1. 介绍
webrtc全称为web Real-time communication,使用此技术可以为应用添加基于开发标准的实时通信能力。它支持在设备之间发送音视频和通用数据,为用户提供强大的音视频通信解决方案。
2. 背景
目前webrtc windows端的桌面采集,从webrtc回调出的数据是bgra内存数据,由于目前大部分桌面都是1080p及以上分辨率,如果仍然使用软件方案进行处理,不仅会带来性能上的压力,还会引入更大的延时。为此我们对webrtc进行了修改,实现了支持全链路的硬件加速的解决方案,包括采集,编码,解码和渲染。
本章主要简单分享采集部分的一些优化及问题。
3. 主要工作
3.1 屏幕纹理数据采集
通过阅读webrtc源码,发现屏幕数据是通过IDXGIOutputDuplication的AcquireNextFrame采集,采集出的数据是d3d11 2d纹理数据,但webrtc又做了一层转换,将GPU纹理数据转换成内存数据。
所以这块修改工作量相对较小,只需要将转换成内存数据部分逻辑去除,并在回调的DesktopFrame中新增两个属性,一个是帧类型,另一个是D3D11纹理,来传递纹理数据,上层根据帧的类型来进行数据区分。
3.2 绘制鼠标内容到纹理
屏幕采集数据回调到DesktopAndCursorComposer后,该类中会进行叠加鼠标数据,由于采集的是纹理数据,因此需要将DC取到的鼠标数据保存到D3D11纹理中,再进行D3D11混合叠加。
这里不再细说纹理叠加相关的操作,只说个遇到的问题:
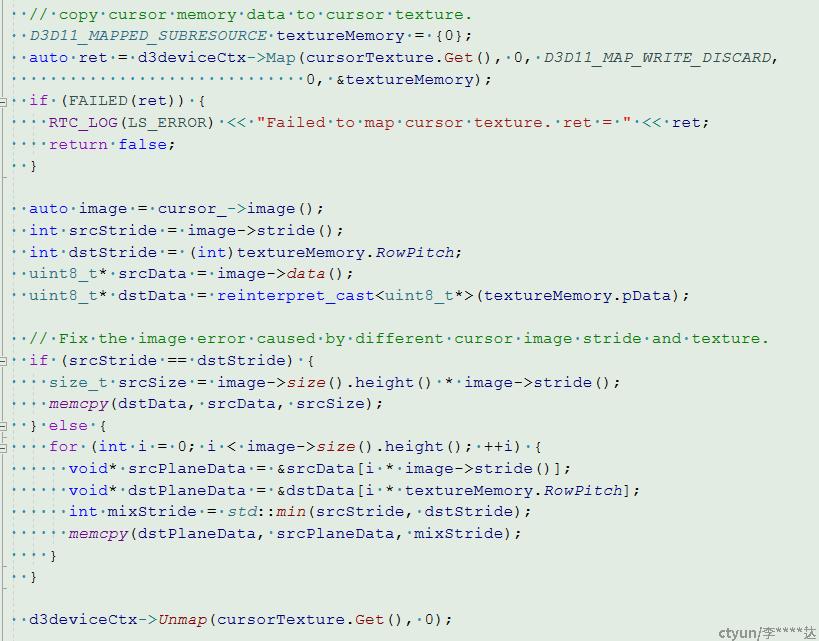
测试发现有的屏幕下会出现鼠标绘制错误问题,尤其是4K屏幕下,鼠标带多个阴影,这是因为鼠标绘制到纹理时,拷贝图像数据的stride不对导致。
修改成下面即可:

4. 总结
该部分的主要工作量在绘制鼠标到屏幕的过程,屏幕采集出的纹理数据为BGRA格式,窗口采集这块没有去进行处理,还是使用的默认方式,因此需要对回调的视频帧类型进行区分处理。