组件变量的测试(前提:组件内暴露出该变量):
setData
设置 Wrapper vm 的属性。
setData 通过递归调用 vue.set 生效。
示例:
import { mount }from '@vue/test-utils
import Foo from "./Foo.vue
test('setData demo',async()=>{
const wrapper = mount(Foo)
await wrapper.setData({ foo:'bar'})
expect(wrapper.vm.foo).toBe('bar')
})组件变量测试(组件内未暴露出变量的setter属性?,只有getter)
可以直接通过wrapper.vm身上直接读取
it('hides the mask when isShowService is false', async ()=>{
const wrapper =mount(ConsoleAside, {
data() {
return {
isShowService: false,
}
},
})
await wrapper.vm.$nextTick()
// 检查初始状态下遮罩层是否隐藏
const maskElement = wrapper.find('div.console-aside mask').element as HTMLElement
expect(maskElement.style.display).toBe("none')
// 触发服务面板显示的方法
await wrapper.find('.console-aside item').trigger('click')
await wrapper.vm.$nextTick()
// 验证更改后遮量层是否显示
expect(maskElement.style.display).not.toBe( "none")
})组件内方法的测试
组件身上的方法属性,可以直接读取,直接从组件实例身上拿取,然后验证该函数的调用情况即可
const test = wrapper.vm.test
test()
await wrapper.vm.$nextTick()
expect(() => test()).not.toThrow()组件内DOM身上的方法测试
获取dom元素,进而触发dom元素身上的方法
const itemElement = wrapper.get('.element-div')
// 触发该特定元素上的click事件
await itemElement.trigger('click')判断接口是否被调用
- 引入并声明接口
import { getApi } from '@/api/login'vi.mock('@/api/login', () => ({
// 创建并替换原始的 getApi 函数为mock版本
getApi: vi.fn(),
}))- 清空并重置mock函数,防止其他函数也在调用该api
beforeAll(() => {
// 清空并重置mock函数
(getApi as vi.MockInstance).mockClear()
})- 判断api是否被调用
it('test (mocking getApi)', async () => {
const getApiFun = wrapper.vm.getApi
getApiFun()
await wrapper.vm.$nextTick()
// 验证模拟的 getApi 是否被调用
expect(getApi).toHaveBeenCalled()
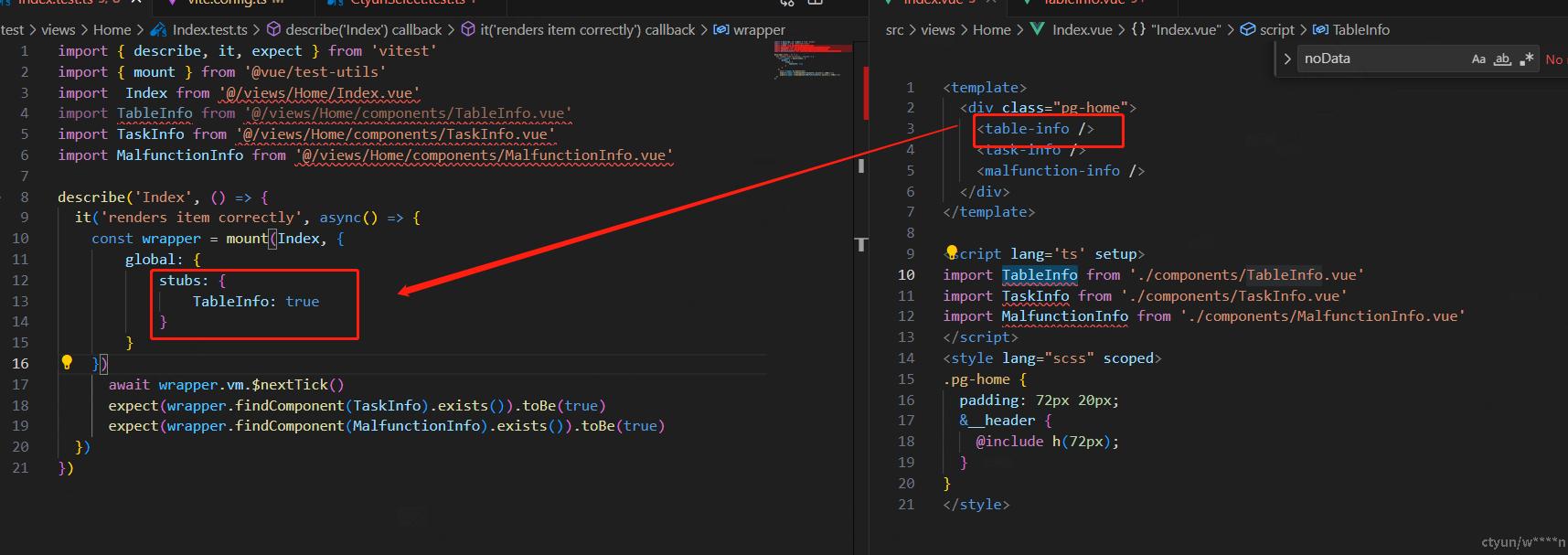
})跳过某组件的执行
即使不进行显式地断言,TableInfo组件仍会被挂载并执行。用stubs将空占位符替换TableInfo组件,不会执行TableInfo的逻辑,同时该组件不需要写单测逻辑,默认全部都被通过

单测进程阻塞
可以设置间隔时间,强制杀死进程
setTimeout(() => {
runTests().then(() => {
serverProcess.kill()
})
}, 5000)