假设有如下两个服务:
服务A:http://192.168.126.129:5001
服务B:http://192.168.126.129:5002或者任意一个请求A时是跨域的地址
现在服务A有了它自己的cookie,我们在服务B通过ajax访问服务A或者与A同域的任何一个服务(如http://192.168.126.129:8002,http://192.168.126.129:8003....等)时,是一种跨域访问方式,默认情况下A的cookie是不会随带发的,要想这些服务端(A或者与A同域的服务端)接收到这些cookie,仅仅需要发送时设置ajax:
withCredentials=true
这样服务端就能收到这些cookie了,事情告一段落了。
但是这个时候服务端A对这个跨域的ajax请求的响应,浏览器默认是不会接受的,因为跨域了,此时A服务端需要做如下设置:
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin:(B的协议:域名+端口,.net core的CORS中间件也可以写个*号)
缺一不可,注意这仅仅是为了浏览器能接收这个请求的响应,不代表服务器没发送响应,不设置,不会阻止请求和cookie的发送!!!
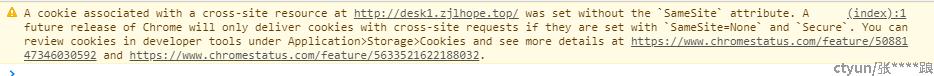
现在假设服务A有个签发cookie的服务,服务B ajax跨域调用A的这个服务来设置A的cookie,此时要想Set-Cookie生效,B调用时也要带上withCredentials=true,否则不能保存cookie(只是浏览器不能保存而已,set-Cookie头还是传到浏览器端来了的);另外,如果服务A这个服务是非https的,浏览器可能会提示:

解决方案:服务A采用https,同时签发的cookie设置:Secure; SameSite=None
注意:上面说的只对ajax请求有效。如果B系统有个链接指向A系统,那么点击这个链接,cookie默认还是会发过去的,这就是很多csrf攻击的根源。要想避免这种情况,可设置A的cookie的SameSite属性,SameSite的取值有如下几种情况:
none:不做任何阻止,这是某些浏览器的默认值
Strict:阻止任何从A系统外的地方访问A系统时带A的cookie,有效阻止CSRF攻击
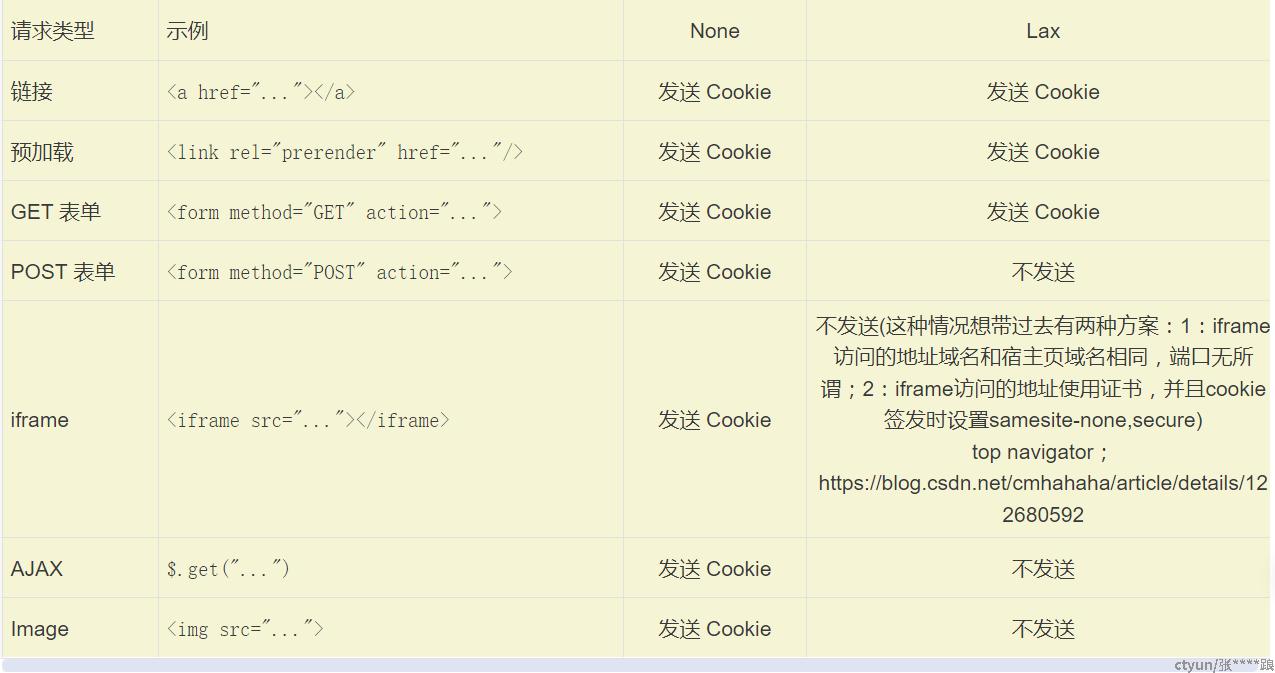
Lax: Lax规则稍稍放宽,大多数情况也是不发送第三方 Cookie,但是导航到目标网址的 Get 请求除外
导航到目标网址的 GET 请求,只包括三种情况:链接,预加载请求,GET 表单。详见下表:

设置了Strict或Lax以后,基本就杜绝了 CSRF 攻击。当然,前提是用户浏览器支持 SameSite 属性。
Chrome 计划将Lax变为默认设置。这时,网站可以选择显式关闭SameSite属性,将其设为None。 不过,前提是必须同时设置Secure属性(Cookie 只能通过 HTTPS 协议发送),否则无效。下面的设置无效。 Set-Cookie: widget_session=abc123; SameSite=None 下面的设置有效。 Set-Cookie: widget_session=abc123; SameSite=None; Secure
以上是个人通过实际操作总结而出,不当之处,欢迎留言。