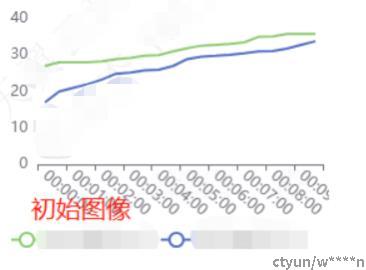
Q:修改option中的series的值时,当异步回来的数据层级较深时,需要调取Echarts的repaint,否则图像不会刷新


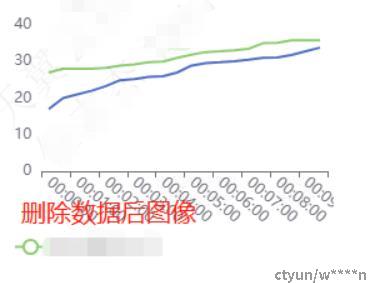
legend的数据跟随数据的增删实时刷新,但曲线会取merge后的数据做展示
A:调用setOption的第二个参数(notMerge)
myChart.setOption(option, true)选择notMerge为true,即为不合并之前的数据
其中涉及Echarts底层mergeOption方法的原理,如下:
function mergeOption(oldOption, newOption, notMerge) {
if (notMerge) {
// 如果notMerge为true,则直接返回新的配置项
return newOption;
}
// 创建一个新的配置项对象,避免直接修改原始配置项
var mergedOption = {};
// 遍历旧配置项,将其复制到新的配置项中
for (var key in oldOption) {
if (oldOption.hasOwnProperty(key)) {
mergedOption[key] = oldOption[key];
}
}
// 遍历新配置项,将其合并到新的配置项中
for (var key in newOption) {
if (newOption.hasOwnProperty(key)) {
// 如果旧配置项中存在相同的属性,则进行合并处理
if (mergedOption.hasOwnProperty(key)) {
// 对某些特殊属性进行深度合并
if (key === 'series') {
mergedOption[key] = mergeSeries(mergedOption[key], newOption[key]);
} else {
mergedOption[key] = newOption[key];
}
} else {
// 如果旧配置项中不存在该属性,则直接复制到新的配置项中
mergedOption[key] = newOption[key];
}
}
}
return mergedOption;
}
// 对系列(series)进行合并的辅助方法
function mergeSeries(oldSeries, newSeries) {
var mergedSeries = [];
// 遍历旧系列,将其复制到新的系列中
for (var i = 0; i < oldSeries.length; i++) {
mergedSeries.push(oldSeries[i]);
}
// 遍历新系列,将其合并到新的系列中
for (var i = 0; i < newSeries.length; i++) {
// TODO: 进行新旧系列的合并处理,可根据具体需求实现
mergedSeries.push(newSeries[i]);
}
return mergedSeries;
}
E:setOption参数列表
