浏览器到底是什么运行,怎么编译的?
我们学的东西越杂,越容易遗忘,原型链,原型对象、js上下文、再比如vue、react的原理代码等等。只是过眼就忘,提键盘忘字。说到底是因为知识系统不够强大,在空中建楼阁。在深入了解学习vue源码、react源码之前,我们更应该先去了解浏览器的运行机制,运行原理,从宏伟到微观从,梳理一下知识体系。推荐一些优秀的学习网站:掘金、简书、知乎、GITHUB、CSDN等
首先需要了解浏览器的原理:
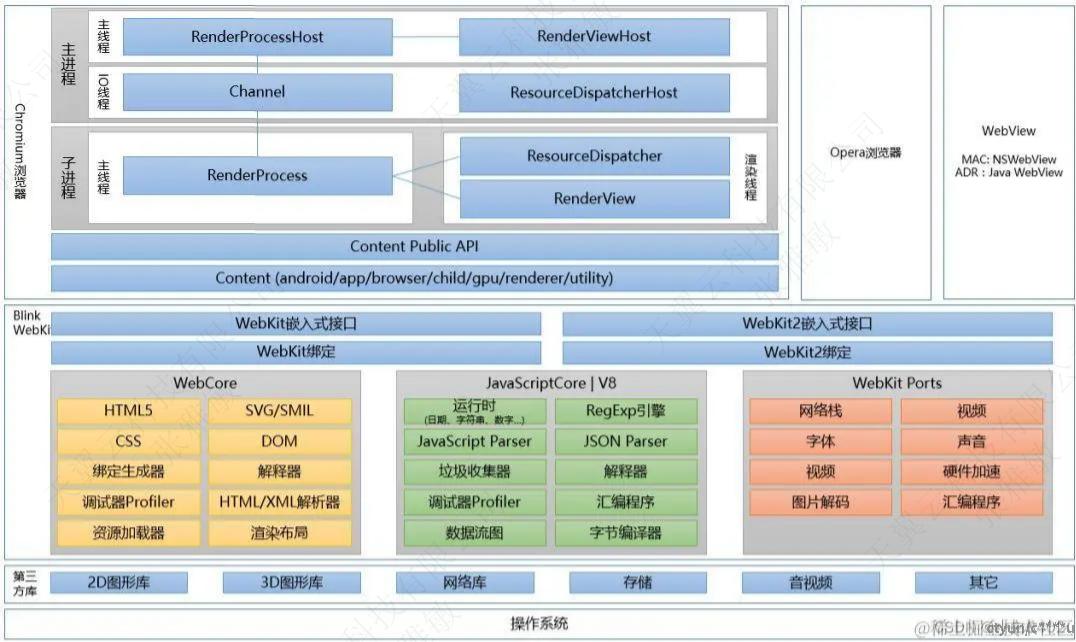
1.浏览器的组成
2.浏览器的运行机制
我们使用各种终端打开浏览器,都是从网络触发,这就涉及tcp/ip、DNS配置、网关的配置,比如天翼云是一家依靠内网办公的公司,需要配置才能够使用内网。
1.使用公共 DNS 上网的弊端
2.什么情况下 DNS 会使用 TCP 传输协议
3.SSL 证书颁发机构将对域名强制 CAA 检查,到底什么是 CAA ? CAA 记录详解
知识体系大致梳理
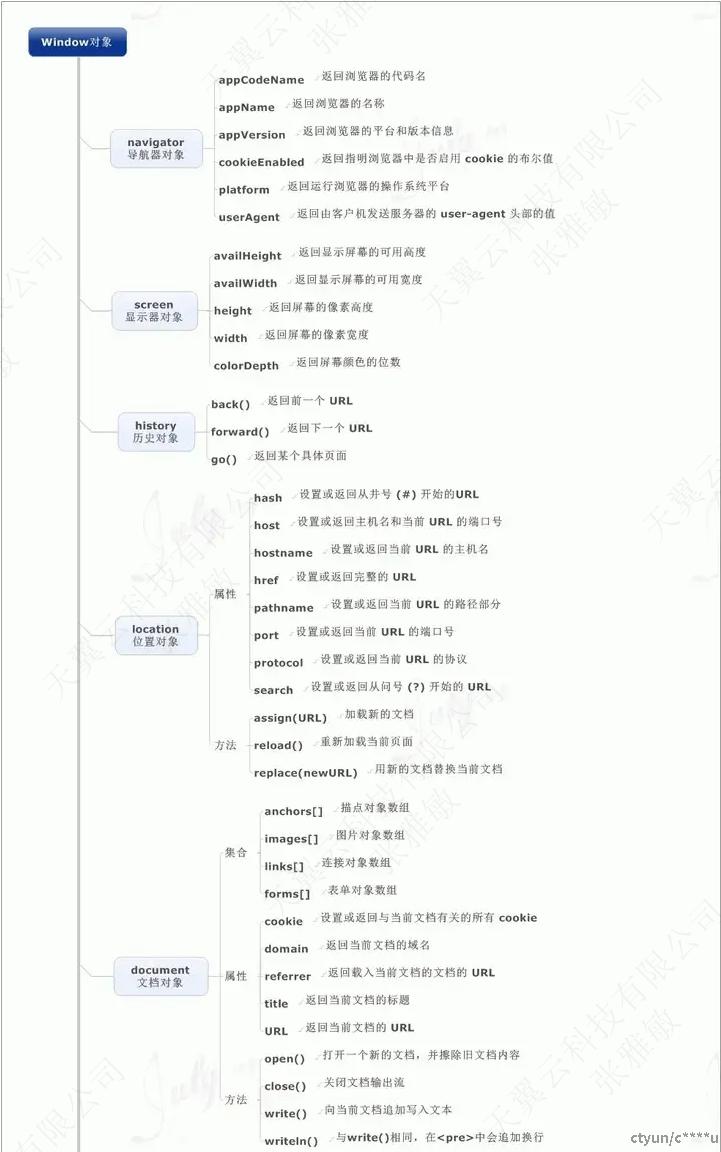
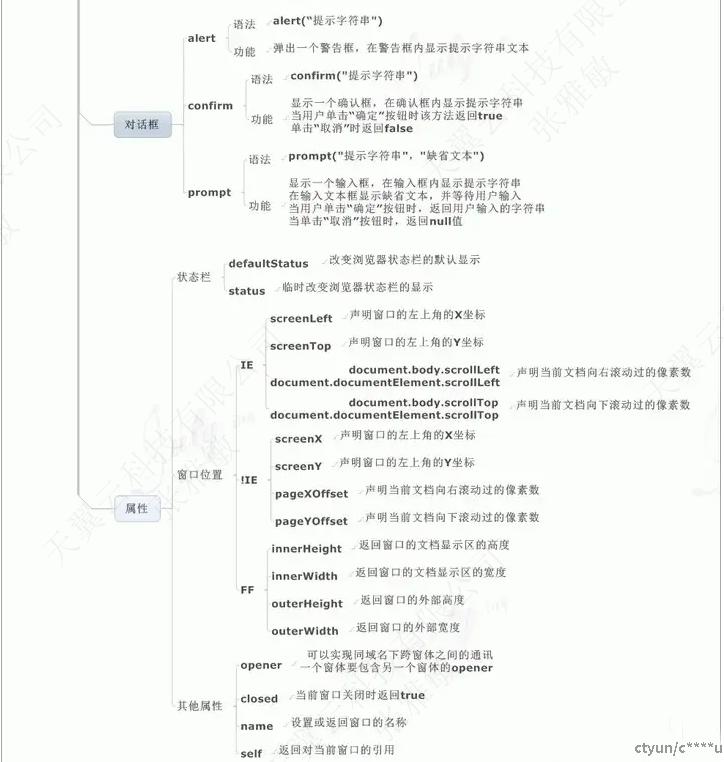
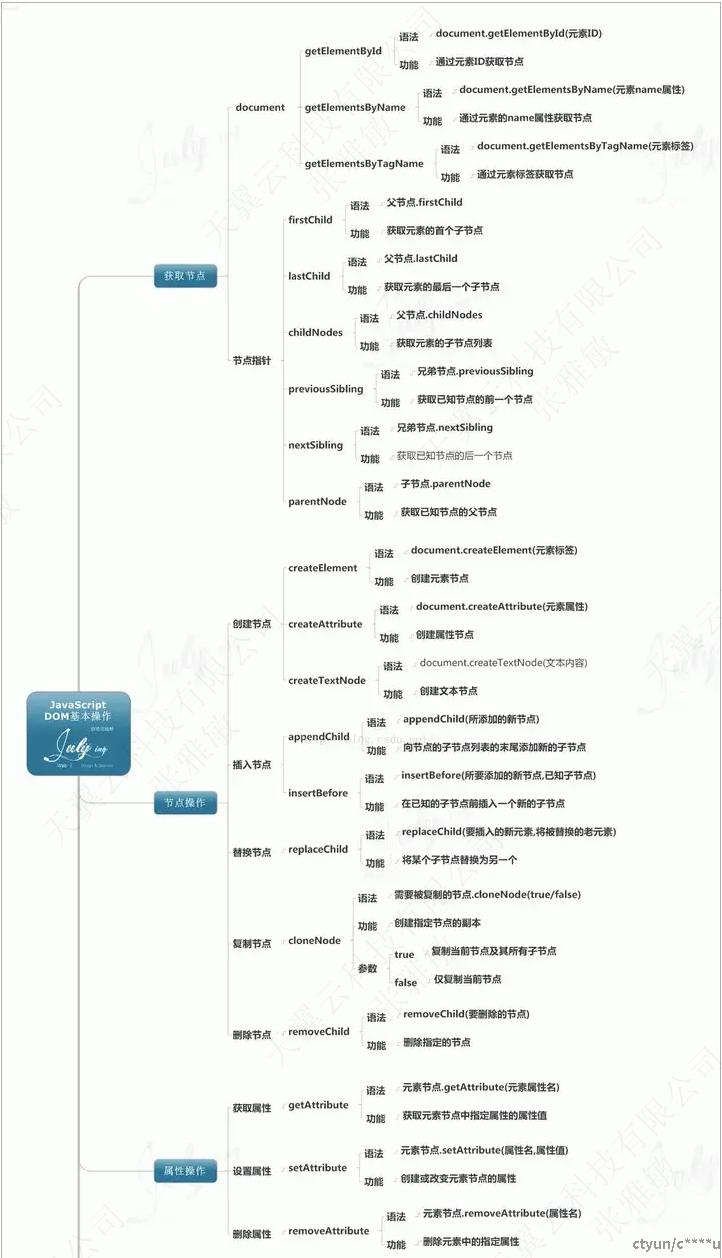
从一个过程去深入探索:浏览器(组成运行原理)--> window对象 --> dom对象(js)-->jquery | VUE | REACT =框架 。Vue配套的webpack、vite、框架配置、运行原理、websocket通信、webpack热更新原理、项目优化,代码编译、再包括 loader,plugin自定义扩展等。React的生态扩展,如seo,ssrumijs、next.js。
对于node,知识点包括express、egg、Koa、pm2, 再去了解Koa洋葱模型。
最后到了多端开发,包括Taro、uinapp、React-Native、Electron 等等。开发h5和小程序可以使用Vue或者Taro,客户端的开发选择就很多可以用uinapp混和开发,或者Electron框架开发,其他难点还包括自定义安卓插件,android studio离线打包,,java安卓写类或者封装jar包,或者是,适配IOS时需要自定义两套配置,或者使用flutter。
现在还出了微前端如qiankun,用于项目集成。
知识体系图