于滚动条顶部的位置 | |
scrollLeft ( ) | 获取或设置元素相对于滚动条左端的位置 | |
尺寸大小 | height ( ) | 获取或设置元素的高度 |
width ( ) | 获取或设置元素的宽度 |
6.1.1 css ()函数
CSS的样式属性有很多,例如跟文本相关的样式属性有font-size、text-align等;跟背景相关的样式属性有background-color、background-image等;跟盒子模型相关的样式属性有border、margin、padding等;更定位相关的样式属性有top、left、position等。这些样式属性都可以通过jQuery中的css ( )函数进行操作,常用方式见表6-1-4所示。
表6-1-4 css函数
说明 | |
css( "属性名" ) | 按属性名获取某属性样式的值 |
css( "属性名" , 属性值) | 按属性名设置某属性样式的值 |
下面我们通过一个示例来演示css函数的用法,参考代码如下所示。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例6.5</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<table width="35%" height="160" border="0" align="center">
<tr>
<td height="32" colspan="2" align="center">用户登录</td>
</tr>
<tr>
<td width="32%" height="36">登录名称:</td>
<td width="68%"><input type="text"/></td>
</tr>
<tr>
<td height="38">登录密码:</td>
<td><input type="password"/></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="登录"/></td>
</tr>
</table>
</body>
</html>
<script>
$("input:lt(2)").on({
focus:function(){$(this).css("backgroundColor","pink");},
blur:function(){$(this).css("backgroundColor","white");},
mouseover:function(){$(this).css({"borderColor":"red","boderStyle":"solid"});}, mouseout:function(){$(this).css({"borderColor":"black","boderStyle":"solid"});}
}
)
</script>
上述代码通过css函数给文本框和密码框增加了获得/失去焦点时背景色改变的样式,鼠标悬浮/离开时边框颜色改变的样式
如果要使用css函数同时操作多个样式属性,那么可以参考示例6.5中的代码,语法归结如下所示:
jQuery元素 . css ( { "属性名" : 属性值 , "属性名" : 属性值 , ... ...} )
6.2.2位置函数
offset函数用来获取或设置元素相对于浏览器窗口的位置对象,可以通过该对象的left和top属性获取到准确的位置坐标。scorllLeft和scrollTop函数用来获取滚动条的偏移位置。下面我们使用这三个函数实现一个跟随滚动条滚动的图片,参考代码如下所示。<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例6.6</title>
<script src="jquery-1.7.2.min.js"></script>
<style type="text/css">
#main{text-align:center;}
#adver{
position:absolute;
left:50px;
top:30px;
z-index:2;
}
</style>
</head>
<body>
<div id="adver"><img src="images/adv.jpg"/></div>
<div id="main"><img src="images/main1.jpg"/><img src="images/main2.jpg"/><img src="images/main3.jpg"/></div>
</body>
</html>
<script>
var adverTop;
var adverLeft;
$(document).ready(
function(){
adverTop=$("#adver").offset().top;
adverLeft=$("#adver").offset().left;
}
)
$(window).scroll(
function(){
var newTop=adverTop+$(window).scrollTop();
var newLeft=adverLeft+$(window).scrollLeft();
$("#adver").offset({ top:newTop, left:newLeft });
}
)
</script>
上述代码使用offset函数获得了含有广告图片的div的具体位置,并通过scrollTop和scrollLeft函数获得了滚动条的偏移位置,通过简单计算即可实现跟随滚动条滚动的广告图片
如果需要通过offset函数设置元素的具体位置,可以参考上述代码中的最后一行,语法归结如下:
jQuery元素 . offset ( { top : 值, left : 值} )
6.1.1 尺寸大小函数
尺寸通常指的是元素的宽和高,jQuery提供了height和width两个函数来获取某个元素的尺寸。下面实现一个弹出的广告,要求该广告居中显示。
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=gb2312">
<TITLE>示例6.7</TITLE>
<script src="jquery-1.7.2.min.js"></script>
</HEAD>
<BODY>
<div id="adv" style="height:252px; width:352px">
<img src="flash/adv.jpg"/>
</div>
</BODY>
</HTML>
<SCRIPT>
$(document).ready(
function(){
var dw=$(this).width(); //获取页面的宽度
var dh=$(this).height(); //获取页面的高度
var aw=$("#adv").width(); //获取广告div的宽度
var ah=$("#adv").height(); //获取广告div的高度
var newTop=(dh-ah)/2; //计算居中位置的top
var newLeft=(dw-aw)/2; //计算居中位置的left
$("#adv").offset({"top":newTop,"left":newLeft});
}
)
</SCRIPT>
上述代码使用height和width函数分别获取到了页面的尺寸和广告div的尺寸,通过简单的计算可以得到居中位置
6.1 jQuery工具函数
jQuery提供了很多有用的工具函数来处理一些业务,这些函数都非常实用,详见表6-1-5所示。
表6-1-5 工具函数
分类 | 工具函数 | 说明 |
浏览器检测 | $.support | 检测不同浏览器的特性,包含很多子属性 |
遍历操作 | $.each ( ) | 遍历数组或对象,前面已经讲过 |
测试操作 | $.type( ) | 测试数据的类型 |
$.isNumeric( ) | 测试对象是否是数字 | |
字符串操作 | $.trim( ) | 去掉字符串两端的空格 |
$.parseJSON( ) | 将字符串解析成JSON对象 |
6.1.1 浏览器检测
有时候需要检测浏览器的特性,例如是否支持盒子模型、是否支持tbody等等,这需要访问浏览器底层实现,比较复杂,并且不同浏览器的底层实现也不同,更增加了复杂度。jQuery提供了support来检测浏览器的特性,它包含了一些子属性,详见表6-1-6所示。
表6-1-6 support子属性
support子属性 | 说明 |
boxModel | 检测浏览器是否以W3C CSS盒子模型来渲染页面,通常在IE 6和IE 7的怪癖模式中这个值是false。在document准备就绪前,这个值是null。 |
leadingWhitespace | 检测在使用innerHTML的时候浏览器是否会保持前导空白字符,目前在IE 6—8中返回false。 |
tbody | 浏览器允许table元素不包含tbody元素,则返回true。目前在IE中会返回false,它会自动插入缺失的tbody。 |
下面通过一个示例来演示support的功能,参考代码如下所示。
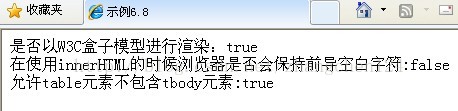
示例6.8
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例6.8</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<script>
document.write("是否以W3C盒子模型进行渲染:"+$.support.boxModel+"<br>");
document.write("在使用innerHTML的时候浏览器是否会保持前导空白字
符:"+$.support.leadingWhitespace+"<br>");
document.write("允许table元素不包含tbody元素:"+$.support.tbody+"<br>");
</script>
</body>
</html>
6.1.1 测试操作
$.type( )用来测试数据的类型,$.isNumeric( )用来测试数据是否为数字,使用简单,下面是这两个函数的示例,参考代码如下所示。
示例6.9
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例6.9</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<input type="text" id="txt"/><input type="button" id="btn" value="测试"/>
<script>
$("#btn").click(
function(){
var val=$("#txt").val();
document.write("文本框值的类型是:"+$.type(val)+"\n");
document.write("是否为数字:"+$.isNumeric(val));
}
)
</script>
</body>
</html>
上述代码使用type和isNumeric函数对文本框的值进行了检测,运行效果如图6.1.12所示。
6.1 字符串操作
$.trim( )用来去除字符串两端的空格,$.parseJSON( )用来把字符串解析成JSON对象,两个函数都非常实用,下面是这两个函数的示例,参考代码如下所示。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例6.10</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<input type="text" id="txt" size="30"/>
<input type="button" id="btn" value="转换"/>
<script>
$("#btn").click(
function(){
var str=$.trim($("#txt").val());
var obj=$.parseJSON(str);
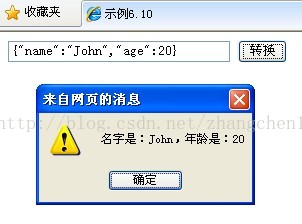
alert("名字是:"+obj.name+",年龄是:"+obj.age);
}
)
</script>
</body>
</html>
上述代码把文本框的值取出后先实用trim函数去除两端的空格,然后使用parseJSON函数把字符串转换成了JSON对象,最后就可以通过对象的属性来获取信息了
本章学习的内容分为四部分:属性操作、样式操作、工具函数和字符串操作。其中属性操作、样式操作和字符串操作使用频繁,大家必须掌握熟练。
任务实训部分
1:广告自动轮换
训练技能点
jQuery属性操作函数
需求说明
准备4张大小一样的广告图片,每隔2秒自动轮换显示

实现思路
在网页上使用一个img标签显示图片,使用attr函数每隔2秒改变img标签src属性的
值。
关键代码
<body>
<img src="adv_1.jpg" id="adv"/>
</body>
</html>
<script>
var num=2;
function lunhuan()
{
if(num>4)
num=1;
$("#adv").attr("src","adv_"+num+".jpg");
num++;
}
setInterval("lunhuan()",2000);
</script>2:网页换肤
训练技能点
jQuery属性操作函数
需求说明
编写几个不同的内嵌样式,这些样式主要针对文本、背景色等,当在下拉列表框中选择不同的选项时,页面中的文字和背景应用不同的样式
实现步骤
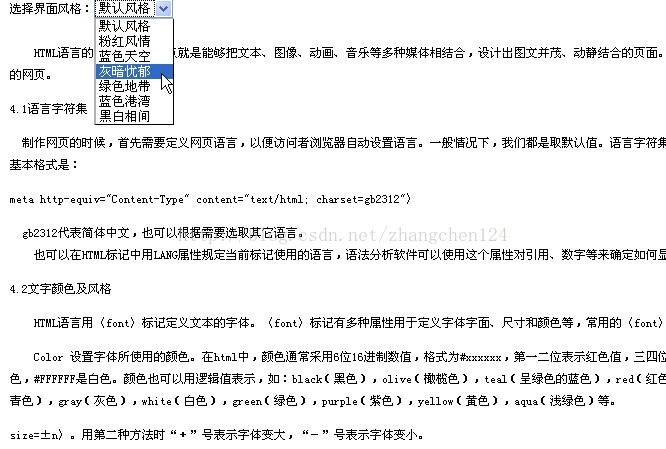
(1) 实现图6.2.2所示的界面
(2) 在页面上定义几个类样式
(3) 当用户操作下拉列表框选择不同的选项时,改变样式,参考代码如下所示。
<style>
.css1{
color:#999;
background-color:#FCC;
}
.css2{
color:#777;
background-color:#09C;
}
.css3{
color:#F30;
background-color:#CCC;
}
</style>
</head>
<body>
<select οnchange="change()">
<option value="1">粉红风情</option>
<option value="2">蓝色天空</option>
<option value="3">灰暗忧郁</option>
</select>
<p class="css1">在前面几章的示例中,凡是牵涉到属性和样式操作的,我们依然是通过传统的DOM来实现的。本章将学习如何使用jQuery进行标签属性和CSS样式操作,jQuery提供了大量的函数来帮助开发人员简化对标签属性和CSS样式的操作。
</body>
</html>
<script>
function change(){
$("p").removeClass();
$("p").addClass("css"+$("select").val());
}
</script>
3:跟随鼠标的广告
训练技能点
jQuery位置函数
需求说明
编码实现一个广告始终跟随鼠标移动并出现在鼠标的右下方

4:表格显示特效
训练技能点
jQuery样式操作函数
需求说明
实现一个表格,当鼠标悬浮到某行时,该行的上下边框变为虚线;当鼠标离开该行时,该行的上下边框复原
巩固练习
一、选择题
1. 以下说法错误的是()。
A. val函数是对DOM中的value属性进行操作
B. html函数是对DOM中的innerHTML属性进行操作
C. text函数是对DOM中的innerText属性进行操作
D. 通过attr函数无法对DOM中的value属性进行控制
2. 以下说法正确的是()。
A. 通过attr函数设置的属性必须通过removeAttr函数移除
B. 通过prop函数设置的属性必须通过removeProp函数移除
C. 通过addClass函数设置的属性必须通过removeClass函数移除
D. prop函数跟attr函数很相似,但是prop函数对可简写的属性支持的更好
3. 以下关于jQuery样式操作函数说法正确的是()。
A. css函数一次只能对一个样式属性进行控制
B. offset函数只能用来获取位置信息
C. height函数只能用来获取元素的高度
D. offset函数获取的位置信息是相对于浏览器的
4. 以下关于jQuery工具函数说法正确的是()。
A. each函数相当于for循环遍历
B. trim函数可以去除字符串中的所有空格
C. parseJSON函数用来把JSON对象转为字符串
D. isNumeric( )用来测试数据是否为数字
二、上机练习
我们在第一章学习过JSON,现在请使用jQuery中的parseJSON函数把一个自定义的字符串解析为JSON对象并输出。


