微前端作为一种方法论,通过将前端应用分解为多个可独立开发、部署和维护的小型前端应用,实现了前端开发的模块化、自治化,从而提高了开发效率、降低了维护成本,并促进了技术栈的多样性与创新。
一、主流微前端对比
目前有比较多的微前端方案,包括micro-app、qiankun、single-spa、wujie、iframe等,各方案各有优缺点,以下就简单对比一下前三个。
| 名称 | micro-app | qiankun | single-spa |
|---|---|---|---|
| 渲染原理 | CustomElement | 路由监听+手动渲染 | 基于路由监听 |
| JS沙箱 | √ | √ | × |
| 样式隔离 | √ | √ | × |
| shadowDom | √ | √ | × |
| 预加载 | √ | √ | × |
| 元素隔离 | √ | × | × |
| 插件系统 | √ | × | × |
| 接入成本 | 低 | 中 | 高 |
二、MicroApp简介
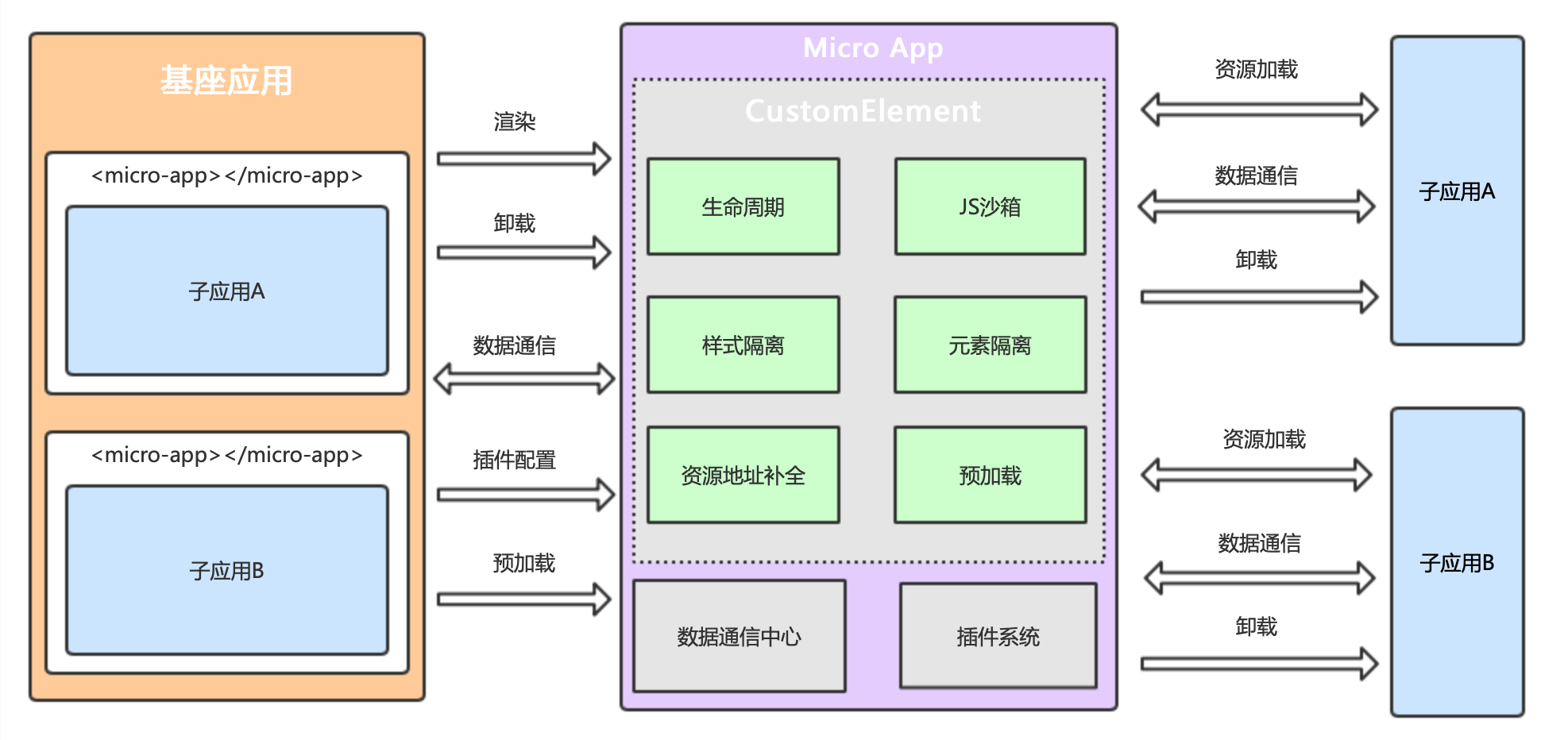
micro-app是由京东前端团队推出的一款微前端框架,它借鉴了WebComponent的思想,通过js沙箱、样式隔离、元素隔离、路由隔离模拟实现了ShadowDom的隔离特性,并结合CustomElement将微前端封装成一个类WebComponent组件,从而实现微前端的组件化渲染,旨在降低上手难度、提升工作效率。

三、快速上手
- 安装依赖
npm i @micro-zoe/micro-app --save - 初始化 micro-app
import microApp from '@micro-zoe/micro-app'
microApp start() - 嵌入子应用
<micro-app name='child-app' url='http://localhost:8080/'></micro-app>
四、总结
从上文可看出,对已有项目接入micro-app,侵入性非常小,接入成本低,只需几行代码即可。
在实际项目应用场景中,还需根据团队以及项目情况进行选型,不仅要考虑以上各方案优劣势,还需参考各微前端框架的开发社区活跃度,以便能在遇到难题时,能快速找到解决方案。