相比于webpack,vite采用了全新的unbundle思想利用浏览器ESM特性导入组织代码,在服务器端进行按需编译返回,在生产环境使用rollup打包,在性能上有了很大提高。
编译与打包
在Vite项目中的index.html中,我们可以看到如下代码,是用于请求我们的main.js:
<script type="module" src="/src/main.js"></script>
此时会向当前服务器发送一个GET请求用于请求main.ts
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
请求到了main.ts文件,检测到内部含有import引入的包,又会import 引用发起HTTP请求获取模块的内容文件,如App.vue或者其他的vue文件。
Vite其核心原理是利用浏览器现在已经支持ES6的import,碰见import就会发送一个HTTP请求去加载文件,Vite启动一个 koa 服务器拦截这些请求,并在后端进行相应的处理将项目中使用的文件通过简单的分解与整合(比如将 Vue 文件拆分成 template、style、script 三个部分),然后再以ESM格式返回返回给浏览器。Vite整个过程中没有对文件进行打包编译,做到了真正的按需加载,所以其运行速度比原始的webpack开发时还需进行编译编译打包的速度相比快出许多。
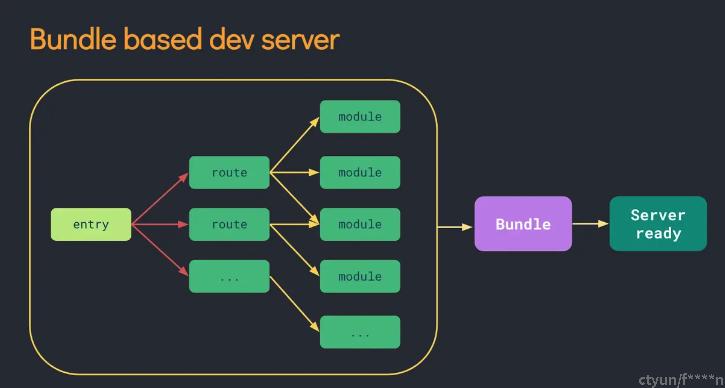
对于webpack传统打包构建工具,在服务器启动之前,需要从入口文件完整解析构建整个应用。因此,有大量的时间都花在了依赖生成,构建编译上。

而vite主要遵循的是使用ESM(Es modules模块)的规范来执行代码,我们只需要从main.ts入口文件, 在遇到对应的 import 语句时,将代码执行到对应的模块再进行加载到到浏览器中,本质上实现了动态加载,那么对于灰色的部分是暂时没有用到的路由,所以这部分不会进行加载,通过这种方式我们实现了按需引入。