在开发过程中可能会遇到npm包根据需求打补丁的场景,可以向原作者提issue,fork仓库代码,修改后,提合并请求即可。
patch-package工具
patch-package"让应用程序作者能够立即对npm依赖进行修复并保持这些修复。
Set-up
In package.json
"scripts": {
+ "postinstall": "patch-package"
}
npm
npm i patch-packageyarn v1
yarn add patch-package postinstall-postinstallpatch-package"让应用程序作者能够立即对npm依赖进行修复并保持这些修复。
# fix a bug in one of your dependencies
vim node_modules/some-package/brokenFile.js
# run patch-package to create a .patch file
npx patch-package some-package
# commit the patch file to share the fix with your team
git add patches/some-package+3.14.15.patch
git commit -m "fix brokenFile.js in some-package"
patch-package创建的补丁在你使用npm(>=5)或yarn时会自动而且优雅地应用。
不再需要等待拉取请求合并和发布。也不需要再fork仓库只是为了修复那一个微小的问题阻止你的应用程序工作。
这样,其他同事拉取新代码时候,就会自动打上补丁。
例子
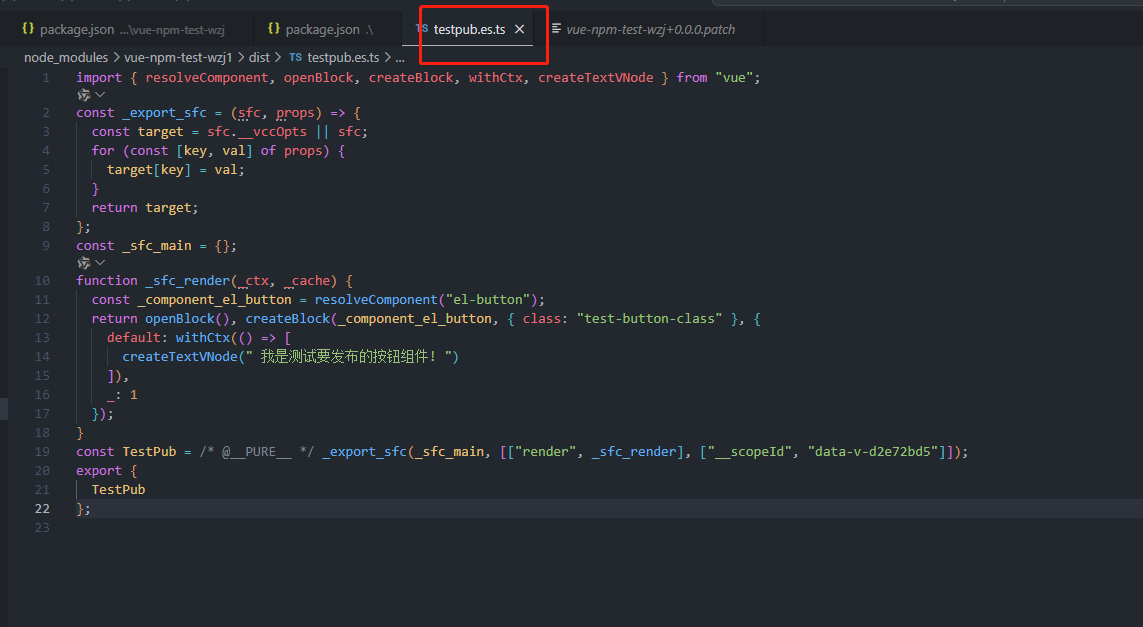
在修改npm包时,前提是npm包有esm风格代码(由于vite打包后的代码是压缩后的,难以做出修改)

在此npm包做出修改后,就可以创建patch文件
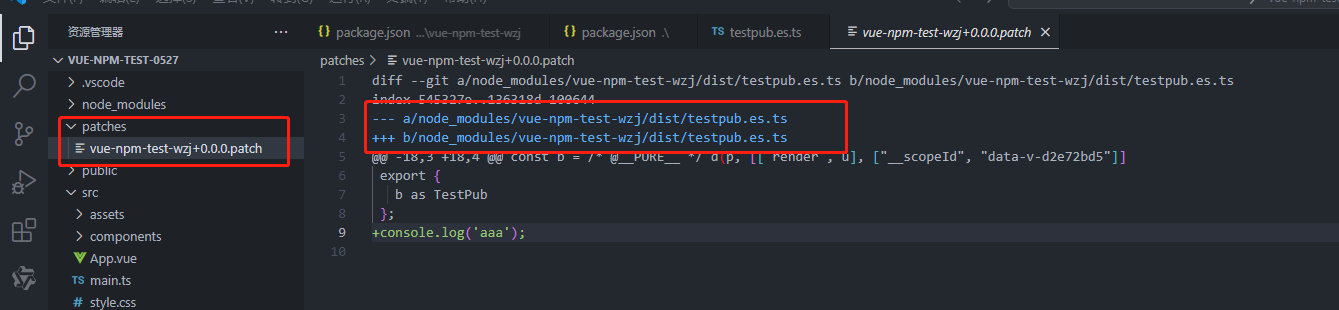
npx patch-package some-package就会在项目根目录下创建patches文件夹,并生成patch文件,可以查看到补丁内容

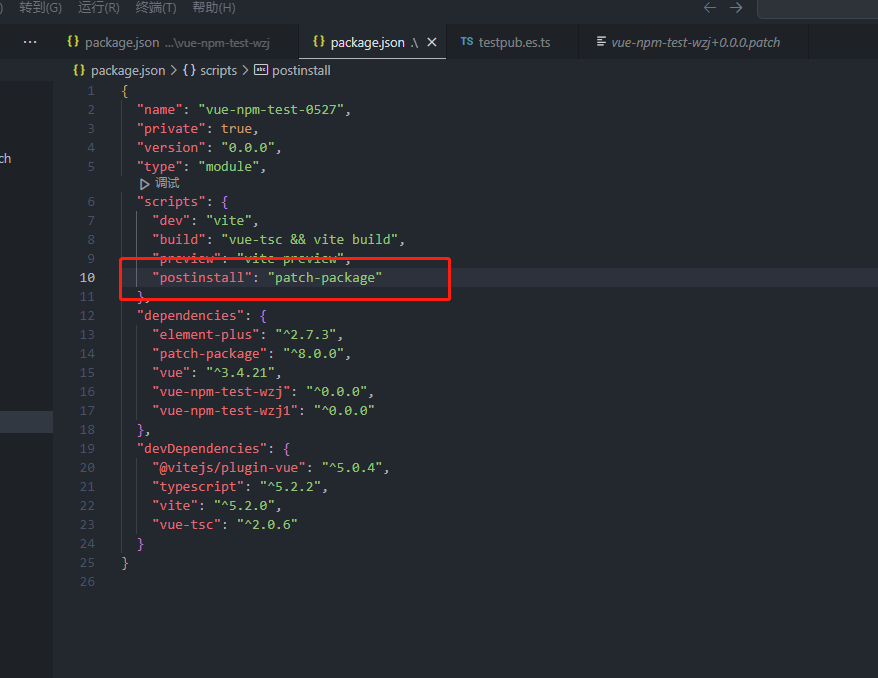
最后在package.json中添加命令即可实现协同开发时,打补丁操作