一、新逻辑属性
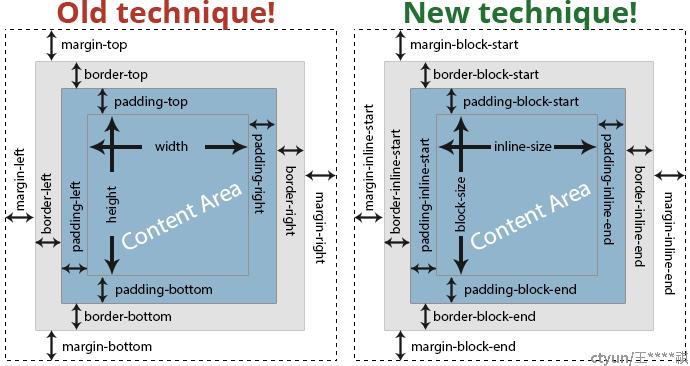
我们首先来看看新旧有的逻辑属性的对比图示:



它们可以使网页在不同方向上的表现更加一致,包括水平方向和垂直方向。以下是所有逻辑属性及其用途和示例:
1. border-inline-start / border-inline-end
用途:在内联元素的开始和结束处添加边框。
示例:

2. margin-inline-start / margin-inline-end
用途:在内联元素的开始和结束处添加外边距。
示例:

3. padding-inline-start / padding-inline-end
用途:在内联元素的开始和结束处添加内边距。
示例:

4. border-block-start / border-block-end
用途:在块级元素的开始和结束处添加边框。
示例:

5. margin-block-start / margin-block-end
用途:在块级元素的开始和结束处添加外边距。
示例:

6. padding-block-start / padding-block-end
用途:在块级元素的开始和结束处添加内边距。
示例:

7. inset-inline / inset-block
用途:定义内联和块级元素的边缘。
示例:

8. inset-inline-start / inset-inline-end / inset-block-start / inset-block-end
用途:定义内联和块级元素的边缘。
示例:

二、简化书写的作用
相较于以往的有方位的 CSS 属性,逻辑属性的 CSS 属性数量大量增加。新增加的属性主要包括水平方向和垂直方向的属性。而在过去,margin 属性仅包含四个方位:
margin-top、margin-right、margin-bottom、margin-left
而作为逻辑属性的margin,则多了两个方位,那就是水平方位和垂直方位:
margin-inline 和 margin-block
这可是个好东西。
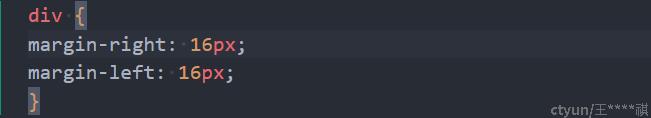
在过去,我们希望某个元素水平margin间距是16px,为了不影响上下可能的margin值,所以不能使用"margin: 0 16px;"这种缩写,只能分开设置:

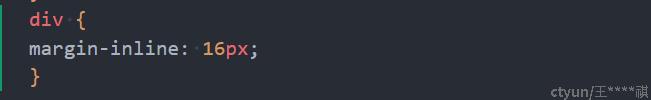
但是现在,有了即可以缩写,又不影响垂直margin的CSS属性,那就是margin-inline,直接这么设置就可以了:

padding属性也是类似。
border-block
我们在样式布局的时候经常会出现同时设置上下边框的场景。
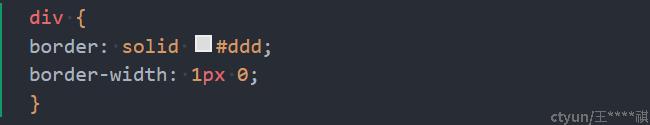
在过去,一般都是这样设置:

或者:

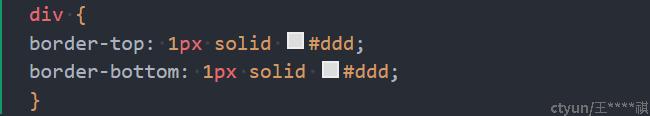
而现在,可以用 border-block 属性一步到位了:

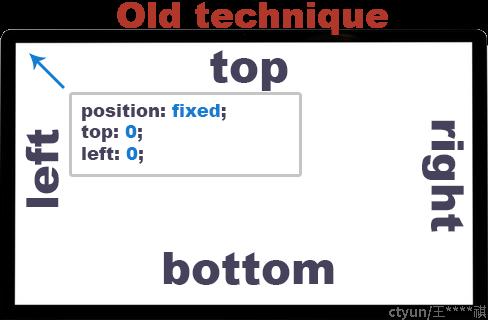
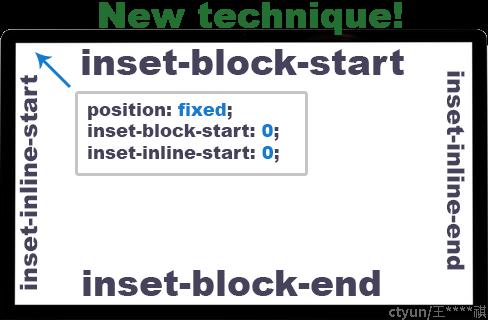
inset
最方便的还要属inset属性了,inset及其相关属性是left/top/right/bottom属性的缩写。
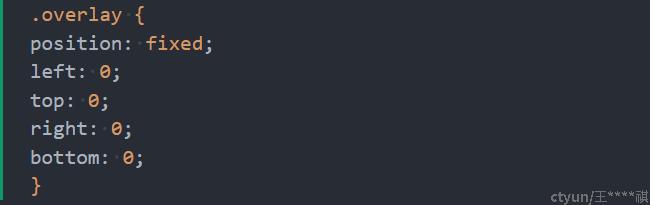
哎之前,全屏覆盖可能会这么设置:

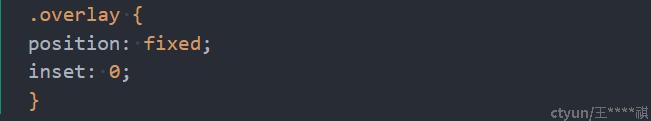
而现在:

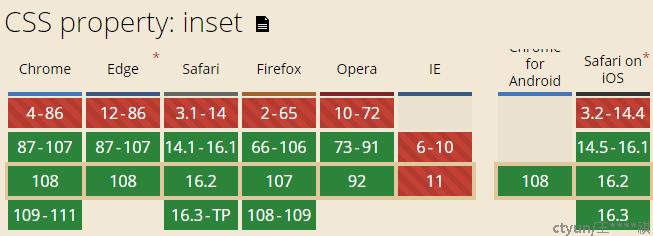
三、兼容性
CSS逻辑属性的兼容性大部分是同一时间出现的,且支持非常早(语法可能会有差异),类似 inset / margin-inline 这样的带有缩写特性的逻辑属性要晚一些(2021年支持)。目前在项目中可以放心使用。