在这篇文章中,我们将探讨如何在VSCode中配置和使用这些强大的调试软件,以便在windowns界面中远程对Linux环境中的代码开发和调试。通过这种方式,您将能够充分利用VSCode提供的丰富功能,同时保留传统的SSH连接方式进行远程开发,以获得更好的开发体验和更高的调试效率。
本文将介绍如何使用Vscode进行远程代码开发和调试,帮助你提高工作效率和便捷性。
1:首先在VScode官网安装Visual Studio Code软件
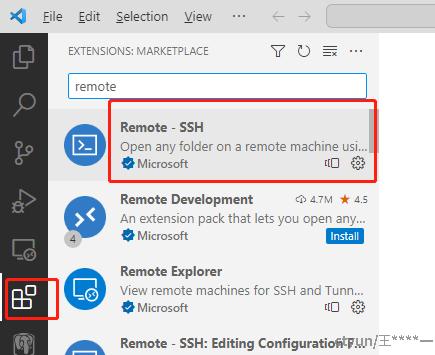
2:VScode应用安装Remote - SSH插件,以便于在本地使用Vscode对远程服务器进行开发以及调试。

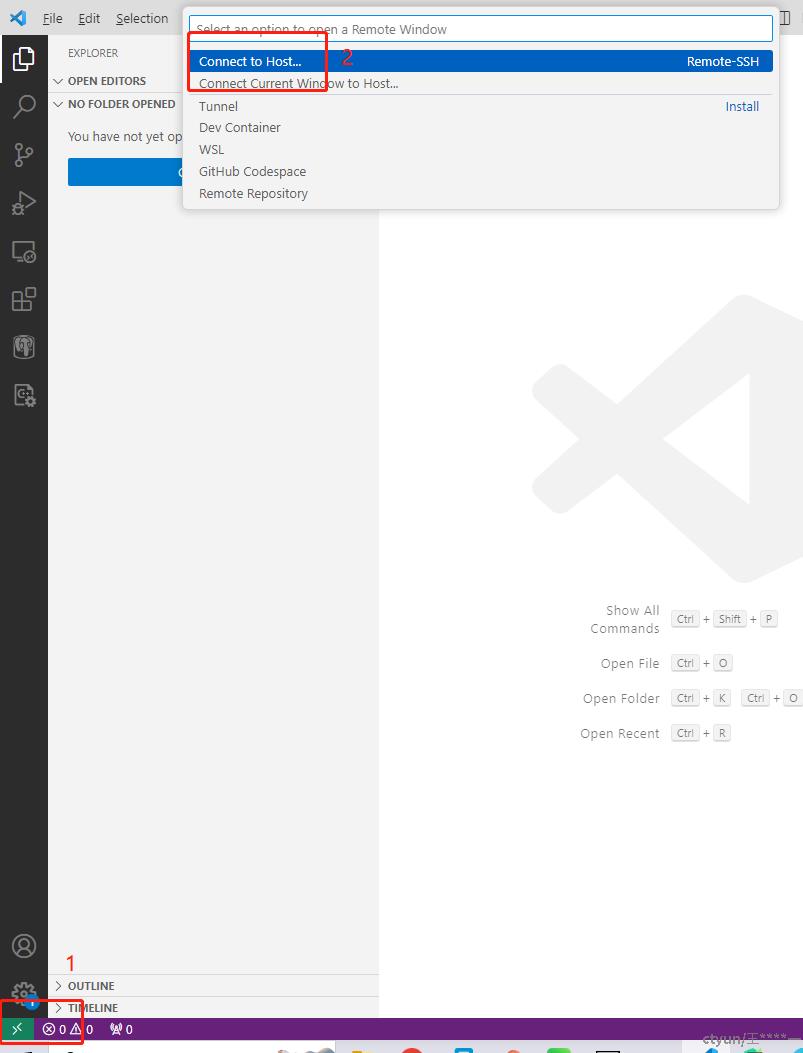
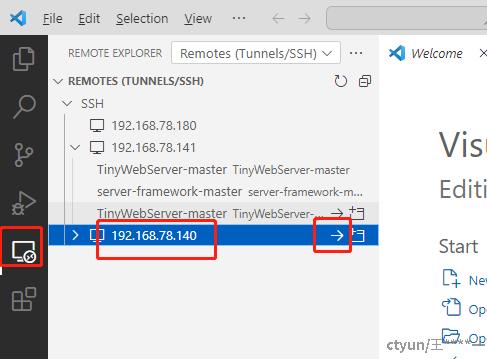
3:依次点击左下角符号、顶栏弹出的对话框中的”connect to host“以连接到远程服务器

3:初次连接虚拟机点击"+Add New SSH Host" 后输入"ssh 用户@虚机ip”
如本教程例子:ssh root@***
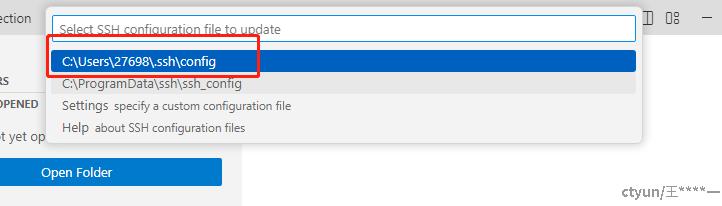
4:打开配置文件config输入以下内容后保存并退出

Host ***
HostName ***
User root5:按下图操作点击虚拟机后在文本框中输入虚拟机对应的用户密码后即可连接远程服务器


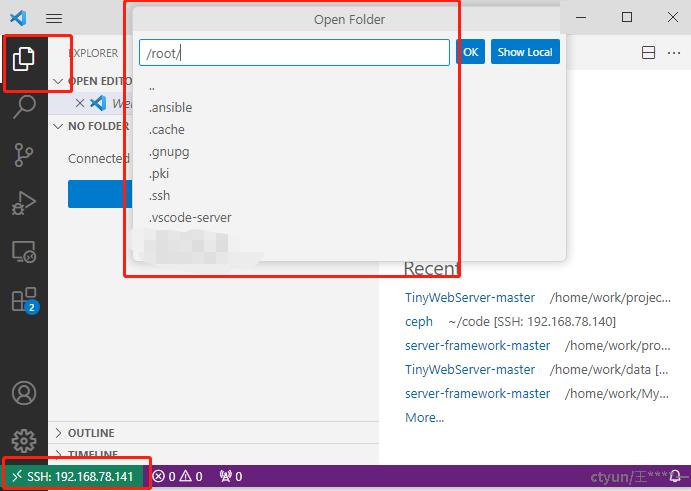
6:若出现下方界面代表连接成功,并且可以在vscode看到虚拟机中的目录文件等信息

三、远程开发实现
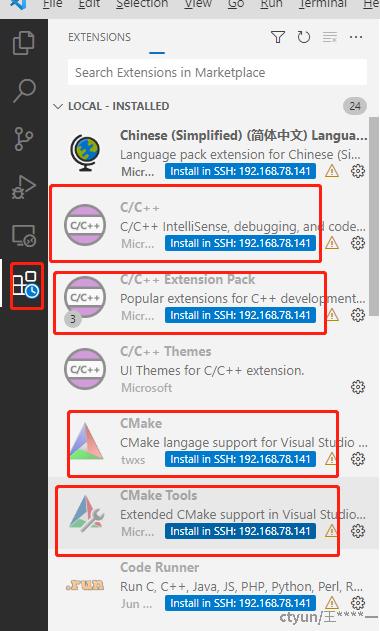
通过VScode在远程服务器上安装如下图所示的vscode远程开发c++需要的插件。
注意插件不要安装到本地,应该把插件安装到远程
具体安装步骤如下:
- 打开VSCode,点击左侧的“扩展”按钮,搜索需要的插件名称,例如“C/C++”。
- 找到对应的插件后,点击“安装”按钮进行安装。
- 安装完成后重启VSCode,即可使用新安装的插件。

四、远程调式实现
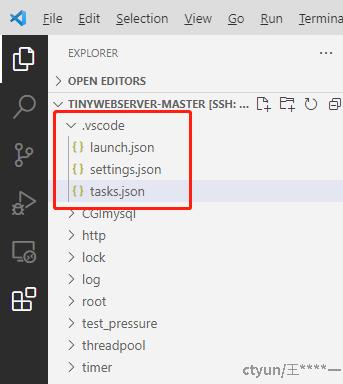
1:在c++项目同级目录下创建.vscode文件夹,

其中lanch.json,settings.json,tasks.json文件的作用如下:
- launch.json:这个文件用于配置调试器的启动设置。它定义了当你调试一个程序时,VS Code 如何启动和连接到你的代码。例如,如果你正在调试一个 Node.js 程序,launch.json 文件会定义一个调试器配置,告诉 VS Code 应该如何启动和暂停你的程序,以便你可以在代码中设置断点并进行调试。
- settings.json:这个文件用于配置 VS Code 的各种设置,包括编辑器的外观、快捷键、文件关联、代码片段、语言相关的设置等。例如,你可以在这个文件中设置你的代码文件的默认语言、调整编辑器的主题、定义你自己的快捷键等。
- tasks.json:这个文件用于配置 VS Code 的任务。任务是 VS Code 中一个强大的功能,它允许你自动化一些常见的开发任务,例如编译代码、运行测试、格式化代码等。tasks.json 文件定义了各种任务,你可以通过点击 VS Code 的任务菜单来运行这些任务。
其中tasks.json、lanch.json的内容可以分别参考下面:
{
"version": "2.0.0",
"options": {
"cwd": "${workspaceFolder}/build/"
},
"tasks": [
{
"label": "cmake",
"type": "shell",
"command": "cmake",
"args": [
".."
]
},
{
"label": "make",
"group":{
"kind":"build",
"isDefault":true
},
"dependsOn": ["cmake"],
"command": "make",
"args":[
]
},
{
"label":"Build my project",
"dependsOn":[
"make"
]
}
]
}
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
"version": "0.2.0",
"configurations": [
{
"name": "gcc-10 - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/a.out",
/*
将program后的参数修改为可执行文件所在路径cmake默认在build中生成可执行程序
所以可以将参数设置为${workspaceFolder}/build/....,其中workspaceFolder指代.vscode的上级目录
*/
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Test",
"text": "python import sys;sys.path.insert(0, '/usr/share/gcc-4.8.5/python');from libstdcxx.v6.printers import register_libstdcxx_printers;register_libstdcxx_printers(None)",
"ignoreFailures": false
},
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "Build my project",
/*
将preLaunchTask后的参数修改为"Build my project"
即与tasks.json的最后一个lable对应
*/
"miDebuggerPath": "/usr/local/bin/gdb"
/*
确认路径是否与机器中的gdb路径相同
*/
}
]
}
配置好相关的文件后便可在vscode中实现远程调试c++,具体操作步骤如下:
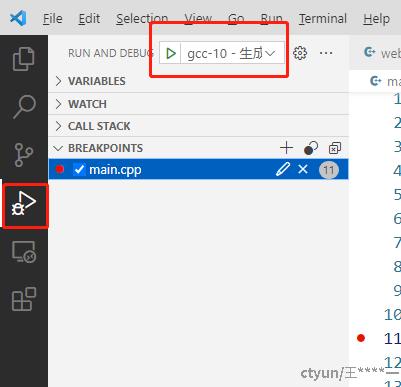
1:在项目的c文件中添加断点
2:点击下图即可使程序运行到断点处,variables处显示当前程序运行位置的各种变量的值的变化