随着云计算和容器化技术的普及,Linux 服务器已成为部署 Web 应用程序的主流平台之一。ASP.NET Core 作为一个跨平台、高性能的框架,非常适合在 Linux 环境中运行。本篇博客将详细介绍如何在 Linux 服务器上部署 ASP.NET Core Web API 应用,包括部署准备、应用发布、配置反向代理(Nginx)、设置系统服务以及日志管理等步骤。
一、部署准备
在开始之前,请确保你具备以下条件:
- 一台运行 Linux(如 Ubuntu 20.04)的服务器,具有 SSH 访问权限。
- ASP.NET Core Web API 项目,并确保在本地能够正常运行。
二、安装 MySQL(如需)
1. 安装MySQL服务器
sudo apt install mysql-server -y
2. 启动并设置MySQL开机自启
sudo systemctl start mysql
sudo systemctl enable mysql
3. 验证MySQL安装
登录MySQL以确认安装成功。
sudo mysql -u root -p
MySQL默认密码是root,直接登录即可。
4. 修改初始密码
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql\_native\_password BY 'new\_password';
5. 创建库和表
这里我们用SQL语句把项目需要的数据库建好即可。
三、安装 .NET 运行环境
首先,需要在你的 Linux 服务器上安装 .NET 运行环境(如果选择框架依赖部署)或 .NET SDK(如果需要编译代码)。
1. 添加 Microsoft 包存储库
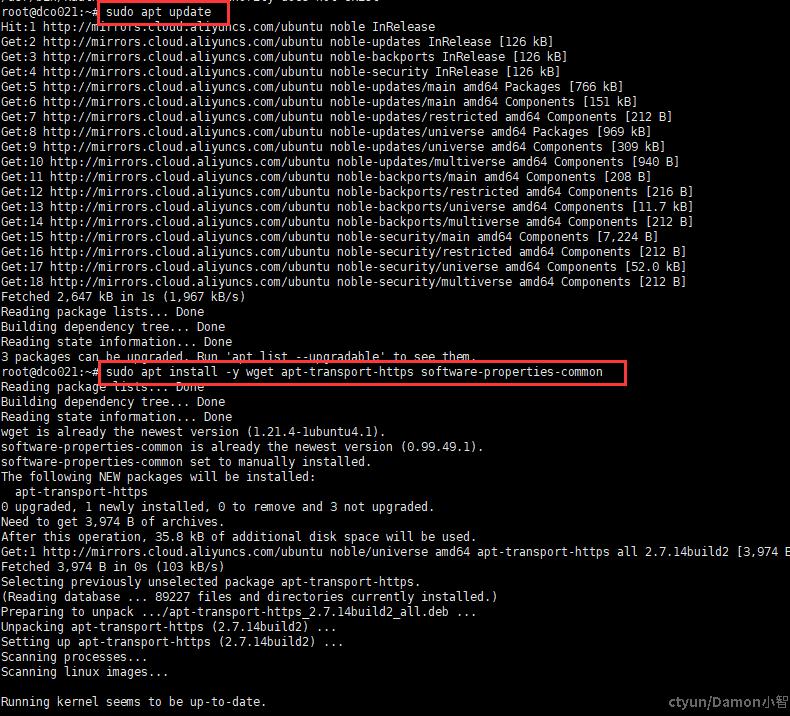
# 安装所需的依赖
sudo apt-get update
sudo apt-get install -y wget apt-transport-https software-properties-common

# 下载并安装微软的公钥
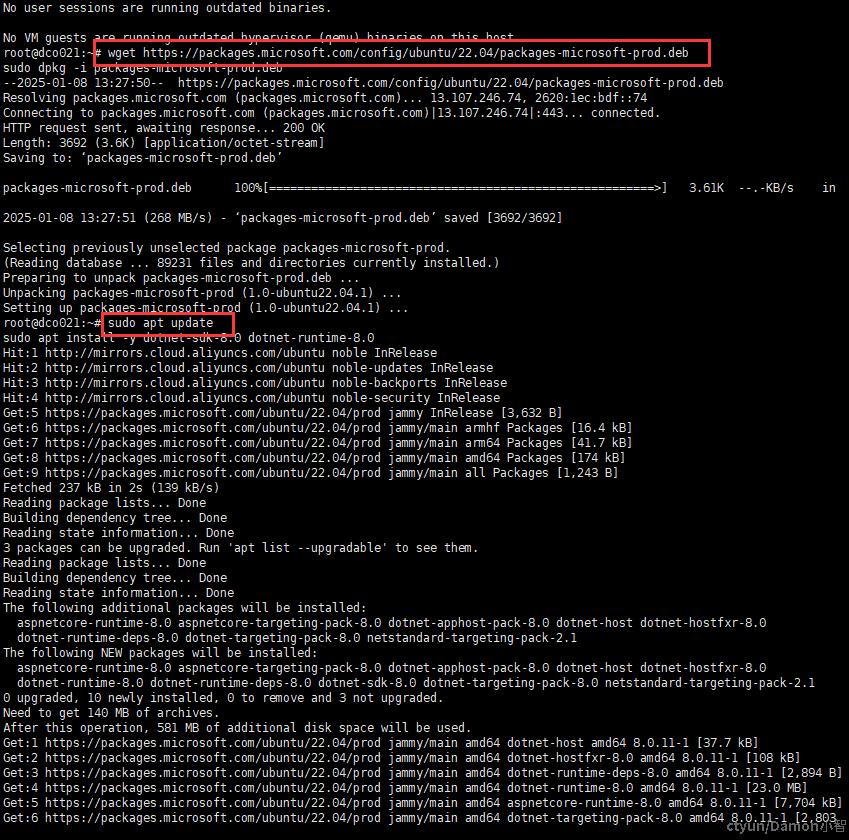
wget https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
# 更新包索引
sudo apt-get update

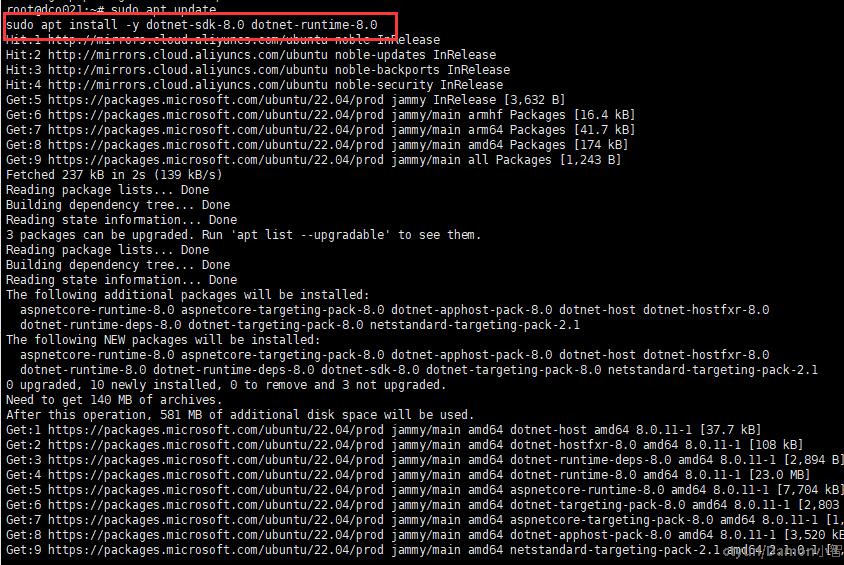
2. 安装 .NET 运行环境
# 安装 ASP.NET Core 运行时
sudo apt-get install -y aspnetcore-runtime-8.0

注意:根据你的应用所使用的 .NET 版本,调整安装的运行时版本。
3. 验证安装
dotnet --version
你应该会看到已安装的 .NET 版本号,如 8.0.x。

四、发布 ASP.NET Core 应用
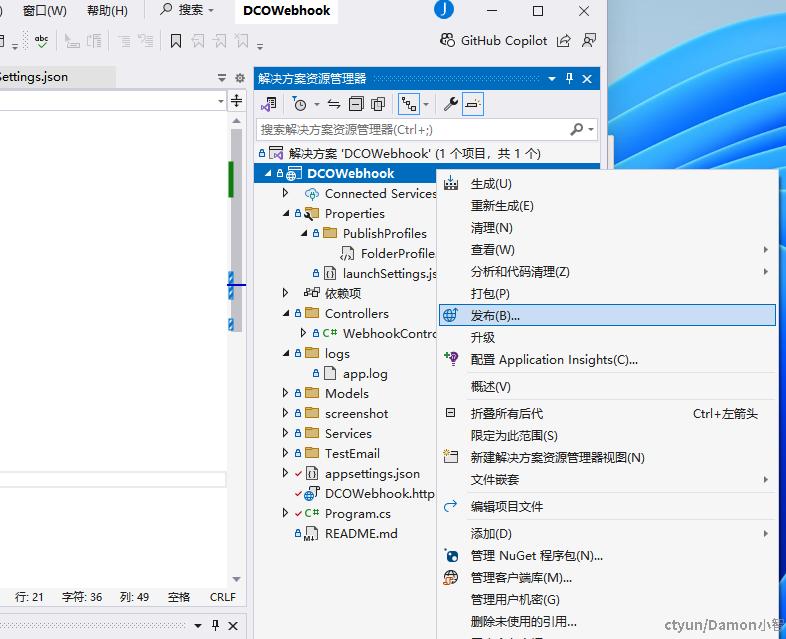
1. Visual Studio 发布应用
在本地开发环境中,使用 visual studio 发布应用。

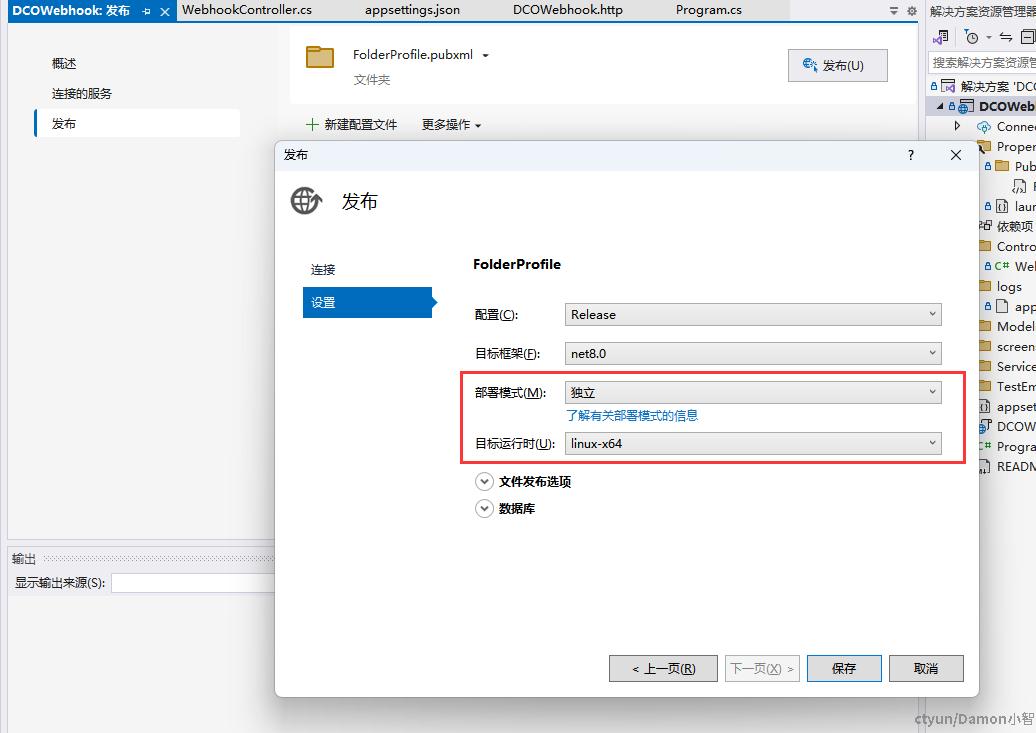
选择框架依赖部署(FDD)或自包含部署(SCD):
- 框架依赖部署(FDD):目标服务器需要预先安装 .NET 运行环境。
- 自包含部署(SCD):应用程序包含了所有必要的运行时文件,无需在服务器上安装 .NET。

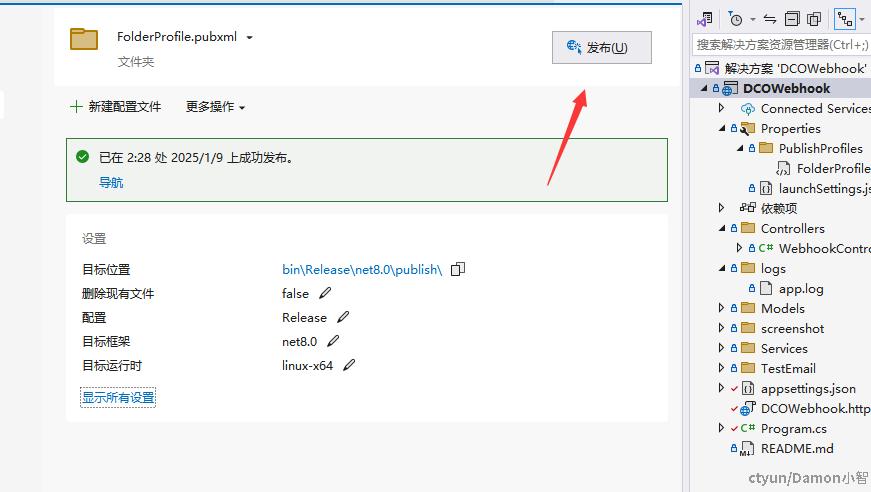
保存发布配置,点击发布。

发布成功。

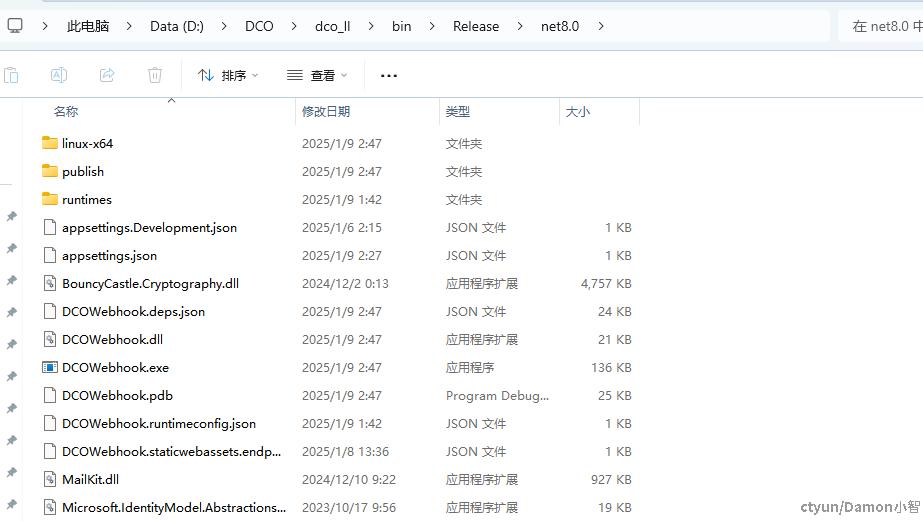
发布后的项目在目标位置里:D:\DCO\dco_ll\bin\Release\net8.0

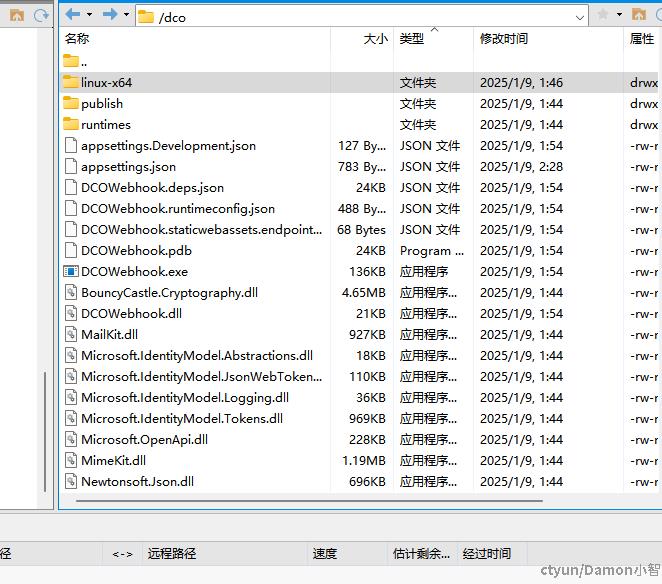
2. 复制发布后的内容到服务器目录
将文件夹内所有内容复制到服务器上的预发布项目目录上。

其中,应用涉及的配置信息一般在
appsettings.json里。
五、启动项目
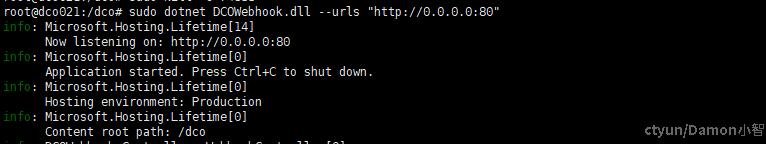
切换到项目目录,指定端口启动项目。
cd xxxx #你的项目在服务器上的部署路径
sudo dotnet DCOWebhook.dll --urls "http://0.0.0.0:80"

到这里,程序已经用公网IP访问了。
六、配置 Nginx 作为反向代理(可选)
Nginx 将作为反向代理,将来自客户端的请求转发到 ASP.NET Core 应用,处理 SSL、负载均衡等任务。
如果你的项目端口监听的不是默认80端口(比如5000端口),那么可以通过 Nginx 监听80端口进行转发,访问80端口的请求会自动转发到5000端口上。
1. 安装 Nginx
sudo apt-get update
sudo apt-get install -y nginx
2. 配置 Nginx
创建一个新的 Nginx 配置文件,或修改默认配置。
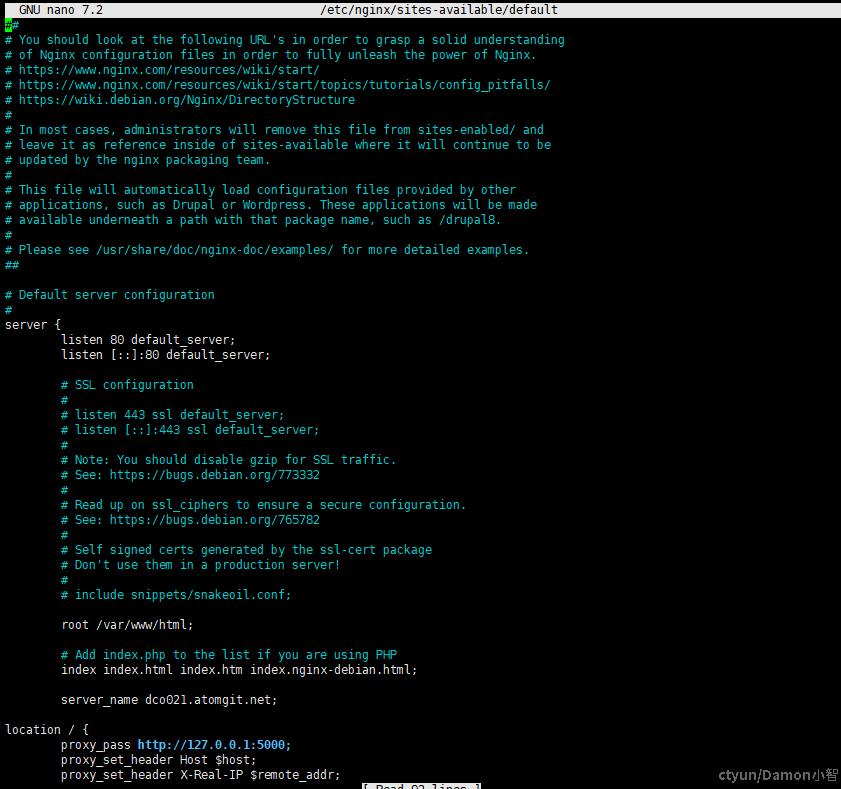
sudo nano /etc/nginx/sites-available/default

修改为以下内容:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server\_name dco021.atomgit.net; # 替换为你的域名或服务器IP
location / {
proxy\_pass http://localhost:5000; # 替换为你的应用监听的端口
proxy\_http\_version 1.1;
proxy\_set\_header Upgrade \$http\_upgrade;
proxy\_set\_header Connection keep-alive;
proxy\_set\_header Host \$host;
proxy\_cache\_bypass \$http\_upgrade;
proxy\_set\_header X-Forwarded-For \$proxy\_add\_x\_forwarded\_for;
proxy\_set\_header X-Forwarded-Proto \$scheme;
}
}
3. 启用配置并重启 Nginx
# 创建符号链接以启用配置
sudo ln -s /etc/nginx/sites-available/default /etc/nginx/sites-enabled/
# 测试 Nginx 配置是否正确
sudo nginx -t
# 重启 Nginx
sudo systemctl restart nginx
七、设置系统服务(可选)
使用 systemd 将你的 ASP.NET Core 应用配置为服务,确保应用在服务器启动时自动运行,并在崩溃后自动重启。
1. 创建 systemd 服务文件
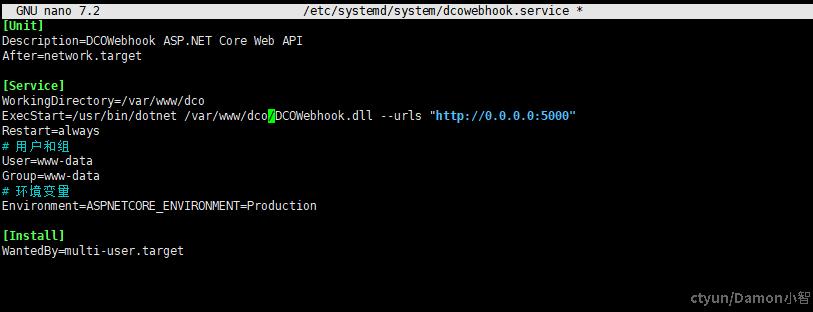
sudo nano /etc/systemd/system/dcowebhook.service
添加以下内容:
[Unit]
Description=DCOWebhook ASP.NET Core Web API
After=network.target
[Service]
WorkingDirectory=/var/www/dco
ExecStart=/usr/bin/dotnet /var/www/dco/DCOWebhook.dll --urls "http://0.0.0.0:5000" #换成需要监听的端口
Restart=always
# 用户和组
User=www-data
Group=www-data
# 环境变量
Environment=ASPNETCORE\_ENVIRONMENT=Production
[Install]
WantedBy=multi-user.target

注意:
WorkingDirectory:你的应用所在的目录。
ExecStart:启动应用的命令。根据你的发布方式(FDD 或 SCD)调整路径和参数。
User和Group:推荐使用非 root 用户(如www-data)运行服务,提升安全性。
2. 重新加载 systemd 并启动服务
sudo systemctl daemon-reload
sudo systemctl start dcowebhook.service #如果是修改配置需要刷新则写restart
sudo systemctl enable dcowebhook.service
3. 检查服务状态
sudo systemctl status dcowebhook.service
你应该会看到服务正在运行,并监听指定的端口。

八、配置防火墙
确保服务器的防火墙允许 HTTP(80)和 HTTPS(443)端口的流量。
使用 UFW 配置防火墙。
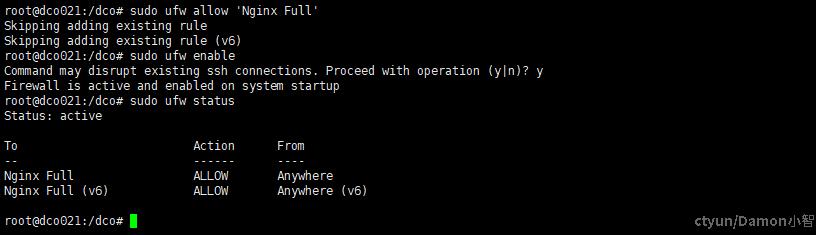
sudo ufw allow 'Nginx Full'
sudo ufw enable
sudo ufw status
注意:
Nginx Full配置包括 HTTP 和 HTTPS 端口。

九、查看日志
如果项目依然无法访问,可以查看日志分析问题所在。
1. 查看 Nginx 错误日志
sudo tail -f /var/log/nginx/error.log
2. 查看 ASP.NET Core 应用日志
sudo tail -f /var/log/dcowebhook/log-*.txt
十、常见问题
1. 解决端口占用
偶尔会遇到端口被占用的问题,我们要先查看是哪个进程在占用这个端口。
sudo lsof -i 5000 #换成你需要查的端口
再来杀死这个进程。
sudo kill -9 76681 #换成上一步查到的进程的pid

这样这个端口就释放出来了。
十一、总结
通过本文的步骤,你已经成功在 Linux 服务器上部署了 ASP.NET Core Web API 应用。你不仅配置了应用的发布和运行,还设置了 Nginx 作为反向代理,确保了应用的高可用性和安全性。此外,配置日志记录帮助你更好地监控和维护应用。根据实际需求,你还可以进一步优化配置,如启用 HTTPS、配置负载均衡等。部署成功后,建议定期检查应用和服务器的性能,及时更新和维护,以确保应用的稳定运行。