1,WebIDE简介
WebIDE,即支持开发者在浏览器上写代码,开发者只要能访问页面,就能够进行开发和代码调试。WebIDE技术简化了开发流程,降低了环境配置成本,使得开发者能够更快速地投入到代码编写中。
WebIDE的应用主要集中在低代码和FaaS场景中,开发者只需要编写少量业务代码即可,不需要花时间搭建本地开发环境,大大提升了开发效率。
市面上大多数的WebIDE方案都使用了开源的OpenVSCode项目,它基于Microsoft的Electron框架和VSCode Remote API构建,将Visual Studio Code(简称VSCode)的强大功能转变为可部署在任何基础设施上的Web服务。
2,统一入口访问问题
使用OpenVSCode提供WebIDE给开发者使用时,需要独占一个端口,因为只能通过“/”访问,url无法添加前缀转发(加前缀转发时,会导致其他资源404)

这样带来的问题是,每个用户需要独占一个端口,涉及到公网访问都需要额外申请,流程较长
3,解决方案

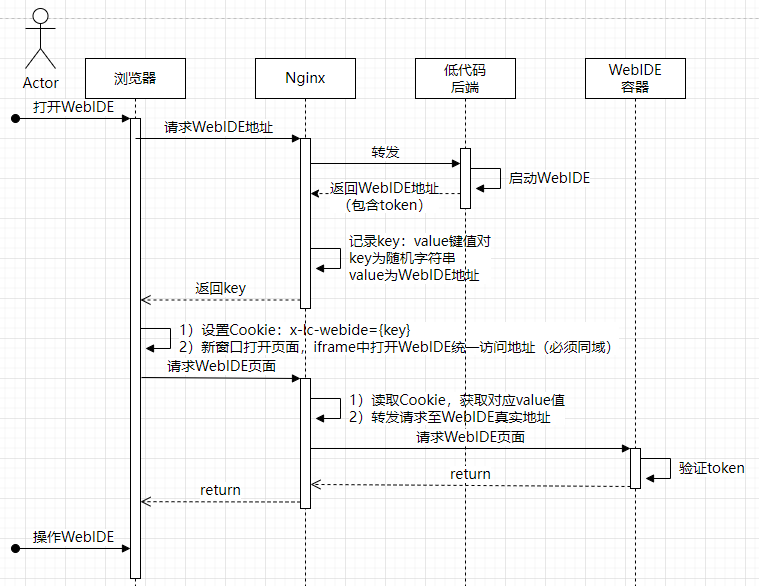
方案原理如下:
- 在webIDE前加一个Nginx,利用Nginx转发请求
- 浏览器打开webIDE前,Nginx给浏览器返回一个cookie值
- 浏览器打开webIDE时带上这个cookie
- Nginx读取cookie,获取webIDE真实地址,并将请求转发至真实地址
nginx.conf主要配置
load_module modules/ngx_http_js_module.so;
#user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 36;
}
http {
include mime.types;
default_type application/octet-stream;
server {
listen 8888;
js_import "/usr/local/nginx/proxy.js";
location ^~ / {
#add_header Content-Security-Policy "default-src 'self' 'unsafe-inline'"; # /!\ this is required
js_set $project proxy.getProject; # get cookie
if ($project = "") {
return 302 /projects; # Project chooser UI
}
if ($project != "") {
proxy_pass http://$project; # note the prefix!
}
# /!\ override CSP sent by upstream
#proxy_hide_header Content-Security-Policy;
# Web sockets
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
}
location /projects { # This location resets the cookie
js_header_filter proxy.removeCookie;
root /usr/local/nginx/html/;
}
}
}
proxy.js脚本内容:
function getProject(r) {
const cookies = (r.headersIn["Cookie"] || "").split(";");
const project = (cookies.filter(c => c.trim().startsWith("CurrentProject="))[0] || "=").split("=")[1].split(";")[0];
return project;
}
function removeCookie(r) {
const cookies = (r.headersIn["Cookie"] || "").split(";");
r.headersOut["Cookie"] = cookies.filter(c => !c.trim().startsWith("CurrentProject=")).join(";");
}
export default {getProject, removeCookie};因为要执行js脚本,所以 nginx 需要加载 ngx_http_js_module.so 模块
配置步骤
1)下载 njs 源码并解压。https://github.com/nginx/njs
2)进入上次编译 nginx 的源码目录
cd nginx-1.20.23)查看和复制上次编译 nginx 的编译参数(即 configure arguments: 后面那部分)
nginx -V4)重新编译nginx
./configure 上次的编译参数 --add-dynamic-module=njs解压地址/nginx
make modules5)编译完成后,在当前 nginx 源码目录的 objs 目录下会有一个 ngx_http_js_module.so 文件,将其拷贝到nginx的安装目录的 modules 目录下
6)重启nginx
4,总结
这里利用了cookie和nginx的转发功能,实现了多个webIDE公用一个访问入口功能,避免了开通多个外网出口。