环境搭建
- 首先安装好vue/cli工具,并且能创建一个vue项目
- 在项目根目录执行
vue add electron-builder@1.4.6
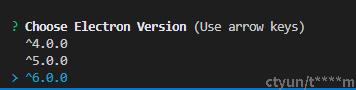
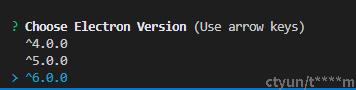
- 然后选v6.0版本的electron,官网有nodejs和electron的版本对比参考: https://www.npmjs.com/package/electron-releases

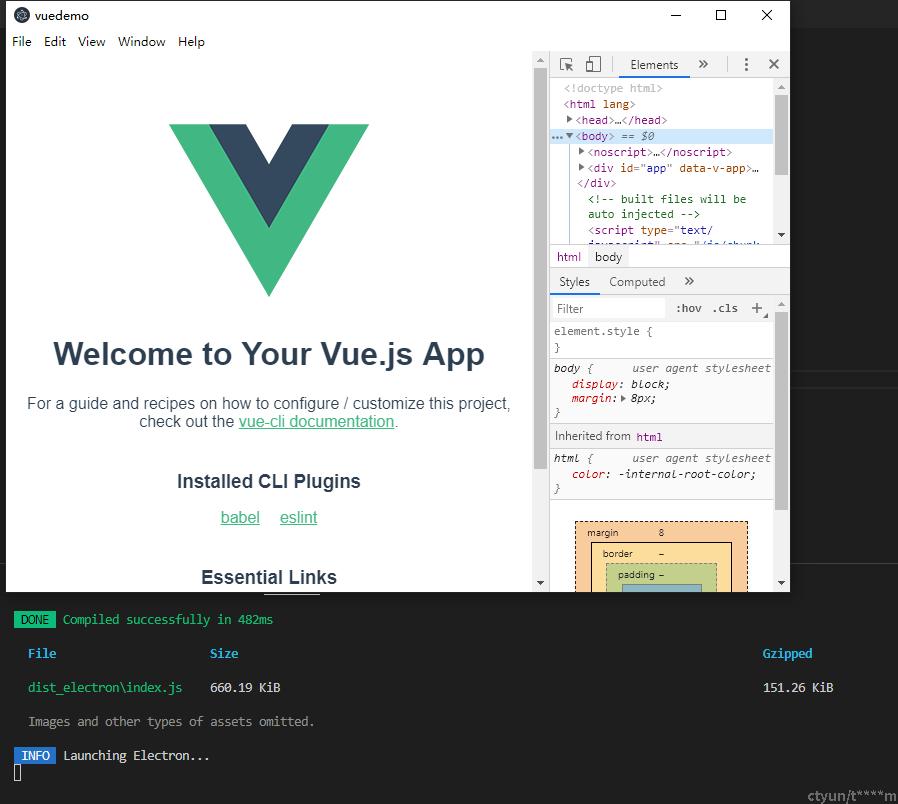
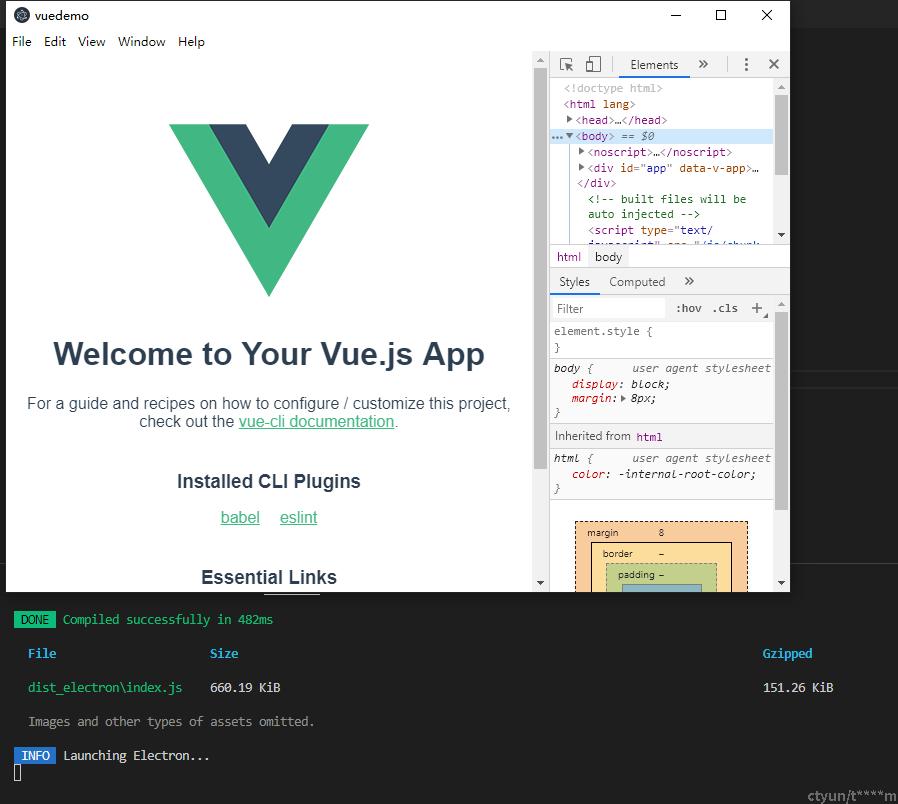
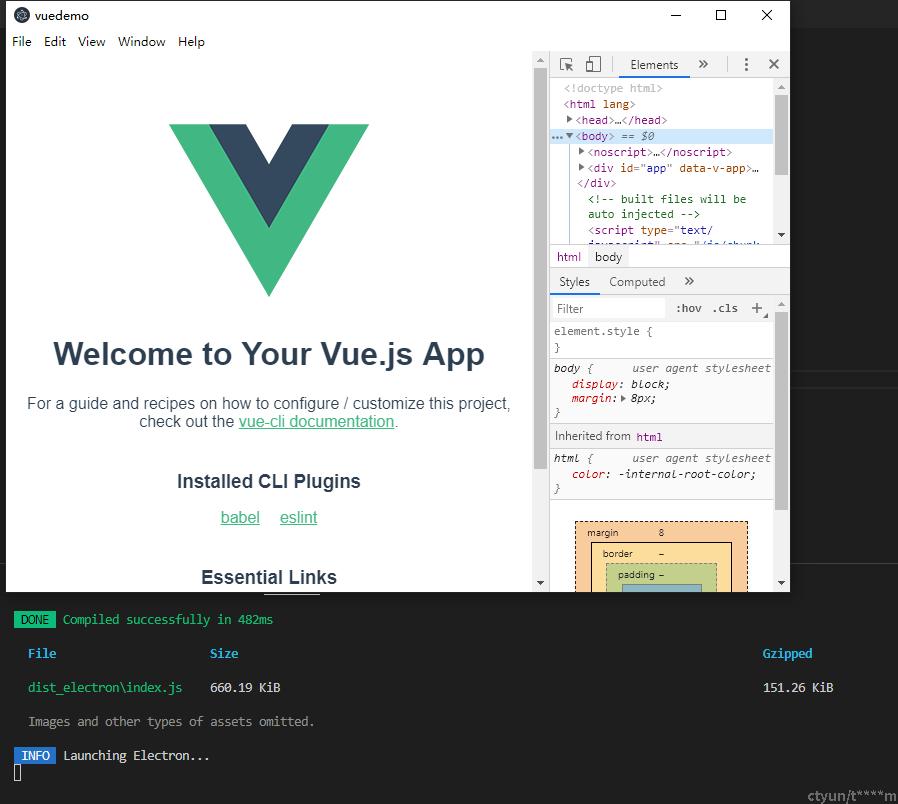
- 安装完毕后,执行如下命令则可以启动electron项目
- npm run electron:serve

vue add electron-builder@1.4.6


版权声明:本文内容系天翼云实名用户自发贡献,版权归原作者所有,天翼云开发者社区不拥有其著作权,亦不承担相应法律责任,未经许可,不得转载。
如有疑问或争议,请联系ctyunbbs@chinatelecom.cn删除。
vue add electron-builder@1.4.6


版权声明:本文内容系天翼云实名用户自发贡献,版权归原作者所有,天翼云开发者社区不拥有其著作权,亦不承担相应法律责任,未经许可,不得转载。
如有疑问或争议,请联系ctyunbbs@chinatelecom.cn删除。