由于当前有多种多样的终端环境,因此前端软件开发就有了适配多种终端的需求,那么如何做到一处编写,多端运行呢?当前有三种方案:
-
web网页:通用解决方案
-
React-Native: 移动端解决方案
-
Electron: 桌面端解决方案
三种方案各有侧重方向,这篇文章主要就介绍下Electron.
首选electron是什么:
Electron 是一个由 GitHub 开发的开源库,通过将 Chromium 和 Node.js 组合并使用 HTML,CSS 和 JavaScript 进行构建 Mac,Windows,和 Linux 跨平台桌面应用程序。它的发展历程如下:
- 2013年4月11日,Electron以Atom Shell为名起步。
- 2014年5月6日,Atom以及Atom Shell以MIT许可证开源。
- 2015年4月17日,Atom Shell改名为Electron。
- 2016年5月11日,1.0版本发布。
- 2016年5月20日,允许向Mac应用商店提交软件包。
- 2016年8月2日,支持Windows商店。
……
- 当前,版本19
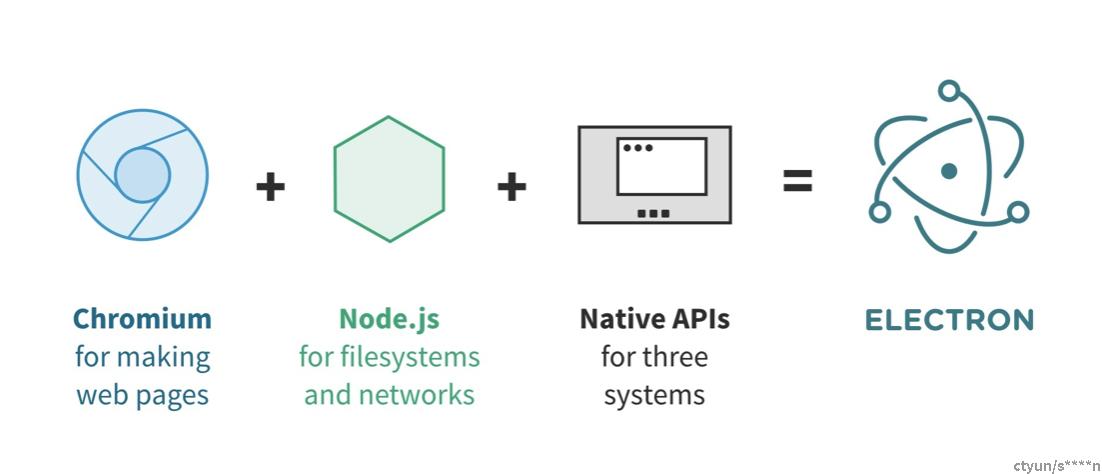
它的核心组成部分如下图所示:

从上图可以看出electron如何运行一个客户端:
-
使用 Web 技术来编写 UI,用 chrome 浏览器内核来运行
-
使用 NodeJS 来操作文件系统和发起网络请求
-
使用 NodeJS C++ Addon 去调用操作系统的 native API
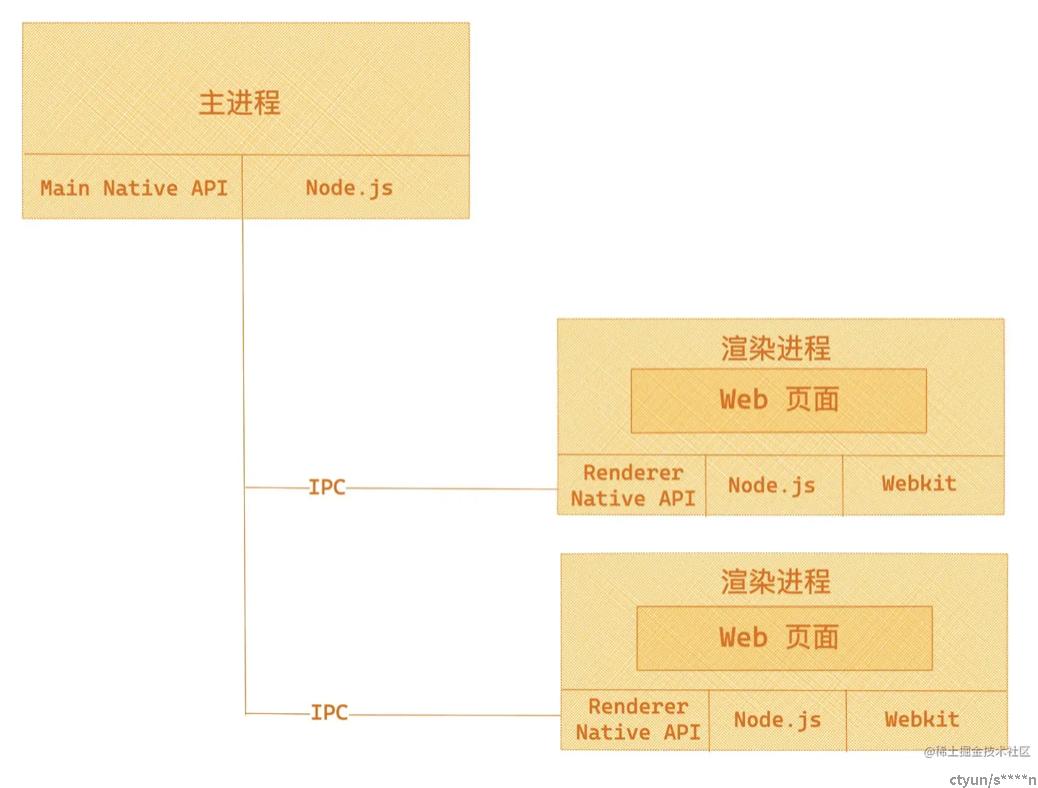
它的架构图如下:

从架构图中我们就可以看出electron的运行时:
-
1 个主进程:一个 Electron App 只会启动一个主进程,它会运行 package.json 的 main 字段指定的脚本
-
N 个渲染进程:主进程代码可以调用 Chromium API 创建任意多个 web 页面,而 Chromium 本身是多进程架构,每个 web 页面都运行在属于它自己的渲染进程中
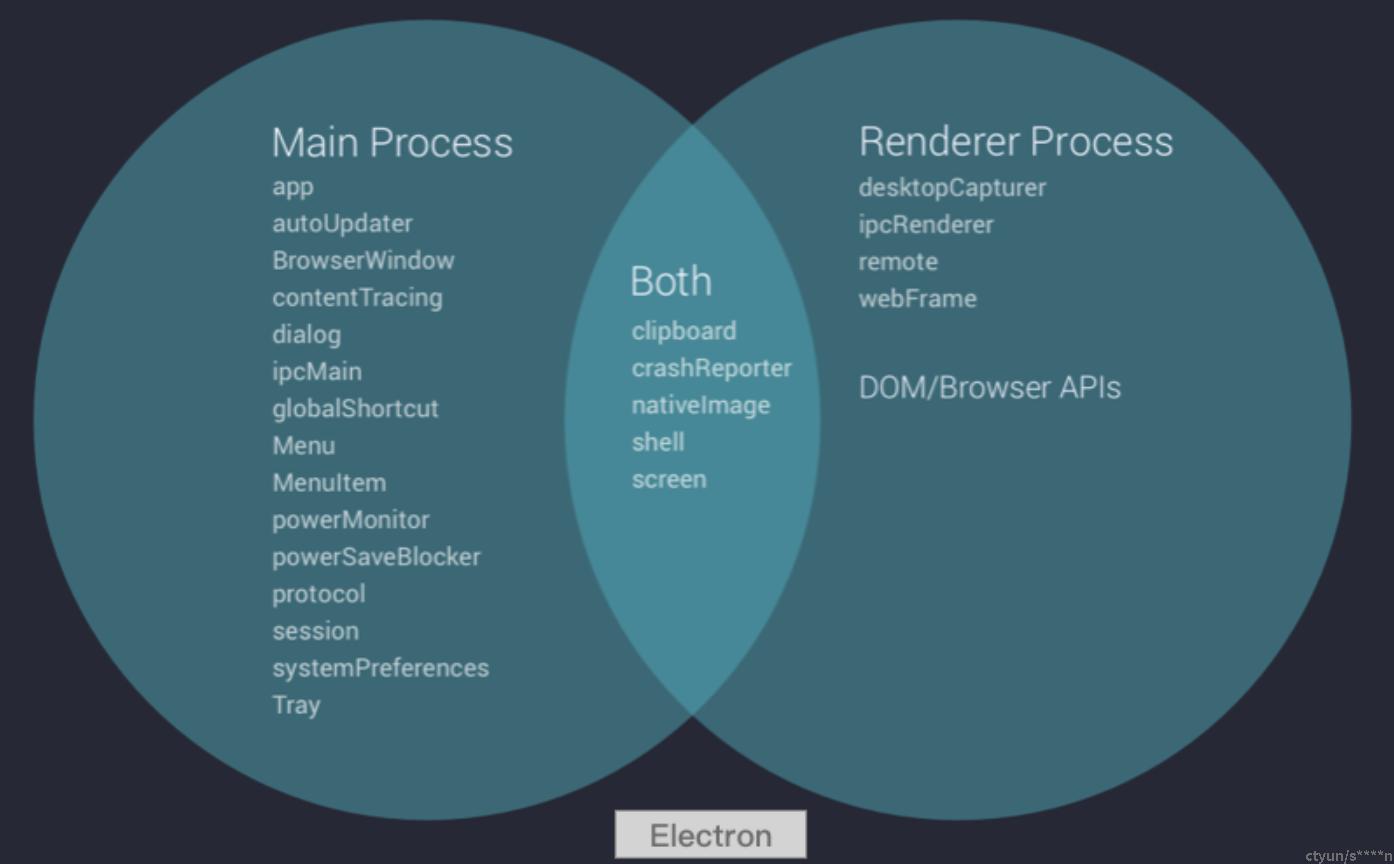
Electron是一个实现客户端的框架,下图展示是它提供的主要API接口:

这个API能力图展示我们可使用的API以及API的调用环境,如它的runtime一样,分为主进程(Mian Progress)和渲染进程(Render Progress),以及双方都可以调用的部分;
那进程间如何通讯呢?由架构图可知可归类两种通讯方式:
- 主进程和渲染进程:它们之间是通过 API 互相通讯 (ipcRenderer/ipcMain)
- 渲染进程和另一个渲染进程:渲染进程之间的通讯本质上和多个 Web 页面之间通讯没有差别,可以使用各种浏览器能力如 localStorage;也可以使用主进程作为桥梁来通讯
那么为什么需要electron?首先,普通 web 页面无法调用 native api,因此缺少一些能力;而electron 的 web 页面所处的 Render 进程可以将任务转发至运行在 NodeJS 环境的 Main 进程,从而实现 调用native API;这套架构大大扩展了 electron app 相比 web app 的能力丰富度,但同时又保留了 web 快捷流畅的开发体验,再加上 web 本身的跨平台优势,因此结合起来让 electron 成为性价比非常高的方案,实现了一处编写,多端运行。
那么electron有哪些缺点呢?主要是这两点:
- 打包体积大,electron app不但需要有业务代码,还要带上运行环境:chromium和nodejs,所以导致打包体积偏大
- 流畅度不如原生应用,electron app实质上就是包装网页,导致流畅度有限制
根据以上介绍,那electron的使用场景有哪些?通常可以归类一下两种情形:
- 公司要做个全新的桌面端APP,但是技术人员构成大部分都是前端开发或者开发资源有限
- 公司原本就有在线的web应用,但是想包个壳能在桌面直接打开,同时增加一些与系统交互的功能
有没有优秀的成功案例?有,比如 微软的vs-code; vs-code的前代产品是基于 web 技术的编辑器的 monaco-editor;后来开发团队想从 Browser Based IDE 转向跨平台的 Desktop IDE ;最终vs-code 团队花了六个月使用 electron 将 Web 编辑器桌面化,又花了六个月将整个 IDE 插件化,最终 vs-code 成为一个流行的产品同时也成为一个典型的 electron 客户端开源项目。
现在,我们对electron有了初步了解,就可以从马上实践了,比如把天翼云开发者社区包装成一个桌面APP。
最后,感谢大家,如有问题,有请评论区里不吝赐教。