esbuild 是什么
esbuild是采用go语言实现的新一代构建工具,其官方文档如下:esbuild.github.io/
其速度是目前已知的构建工具中速度最快的,但是esbuild为什么快以及其在实际过程中会遇的问题,是本文分析的重点,
以下将围绕esbuild的运用机制,基本构成,项目使用等各个方面做一个简单的分析。
esbuild 为什么这么快
简单来说可以总结为2点
- go的语言优势: js的解释型语言的特质决定了在执行中需要不断的解释执行的过程,Go 语言编写的程序比 JavaScript 少了一个动态解释的过程;实际go代码执行时是开的多进程
- 代码实现上,esbuild使用比较克制,很多在webpack上使用插件实现的功能 如loader, minify等插件均使用的go实现的,在实际构建过程中,较少的插件,保证了结构的一致性(主要指ast处理,在webpack的处理中,需要对一个文件做ast处理,是webpack → 字符串 → ast → 字符串 → webpack 这样的一个过程,如果是多个babel 则有多个这样的过程,esbuild 在实现过程中将这些babel 直接写进了go代码中,所以保证了结构一致性。),提升了构建速度。
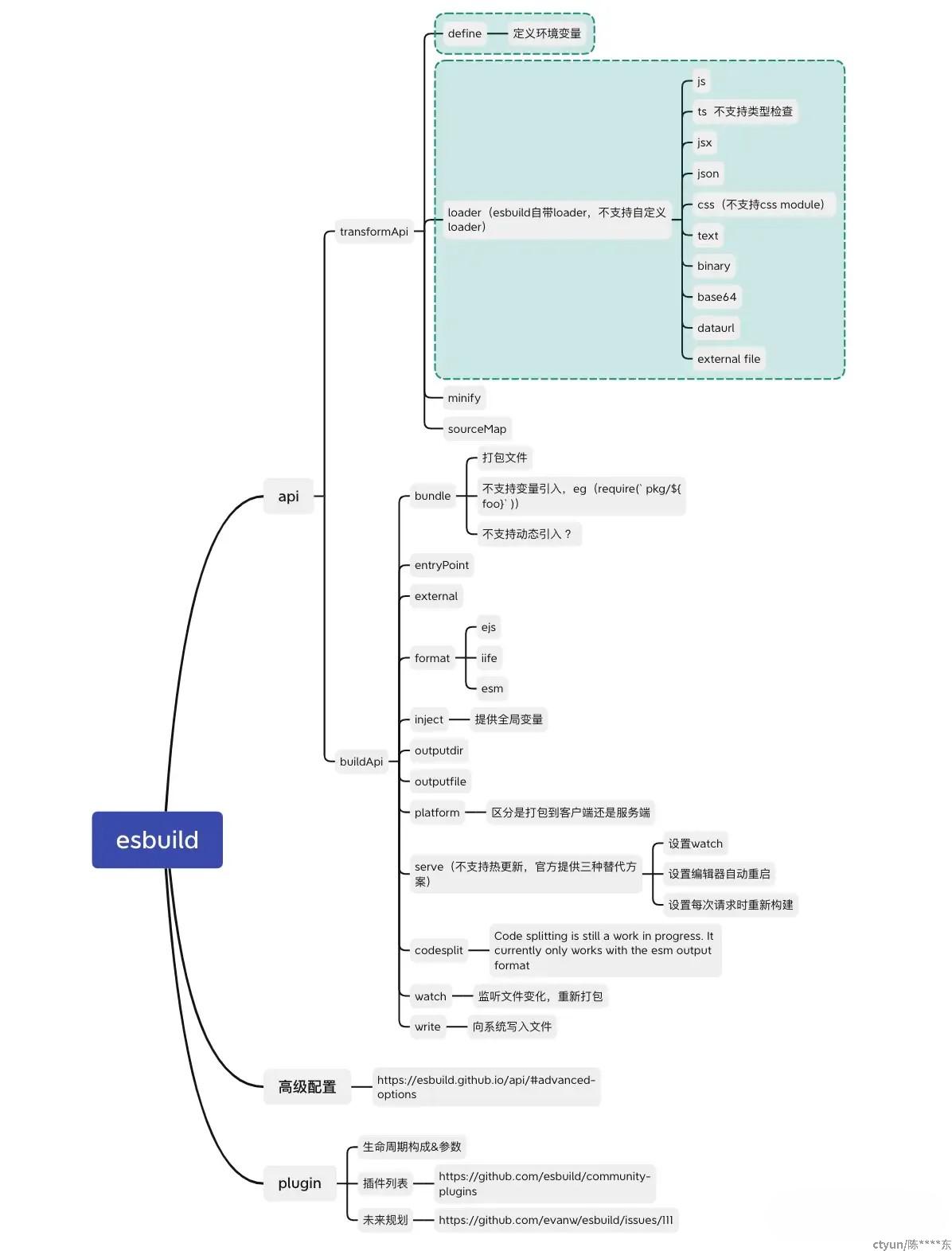
esbuild的基本构成

esbuild在实际工程化中的缺陷
1.自带的loader只支持固定的几种类型,缺少对vue,sass,less等相关的语法的支持,需要自行用js开发插件,虽然社区提供了相关的插件,但是由于都是采用js编写的,很多插件处理的源代码依然采用开源的loader处理,相关的解析逻辑依然是采用的第三方开源库,且均是采用js编写的,这种js编写的代码在解析上仍然存在执行慢的情况。
2.esbuild不支持热加载,在每一次编辑之后需要重新构建一次,针对这三个问题,官方给出了三种解决方案
1. 使用watch 监听文件变化,在每一次文件变化之后重新构建
2. 配置你的IDE在你每次保存代码时执行esbuild
3.用第一个本地服务来提供你的代码,在每次请求时都执行一次rebuild
针对这种重新构建的情况,如果打包速度快,是没有太大影响的,但是如果加入多种的插件可能会导致在开发过程中的build变慢,影响开发速度。
3.对非esm 类型的包不支持 split。
4.为了保持结构的一致性,没有提供转化的 ast 的 api。这点影响非常大,说白了无法通过babel-plugin来做相关的转换。
总结
1.可以看到 esbuild 在实际的开发上秉承着极速和克制的原则,在一些功能的支持上并没有特别的全,所以有一部分的功能需要专门的 js 插件来实现。
2.esbuild 没有提供专门的 ast 生成接口,导致做一些按需引入的功能上比较困难,如 babel-plugin-import 类似的功能。
3.热加载功能的缺失。
4.esbuild自带的 transform ,babel 等功能实际是可以独立出来的api,使用相关的 api 替代 webpack 相关的 plugin 也能获得不菲的收益
5.esbuild 不是像 webpack 一样的大一统项目,提供完善的插件机制,而是在极度精简之后的打包工具,快是 esbuild 追求目标