准备工作
概述
本文是一键登录小程序JSSDK接入文档,用于指导小程序一键登录的接入,并详细描述集成步骤和使用方法。
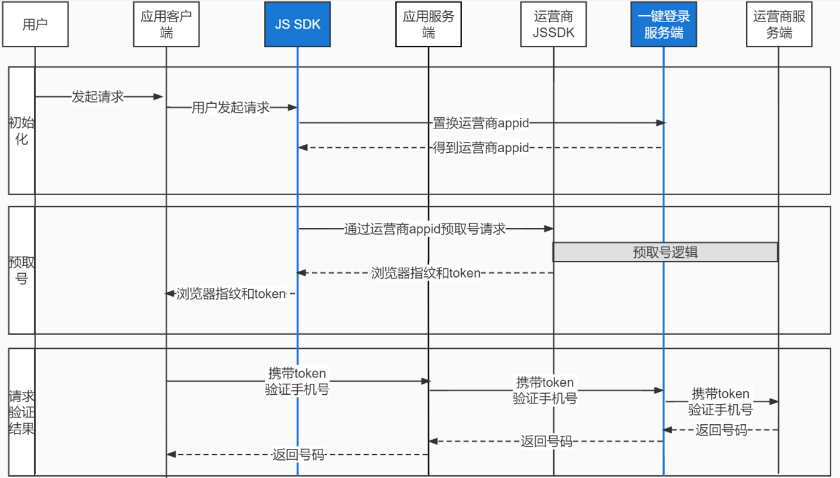
交互流程说明

账号申请及报备
在天翼云一键登录产品控制台申请应用,使用接入所需的Appid信息,申请应用信息时需要报备集成网页地址和请求来源。
集成步骤
重要参数说明
微信 APPID(wxappid):业务方在微信平台申请微信小程序能力时,由微信平台侧分配给业务的 wxappid。
流程说明
1.客户方页面集成 一键登录 小程序取号tyy-yjdl-wxxcx.js;
2.客户方小程序调用tyy-yjdl-wxxcx提供的方法获取token,tyy-yjdl-wxxcx完成取号流程和获取token流程。
tyy-yjdl-wxxcx取号流程:tyy-yjdl-wxxcx进行取号,若取号成功,则进入授权页,用户在授权页补充正确的号码授权后,tyy-yjdl-wxxcx进行获取token流程;若取号失败则返回报错。
引用tyy-yjdl-wxxcx.js(支持本地引入)
<script type="text/javascript" src=" ./tyy-yjdl-wxxcx.js "></script>
使用方法
在小程序页面中加入一个webview 标签示例。
<web-view src="{{operator_url}}" bindmessage="handleGetMessage" wx:if="{{ifShow}}"> </web-view>
1.先将 wx:if 设置为 false,在调用WXapplet.appInit 方法获取到授权页 url 之后再将 wx:if 设置为 true,避免影响页面显示;
2.绑定 bindmessage 事件用于接收授权页返回的结果。
handleGetMessage(e) {app.globalData.resultDesc = e.detail.data[0];//授权页返回结果在 e.detail.data[0],建议将授权页 返回结果赋值给全局变量,避免授权页跳转回小程序后数据丢失 this.setData({ ifShow: false, //在获取授权页返回结果后,设置 wx:if 为 false,将 webview 隐藏,避免影响页面 })
调用 WXapplet.appInit方法获取到授权页 url
WXapplet.appInit(
{
data: {
appId: '20220920141753644', // 用户传入appId
authPageType: '0' , //若值为“2”时展示自定义弹窗版,若值为“3”时展示自定义全屏版,
appSecret: 'kjk213jk1l23jk123j21kl3jkl12' //
},
style: {}, // 弹窗样式修改
SUCCESS: (res) => {
// alert("成功信息指纹: " + res.userInformation)
},
ERROR: (err) => {
alert("失败信息1:" + JSON.stringify(err))
}
}
)
//取号失败
{
msgId:'',
YDData:{code:' 错误码', message:'移动取号失败描述,详见表格'},
CTData:{ code:' 错误码', message:'电信取号失败描述,详见表格'},
CUData:{ code:' 错误码', message:'联通取号失败描述,详见表格'}
}
自定义全屏配置项
使用方式
var Options = {
"bgColor":"#FFFFFF",
"titleStyle":{"name":"本机号码登录","fontFamily":"PingFangSC-Medium, PingFang SC","fontSize":"1.33rem","fontColor":"#444444","width":"70%","height":"1.83rem","left":"center","high":"1rem","textAlign":"center"},
"logoStyle":{"url":"https://www.cmpassport.com/h5/js/jssdk_auth/image/logo.png","width":"6.96rem","height":"7.32rem","high":"7.9rem","left":"center"},
"authTextStyle":{"fontFamily":"PingFangSC-Medium, PingFang SC","fontSize":"1.08rem","fontColor":"#444444","appNameColor":"#444444","width":"100%","textAlign":"center","high":"22.75rem","left":"center","fontWeight":"500"},
"phoneNumStyle":{"fontFamily":"PingFangSC-Semibold, PingFang SC","fontSize":"2.08rem","fontColor":"#444444","bgColor":"#FFFFFF","fontWeight":"600","width":"15.42rem","left":"center","high":"19.58rem","inputStyle":{"width":"1.83rem","height":"2.17rem"}},
"agreeStyle":{"fontFamily":"PingFangSC-Regular, PingFang SC","fontSize":"1rem","fontColor":"#999999","high":"30.58rem","left":"center","checkedButton":{"width":"1.33rem","height":"1.33rem","uncheckColor":"#cccccc","checkedColor":"#1E82EB","uncheckUrl":"","checkedUrl":""},"hrefStyle":{"fontColor":"#1E82EB","agreeArr":[]}},"tipStyle":{"fontFamily":"PingFangSC-Regular, PingFang SC","fontSize":"0.92rem","fontColor":"#999999","high":"27rem","left":"center"},
"returnBtnStyle":{"width":"0.65rem","height":"1.1rem","left":"1rem","high":"1rem","url":"https://www.cmpassport.com/h5/js/jssdk_auth/image/returnIcon.png"},
"customControlStyle":{"ifShow":"ture","width":"120px","height":"24px","high":"450px","left":"center","bgColor":"#fff","border":"0","borderRadius":"","url":"https://www.baidu.com","name":"其他登录方式","fontSize":"16px","fontColor":"#392211","textAlign":"center","textDecoration":""}
}
配置项详细说明
页面元素 配置项 字段 字段含义 值 说明 背景 bgColor
- 背景颜色
十六进制颜色码,如“#FFFFFF”
可选
页面标题
titleStyle
name
页面标题的文案,默认“本机号码登录”
string
可选,标题支持为空,为空传“”
fontFamily
文案的字体
string
可选
fontSize
文案的字体大小
支持数值,如“200px”
可选
fontColor
文案的字体颜色
十六进制颜色码,如“#FFFFFF”
可选
high
文案距离页面上边框高度
支持数值,如“20px”
可选
left
文案距离页面左边框距离
支持数值;
居中可传入“center”
可选
width
标题宽度
支持数值;
可选
height
标题高度
支持数值;
可选
textAlign
标题文案位置
left/right/center
可选
Logo
logoStyle
url
logo链接
- 可选
high
logo距离页面上边框高度
支持数值,如“20px”
可选
left
logo距离页面左边框距离
支持数值,如“20px”
可选
授权栏
authTextStyle
fontFamily
文案的字体
string
可选
fontSize
文案的字体大小
支持数值,如“200px”
可选
fontColor
文案的字体颜色
十六进制颜色码,如“#FFFFFF”
可选
appNameColor
APP名称文案的字体颜色
十六进制颜色码,如“#FFFFFF”
可选
high
文案距离页面上边框高度
支持数值,如“20px”
可选
left
文案距离页面左边框距离
支持数值,如“20px”;
居中可传入“center”
可选
号码栏
phoneNumStyle
fontFamily
文案的字体
string
可选
fontSize
文案的字体大小
支持数值,如“200px”
可选
fontColor
文案的字体颜色
十六进制颜色码,如“#FFFFFF”
可选
bgColor
配置号码栏的底色
十六进制颜色码,如“#FFFFFF”
可选
high
文案距离页面上边框高度
支持数值,如“20px”
可选
left
文案距离页面左边框距离
支持数值,如“20px”;居中可传入“center”
可选
width
配置号码栏的宽度
支持数值,如“20px”
可选
inputStyle
号码栏输入框配置
Object,详细见下表
可选
提示栏
tipStyle
fontFamily
文案的字体
string
可选
fontSize
文案的字体大小
支持数值,如“200px”
可选
fontColor
文案的字体颜色
十六进制颜色码,如“#FFFFFF”
可选
high
文案距离页面上边框高度
支持数值,如“20px”
可选
left
文案距离页面左边框距离
支持数值,如“20px”;居中可传入“center”
可选
协议栏
agreeStyle
fontFamily
文案的字体
string
可选
fontSize
文案的字体大小
支持数值,如“200px”
可选
fontColor
文案的字体颜色
十六进制颜色码,如“#FFFFFF”
可选
checkedButton
协议勾选按钮配置项
Object,详细见下表
- hrefStyle
协议名称配置项
Object,详细见下表
- left
文案距离页面左边框距离
支持数值,如“20px”;居中可传入“center”
可选
high
文案距离页面上边框高度
支持数值,如“20px”
可选
自定义按钮控件
customControlStyle
ifShow
是否展示自定义控件
Boolean值,默认值为FALSE
如要展示自定义控件,则为必选
width
自定义控件宽度
支持百分比或者数值,如“200px
可选
height
自定义控件高度
支持百分比或者数值,如“200px
可选
high
自定义控件距离弹窗上边框高度
支持百分比或者数值,如“200px
必选
left
自定义控件距离弹窗左边框边距
支持百分比或者数值,如“20px”;居中可传入“center”
必选
bgColor
自定义控件背景颜色
十六进制颜色码,如“#FFFFFF”
可选
border
自定义控件边框
可以设置边框粗细,样式,颜色,如”1px solid #FFFFF”
可选
borderRadius
自定义控件圆角
支持百分比或者数值,如“20px”
可选
url
自定义控件跳转URL
Url链接
必选
name
自定义控件显示文案
字符串
必选
fontSize
自定义控件字体大小
支持数值,比如“20px”
可选
fontColor
自定义控件字体颜色
十六进制颜色码,如“#FFFFFF”
可选
textAlign
自定义控件文本对齐选项
“center/left/right”
可选
textDecoration
自定义控件下划线
“none/underline”
可选
fontFamily
文案的字体
string
可选
返回键
returnBtnStyle
width
返回键图片宽度
支持百分比或者数值,如“200px
可选
height
返回键图片高度
支持百分比或者数值,如“200px
可选
url
配置返回键图片地址
url
可选
high
控件距离弹窗上边框高度
数值,如“200px
可选
left
控件距离弹窗左边框边距
数值,如“20px”;居中可传入“center”
可选
登录按钮
submitBtnStyle
ifShow
是否展示登录按钮
Boolean值,默认值为FALSE,
如要展示登录按钮,则为必选
name
按钮文案
String
可选
fontSize
按钮文案字体大小
支持数值,比如“20px”
可选
fontColor
按钮文案字体颜色
十六进制颜色码,如“#FFFFFF”
可选
fontFamily
按钮文案的字体
string
可选
bgColor
按钮的底色
十六进制颜色码,如“#FFFFFF”
可选
high
控件距离弹窗上边框高度
数值,如“200px
可选
left
控件距离弹窗左边框边距
数值,如“20px”;居中可传入“center”
可选
textAlign
按钮文案位置
left/right/center
可选
borderRadius
按钮圆角
数值,如“20px
可选
width
按钮宽度
数值,如“20px
可选
height
按钮高度
数值,如“20px
可选
号码栏输入框配置项
页面元素 配置项 字段 字段含义 值 说明 号码栏输入框
inputStyle
width
宽度
支持百分比或者数值,如“200px”
可选
height
高度
支持百分比或者数值,如“200px”
可选
协议勾选按钮配置项
页面元素 配置项 字段 字段含义 值 说明 协议勾选按钮 checkedButton
width
宽度
支持百分比或者数值,如“200px”
可选
fheight
高度
支持百分比或者数值,如“200px”
可选
uncheckColor
未勾选状态颜色
十六进制颜色码如“#FFFFFF”
可选
checkedColor
勾选状态颜色
十六进制颜色码如“#FFFFFF”
可选
checkedUrl
勾选状态图片
URL链接
可选,必须
同时配置
checkedUrl
和uncheckUrl
才生效
uncheckUrl
未勾选状态图片
URL链接
可选,必须
同时配置
checkedUrl
和uncheckUrl
才生效
协议名称配置项
页面元素 配置项 字段 字段含义 值 说明 协议名称 hrefStyle
fontFamily
文案的字体
string
可选
fontSize
文案的字体大小
支持数值,如“200px”
可选
fontColor
文案的字体颜色
十六进制颜色码如“#FFFFFF”
可选
agreeArr
自定义协议数组
如:[{name:" 协 议 名 称",url:"协议链接"}]
可选
自定义弹窗配置项
使用方式
var Options = {
layerStyle: {
width:"",
height:"240px",
bgColor:"#236",
borderRadius:"23px"
},
maskStyle: {
ifShowMask:true,
bgColor:"",
opacity:""
},
phoneStyle:{
fontSize:"",
fontColor:"#F829FF",
high:"",
left:"20px",
},
agreeStyle: {
fontSize:"",
textalign:"",
fontColor:"",
hrefColor:"",
high:"",
left:"",
agreeArr:[
{name:"《一键登录产品服务协议》",url:"协议链接"}
],
},
closeBtnStyle:{
ifShowBtn:true,
btnImage:"",
top:"",
right:"",
width:"",
height:""
},
customControlStyle:{
ifShow:true,
width:"",
height:"24px",
high:"center",
left:"center",
bgColor:"#fff",
border:"0",
borderRadius:"",
url:"控件链接",
name:"其他登录方式",
fontSize:"16px",
fontColor:"#392211",
textAlign:"center",
textDecoration:''
},
}
在页面元素内添加<div id="ydrzCustomControls"></div>
配置项详细说明
页面元素 配置项 字段 字段含义 值 说明 弹窗
layerStyle
width
弹窗宽度
支持百分比或者数值,如“200px” 可选
height
弹窗高度
支持百分比或者数值,如“200px”
可选
bgColor
弹窗背景颜色
十六进制颜色码,如“#FFFFFF”
可选
borderRadius
弹窗圆角
支持百分比或者数值,如“20px”
可选
Logo
LogoStyle
width
Logo宽度
支持百分比或者数值,如“200px”
必选
height
Logo高度
支持百分比或者数值,如“200px”
必选
high
Logo距离弹窗上边高度
支持“center”,支持百分比或者数值,如“200px”
可选
left
logo距离弹窗左边框边距
支持“center”,支持百分比或者数值,如“200px”
可选
url
logo地址
Url链接
必选
页面标题
titleStyle
ifShow
是否显示标题栏
Boolean值,默认值为FALSE
如果要展示标题栏,则必选
name
标题内容
字符串
可选
fontColor
字体颜色
十六进制颜色码,如“#FFFFFF”
可选
fontSize
字体大小
支持数值,比如“20px”
可选
left
距离弹窗左边框边距
支持百分比或者数值,如“200px”
可选
high
距离弹窗上边框高度
支持百分比或者数值,如“20px”
可选
蒙层
maskStyle
ifShowMask
是否显示蒙层
Boolean值,默认值为FALSE
如果要展示蒙层,则必选
bgColor
蒙层颜色
十六进制颜色码,如“#FFFFFF”
可选
opacity
透明度
从 0.0 (完全透明)到 1.0(完全不透明)
可选
号码栏
phoneStyle
fontSize
字体大小
支持数值,比如“20px”
可选
fontColor
字体颜色
十六进制颜色码,如“#FFFFFF”
可选
high
距离弹窗上边框高度
支持百分比或者数值,如“20px”
可选
left
距离弹窗左边框边距
支持百分比或者数值,如“200px”
可选
协议栏
agreeStyle
fontSize
字体大小
支持数值,比如“20px”
可选
textalign
文本对齐选项
“center/left/right”
可选
fontColor
字体颜色
十六进制颜色码,如“#FFFFFF”
可选
hrefColor
协议链接颜色
十六进制颜色码,如“#FFFFFF”
可选
high
协议文案距离弹窗上边框高度
支持百分比或者数值,如“200px”
可选
left
协议文案距离弹窗左边框边距
支持百分比或者数值,如“200px”
可选
agreeArr
自定义协议数组
如:[{name:"协议名称",url:"协议链接"}]
可选
关闭按钮
closeBtnStyle
ifShowBtn
是否展示关闭按钮
Boolean值,默认值为TRUE
可选
btnImage
关闭按钮图片
Url链接
可选
top
关闭按钮距离弹窗上边框高度
支持百分比或者数值,如“12px”
可选
right
关闭按钮距离弹窗左边框边距
支持百分比或者数值,如“12px”
可选
width
关闭按钮宽度
支持数值,比如“20px”
可选
height
关闭按钮高度
支持数值,比如“20px”
可选
自定义按钮控件
customControlStyle
ifShow
是否展示自定义控件
Boolean值,默认值为FALSE
如要展示自定义控件,则为必选
width
自定义控件宽度
支持百分比或者数值,如“200px
必选
height
自定义控件高度
支持百分比或者数值,如“200px
必选
high
自定义控件距离弹窗上边框高度
支持百分比或者数值,如“200px
必选
left
自定义控件距离弹窗左边框边距
支持百分比或者数值,如“20px
必选
bgColor
自定义控件背景颜色
十六进制颜色码,如“#FFFFFF”
必选
border
自定义控件边框
可以设置边框粗细,样式,颜色,如”1px solid #FFFFF”
必选
borderRadius
自定义控件圆角
支持百分比或者数值,如“20px”
必选
url
自定义控件跳转URL
Url链接
必选
name
自定义控件显示文案
字符串
必选
fontSize
自定义控件字体大小
支持数值,比如“20px”
必选
fontColor
自定义控件字体颜色
十六进制颜色码,如“#FFFFFF”
必选
textAlign
自定义控件文本对齐选项
“center/left/right”
必选
textDecoration
自定义控件下划线
“none/underline”
必选
登录按钮
submitBtnStyle
ifShow
是否展示登录按钮
Boolean值,默认值为FALSE,
如要展示登录按钮,则为必选
name
确认按钮显示文案
字符串
可选
fontColor
确认按钮字体颜色
十六进制颜色码,如“#FFFFFF”
可选
fontSize
确认按钮字体大小
支持数值,比如“20px”
可选
textAlign
确认按钮文本对齐选项
“center/left/right”
可选
bgColor
确认按钮背景颜色
十六进制颜色码,如“#FFFFFF”
可选
width
确认按钮宽度
支持百分比或者数值,如“200px”
可选
height
确认按钮高度
支持者数值,如“200px”
可选
borderRadius
确认按钮圆角
支持数值,比如“20px”
可选
high
确认按钮距离弹窗上边框高度
支持百分比或者数值,如“200px”
可选
left
确认按钮距离弹窗左边框高度
支持百分比或者数值,如“200px”
可选
返回码及描述
中国电信
| 返回码 | 说明 |
|---|---|
| 103000 | 成功 |
| 301 | 参数错误 |
| 500 | 网络异常,请检查网络设置 |
| 502 | 电信/联通取号能力关闭 |
| 503 | 参数缺失 |
| 103101 | 错误的请求签名 |
| 105113 | APPID非法或为空 |
| 301 | 参数错误 |
| 130030 | 参数为空 |
| 105117 | TRACEID为空 |
| 108001 | businessType is null(电信预取号接口) |
| 104001 | businessType config error |
| 110025 | 权益已失效 |
| 105113 | APPID非法或为空 |
| 108001 | businessType is null(电信回调接口) |
| 105003 | 电信网关取号失败 |
| 110023 | 应用没有权益 |
| 170001 | referer校验失败 |
| 110026 | Origin校验失败 |
| 130035 | 其他错误 |
| 0 | 处理结果正常 |
| -10000 | 取号异常 |
| -10001 | 取号失败 |
| -10002 | 参数错误 |
| -10003 | 解密失败 |
| -10004 | 无效的IP |
| -10005 | 异网授权回调参数异常 |
| -10006 | 授权失败,且属于电信网络 |
| -10007 | 重定向到异网取号 |
| -10008 | 超过预设取号阀值 |
| -10009 | 时间超期 |
| -10010 | 号码识别异常 |
| -10011 | 运营商不匹配 |
| -10012 | 区域不匹配 |
| -10013 | 业务类型不支持该运营商 |
| -10014 | AES解密失败 |
| -10015 | Ipv6取号失败 |
| -10016 | 安全校验失败 |
| -10017 | redirect方式需要https的callback地址 |
| -20005 | 签名非法 |
| -20006 | 应用不存在 |
| -20007 | 公钥数据不存在 |
| -20100 | 内部解析错误 |
| -20102 | 加密参数解析失败 |
| -30001 | 时间戳非法 |
| -30003 | topClass失效 |
| -99999 | 服务内部错误 |
| 51002 | 参数为空 |
| 51114 | 无法获取手机号数据 |
| 51207 | 获取accessCode使用的appid与本次操作的appid不一致 |
| 51208 | 无效的accessCode,该accessCode无法在该业务中使用 |
中国移动
| 返回码 | 描述 |
|---|---|
| 103000 | 成功 |
| 500 | 网络异常,请检查网络设置 |
| 503 | 获取token结束 |
| 130010 | 参数为空 |
| 105002 | 移动网关取号失败 |
| 105112 | 时间戳非法 |
| 105113 | APPID非法或为空 |
| 103101 | 错误的请求签名 |
| 103134 | WAP取号为空 |
| 110024 | businessType配置错误 |
| 110023 | 应用没有权益 |
| 110025 | 权益已失效 |
| 110026 | Origin校验失败 |
| 103111 | WAP网关IP错误 |
| 111002 | 黑名单号码用户 |
| 103609 | 物联网IP不允许取号 |
| 105002 | 移动网关取号失败 |
| 170001 | referer校验失败 |
| 103211 | 其他错误 |
中国联通
| 返回码 | 说明 |
|---|---|
| 103000 | 成功 |
| 500 | 网络异常,请检查网络设置 |
| 502 | 电信/联通取号能力关闭 |
| 503 | 参数缺失 |
| 103101 | 错误的请求签名 |
| 105113 | APPID非法或为空 |
| 301 | 参数错误 |
| 130030 | 参数为空 |
| 105117 | TRACEID为空 |
| 108001 | businessType is null(电信预取号接口) |
| 104001 | businessType config error |
| 110025 | 权益已失效 |
| 105001 | 联通网关取号失败 |
| 105113 | APPID非法或为空 |
| 108001 | businessType is null(电信回调接口) |
| 105003 | 联通网关取号失败 |
| 110023 | 应用没有权益 |
| 110025 | 权益已失效 |
| 170001 | referer校验失败 |
| 110026 | Origin校验失败 |
| 130035 | 其他错误 |
获取Token
| 返回码 | 说明 |
|---|---|
| 501 | 用户取消授权 |
| 507 | 用户未补齐4位号码 |
| 508 | 用户未勾选协议 |
| 103002 | 没有填写必传参数 |
| 104000 | app不存在 |
| 104001 | businessType校验失败 |
| 104003 | 应用没有权益 |
| 104004 | 权益已失效 |
| 104005 | referer校验失败 |
| 104006 | origin校验失败 |
| 104007 | accessToken不存在 |
| 104008 | accessToken校验失败 |
| 104009 | 超过失败次数限制获取Token |
| 104010 | 配置错误 |
| 104011 | 手机号不能为空 |
| 104012 | 本机号码校验失败 |
| 104014 | busineseTYpe校验失败 |
| 104015 | 运管配置错误 |
| 104016 | 开放配置错误 |
| 104018 | 正在处理,请稍后 |
| 104020 | 电信取号异常 |
| 104021 | 联通取号异常 |
服务端小程序认证
小程序获取手机号
详见服务端接入。
