数据分析是指用适当的统计分析方法对收集来的大量数据进行分析,将它们加以汇总和理解并消化,以求最大化地开发数据的功能,发挥数据的作用。

数据分析过程自动化
随着信息化的发展,数据分析需求越来越大,正深入各行各业,无论是金融、保险,还是公司、学校、医院、事业单位,都需要大量的数据分析工作。通过数据分析,可以确定事物状态,掌握数据变化趋势,为正确决策提供支持。
数据分析过程一般分为三个步骤,一是收集需要的数据;二是设计算法模型分析数据;三是以直观的方式展现数据。很多中小企业分析数据还停留在使用表格处理软件,往往需要投入大量的人力物力,且不能确保分析结果的正确性。
随着企业加大对信息化建设的投入,逐步建立起生产管理、库存管理、销售管理等系统。如果缺少统一规划,各系统形成数据孤岛,很难进行数据统筹分析。即便是已经建立起统一规划的集成系统,但随着环境和需求变化,需要使用新的方法统计分析,修改维护系统成本太高。

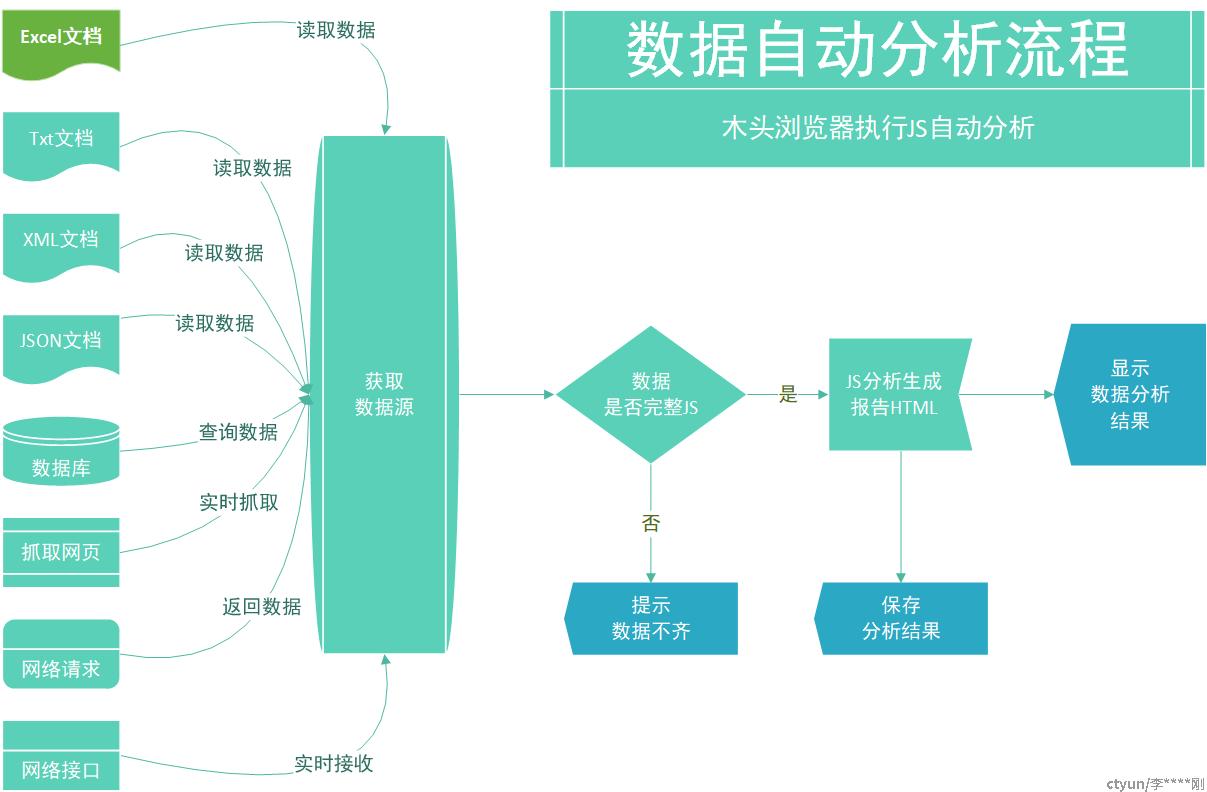
数据分析流程
为了低成本快速实现数据分析,就需要把数据收集、计算分析、展示分析结果的过程自动化。使用低代码平台框架,生成自动化分析数据方案,有效降低软件成本。这里我们使用木头浏览器为例说明具体方法,因为浏览器支持JavaScript脚本代码,因此具体数据分析算法使用JavaScript来完成。数据分析结果通过生成HTML网页来展现。
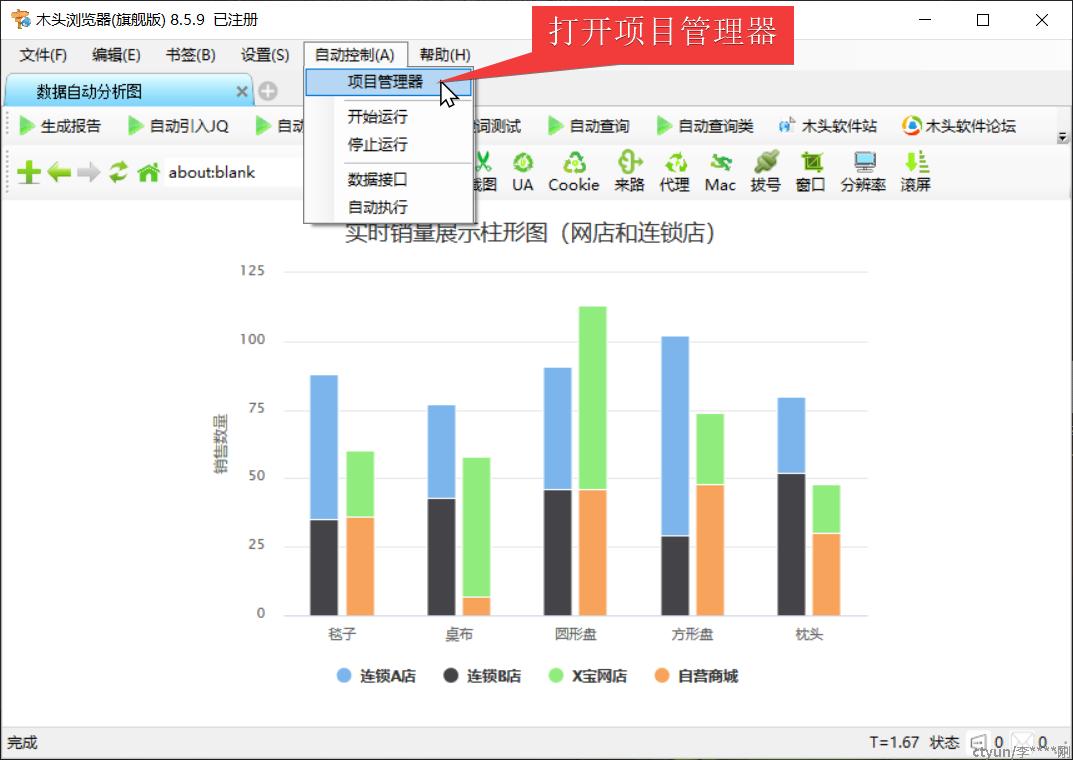
首先运行木头浏览器,自动分析结果将直接显示在浏览器的当前页面中。在控制菜单中打开“项目管理器“,之后的操作都在项目管理器中完成。

打开项目管理器
一、数据收集
自动分析数据使用JavaScript代码来实现,首先需要收集相关数据,并将这些数据存为JavaScript变量以供使用。因原始 数据可能来自各个不同的系统或文档,木头浏览器作为一个通用的数据分析平台,就必须提供多种数据收集方式,实现跨平台数据收集处理。
1读取数据文档
读取指定的文件内容,保存在浏览器变量中,使用JavaScript代码可直接使用这个变量。这样文档内容就传递给JavaScript变量。
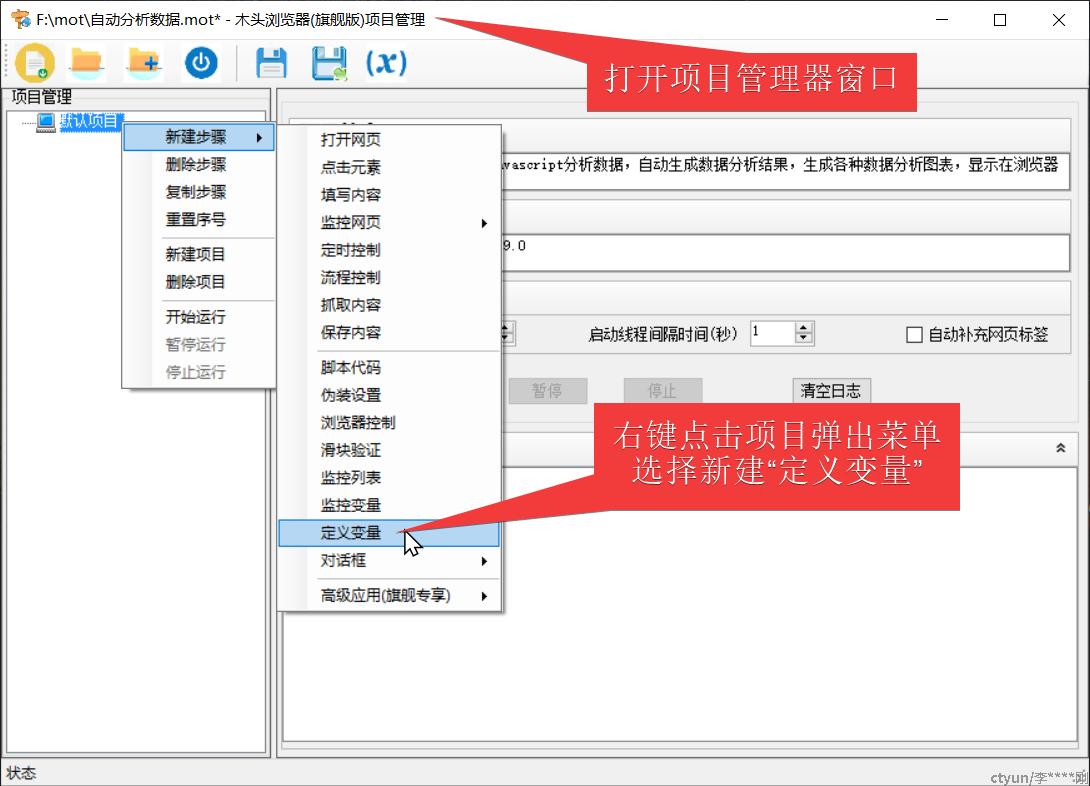
在项目管理器左侧默认项目上点击鼠标右键,弹出新建步骤快捷菜单,选择“定义变量“,打开自定义变量管理窗口。本节内容只要是读取文档的操作,都在这个定义变量的步骤中完成。

自定义变量
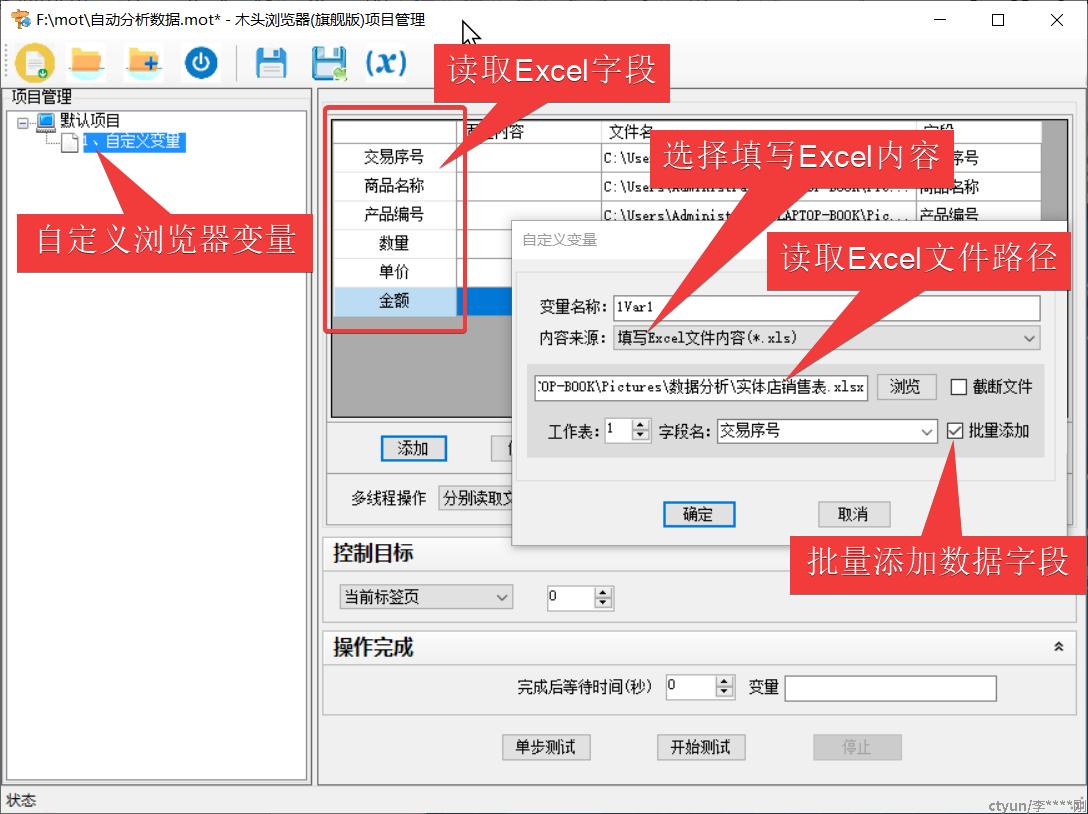
1.1、读取Excel文档

实体店铺销售表Excel
如上图所示,实体店销售人员手工创建“实体店销售表.xlsx”,也可以由其它销售管理系统导出这个文件,并将这个文件存放在指定的文件夹。注意Excel工作表有且只有第一行为字段名,字段不能重名。
在项目管理器创建的自定义变量步骤中,添加自变量,选择内容来源为Excel文件内容,找到需要读取的Excel文档路径,设置读取Excel工作簿的第一个工作表,勾选批量添加操作,确定后就自动添加该工作表的所有字段内容。
在项目执行过程中, 本步骤每执行一次,从Excel工作表中读取一行数据,分别保存在对应的以字段命名的浏览器变量中。如果需要读取整个文档,只需要循环执行本步骤,直到最后一行数据读取完成后自动停止操作。

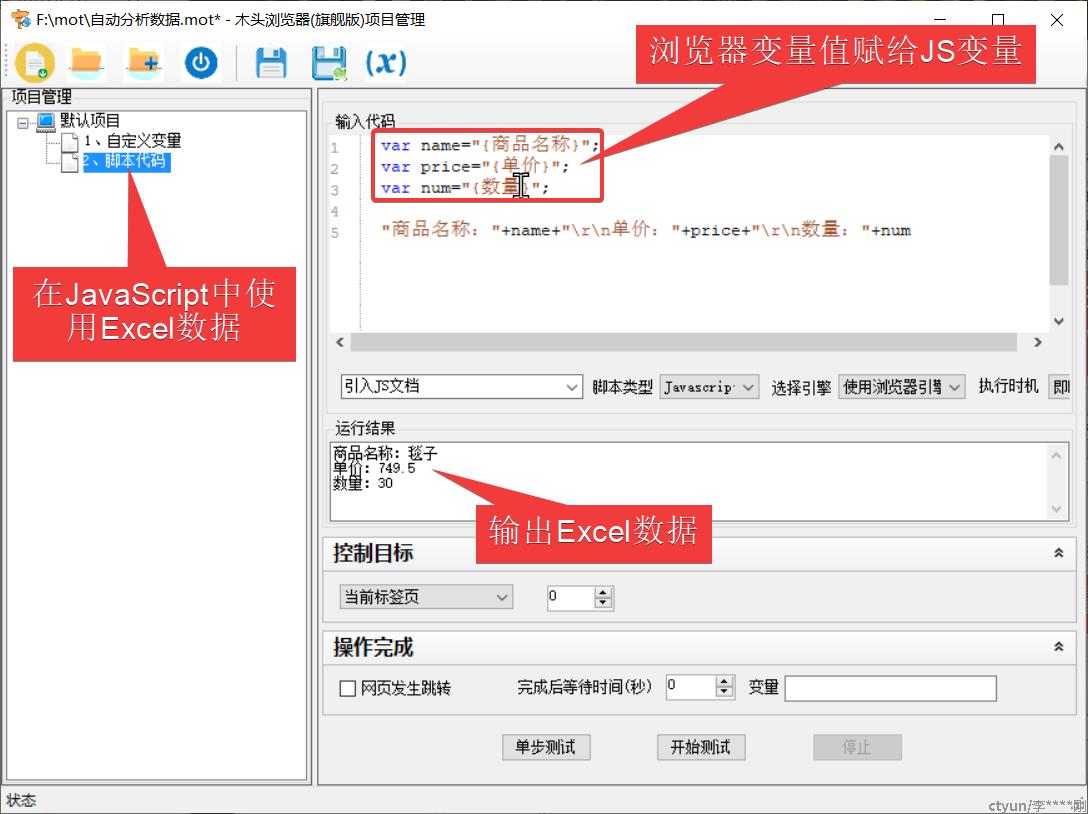
数据已读取到浏览器变量中,怎样赋值给JavaScript变量呢?首先新建一个脚本代码步骤,定义相JavaScript变量等于相应的浏览器变量即可。如果不了解浏览器变量命名规则,在源码输入窗口中,可以点击鼠标右键,在弹出的快捷菜单中选择浏览器变量。
浏览器变量是以大括号括起来的部份,内容为变量名称,在执行JavaScript前,浏览器自动将浏览器变量替换为其值。
为方便识别,在项目管理器左侧项目树中,分别修改步骤名称为“1、读取Excel”和“2、引用Excel数据”。

1.2、读取Txt文档
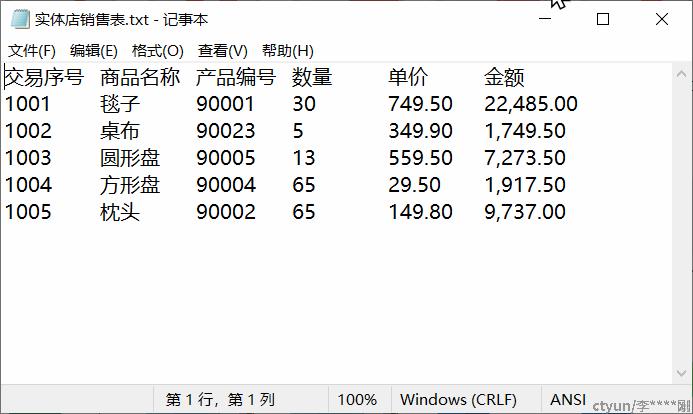
由于本文本文件格式不确定,可以先读取整个文件内容,再由JavaScript去分析规范数据。以读取下面这个文件为例。

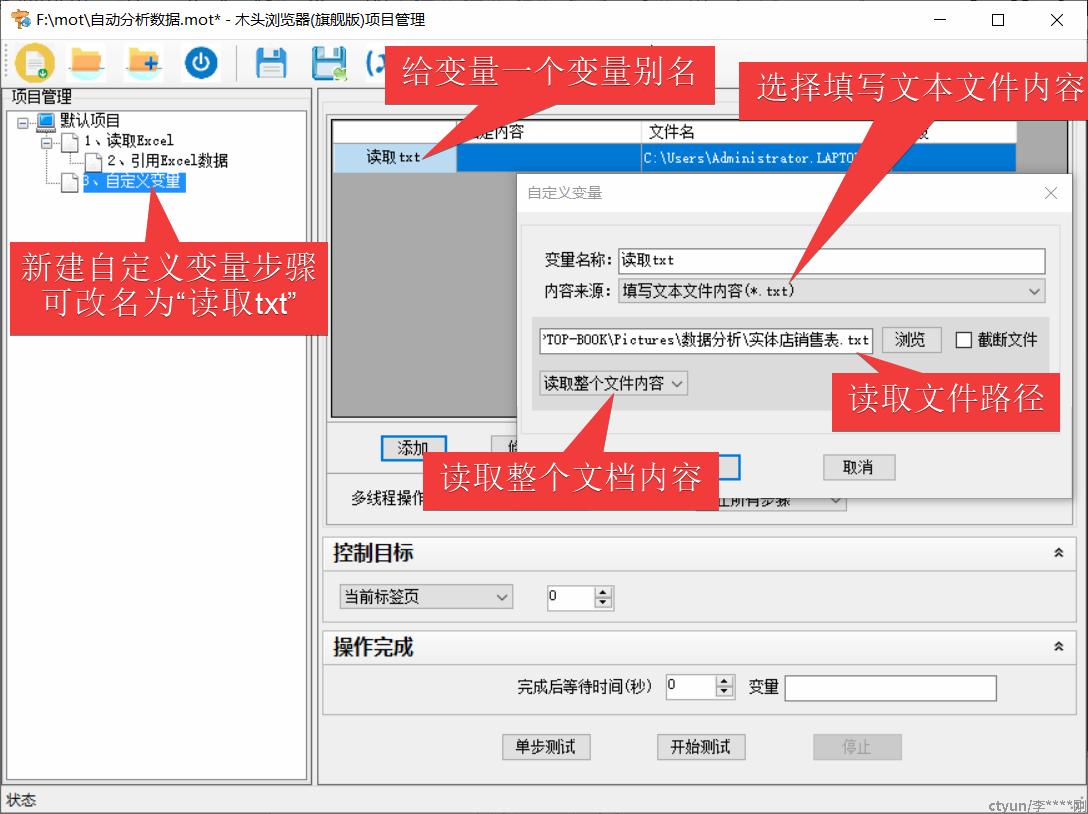
在项目管理器中创建一个自定义变量步骤,添加变量时,设置变量名称为“读取txt”,选择内容来源为文本文件,并设置文件完整路径,选择“读取整个文件内容”。如下图所示,当项目执行本步骤时,读取“实体店销售表.txt”文件内容,然后保存到名为“读取txt”的浏览器变量。

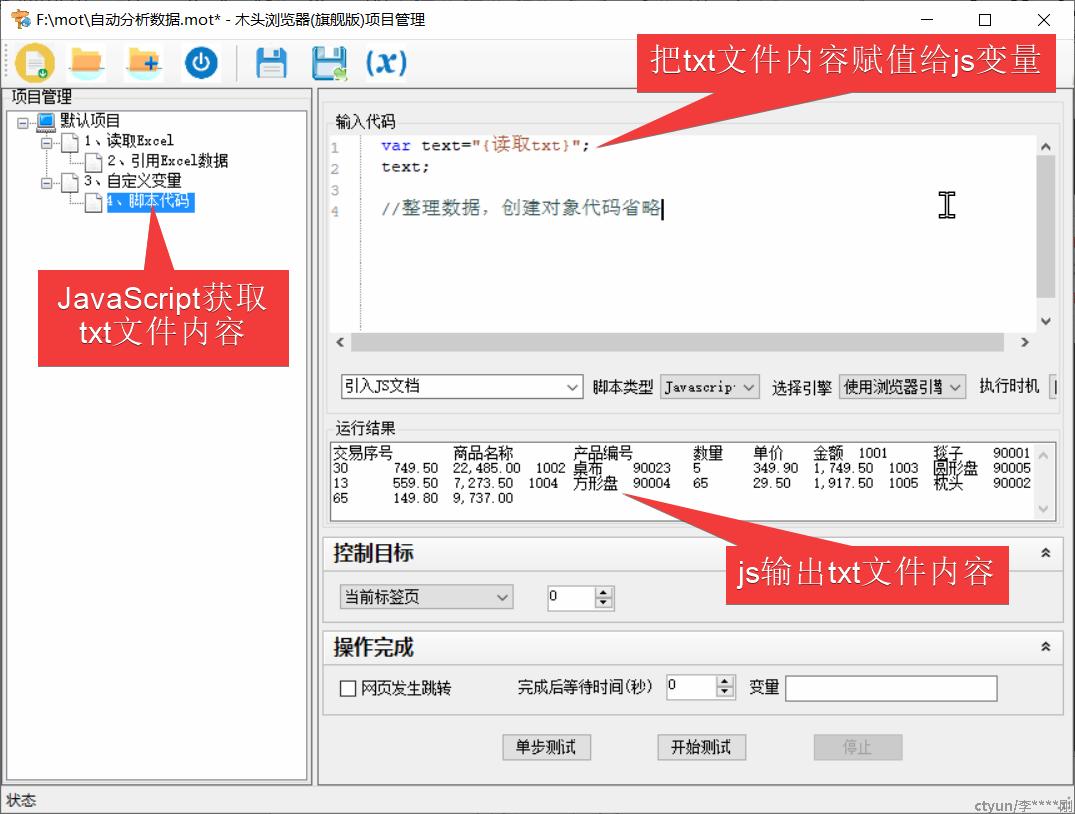
下一步需要让JavaScript使用浏览器变量中的txt文件内容。首先创建一个脚本变量步骤,在代码区域定义JavaScript变量text,并把浏览器变量“读取txt”的值赋给它。在JavaScript代码编辑窗口中,可以点击鼠标右键,调出浏览器变量选择菜单,选择相应的变量即可。
当浏览器执行该步骤前,先计算浏览器变量的值 ,再用其值替换对应的浏览器变量名。生成新的JavaScript代码再执行。获取整个文本文件内容后,可用JavaScript整理数据格式。

为使用方法,这里把第3、4步骤名称改为“3、读取txt”和“4、引用txt文件数据”。
1.3、读取XML文档
读取xml数据时,先读取整个文档内容,保存在浏览器变量中,再使用JavaScript读取xml内容,转换为JavaScript对象,以方便后期分析使用。

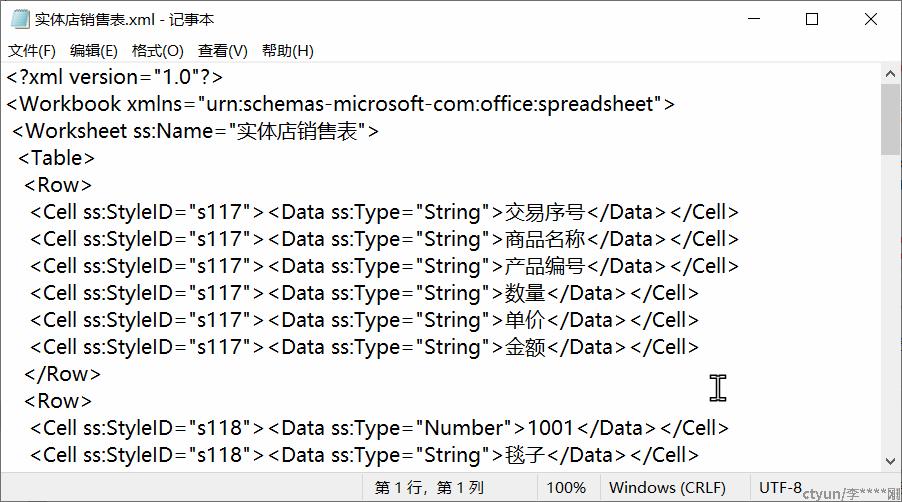
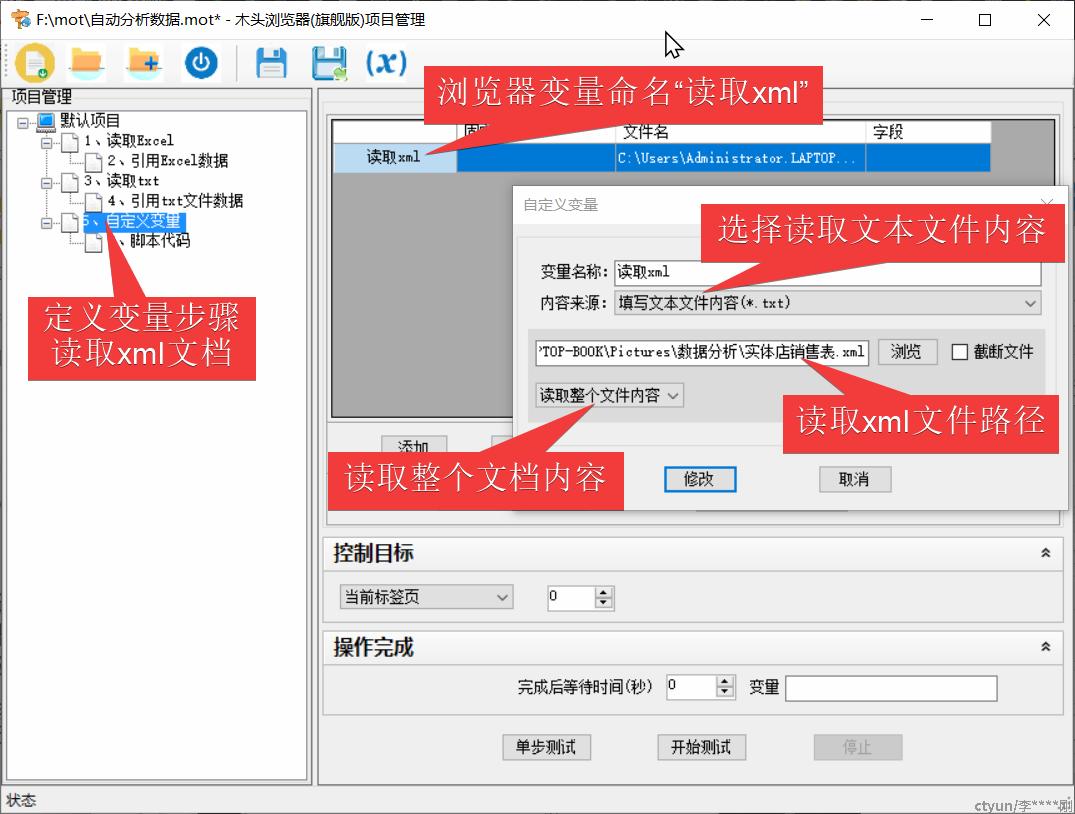
在项目管理器窗口,新建自定义变量步骤,添加变量时,设置变量名称为“读取xml”,选择内容来源为文本文件,并设置文件完整路径,选择“读取整个文件内容”。如下图所示,当项目执行本步骤时,读取“实体店销售表.xml”文件内容,然后保存到名为“读取xml”的浏览器变量。

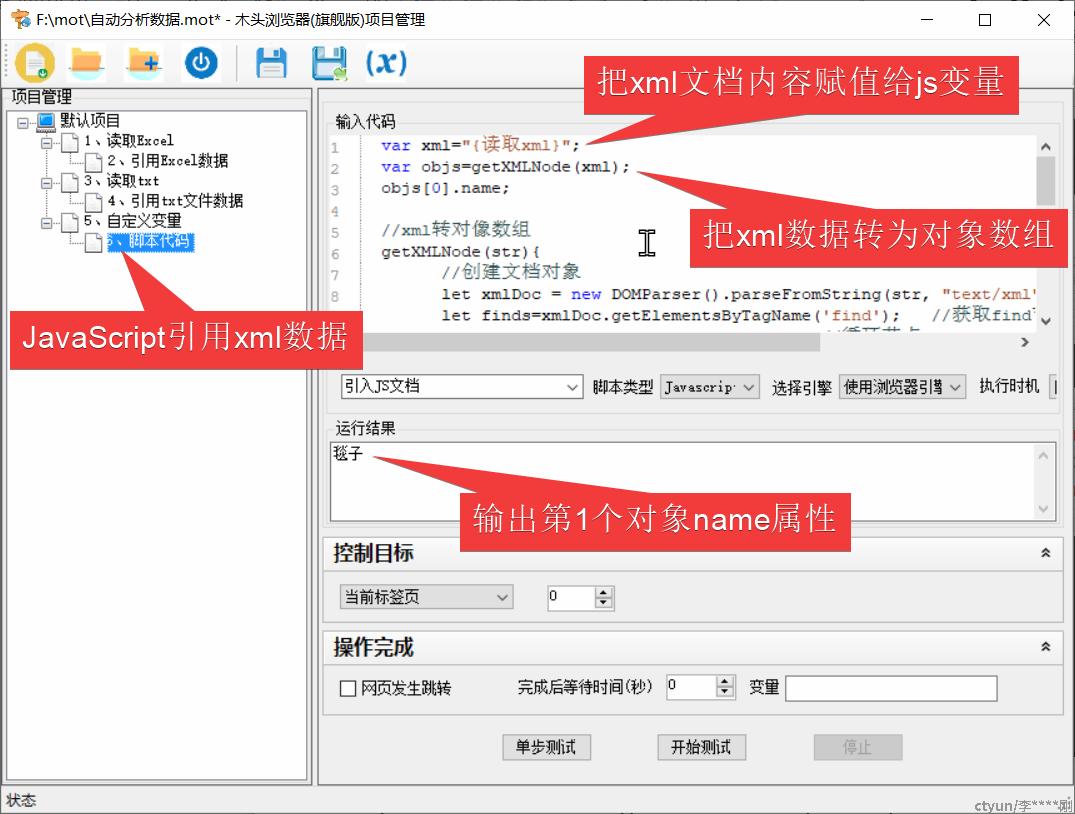
下一步需要让JavaScript使用浏览器变量中的xml文件数据。首先新建一个脚本变量步骤,在代码区域定义JavaScript变量xml,并把浏览器变量“读取xml”的值赋给它。在输入代码编辑窗口中,可以点击鼠标右键,调出浏览器变量选择菜单,选择相应的浏览器变量。
当浏览器执行该步骤前,先计算浏览器变量的值 ,再用其值替换对应的浏览器变量名。生成新的JavaScript代码再执行。获取整个xml文档数据后,用getXMLNode(自定义函数)把xml格式的字符串转换为JavaScript数据对象,再调用对象的属性值就很方便了。

为使用方法,这里把第5、6步骤名称改为“5、读取xml”和“5、引用xml文件数据”。
1.4、读取JSON文档
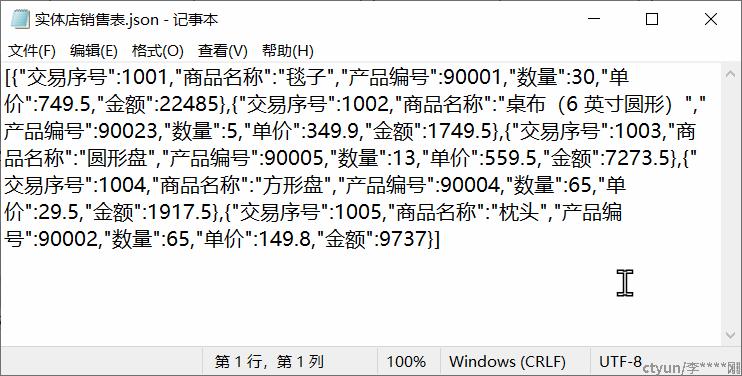
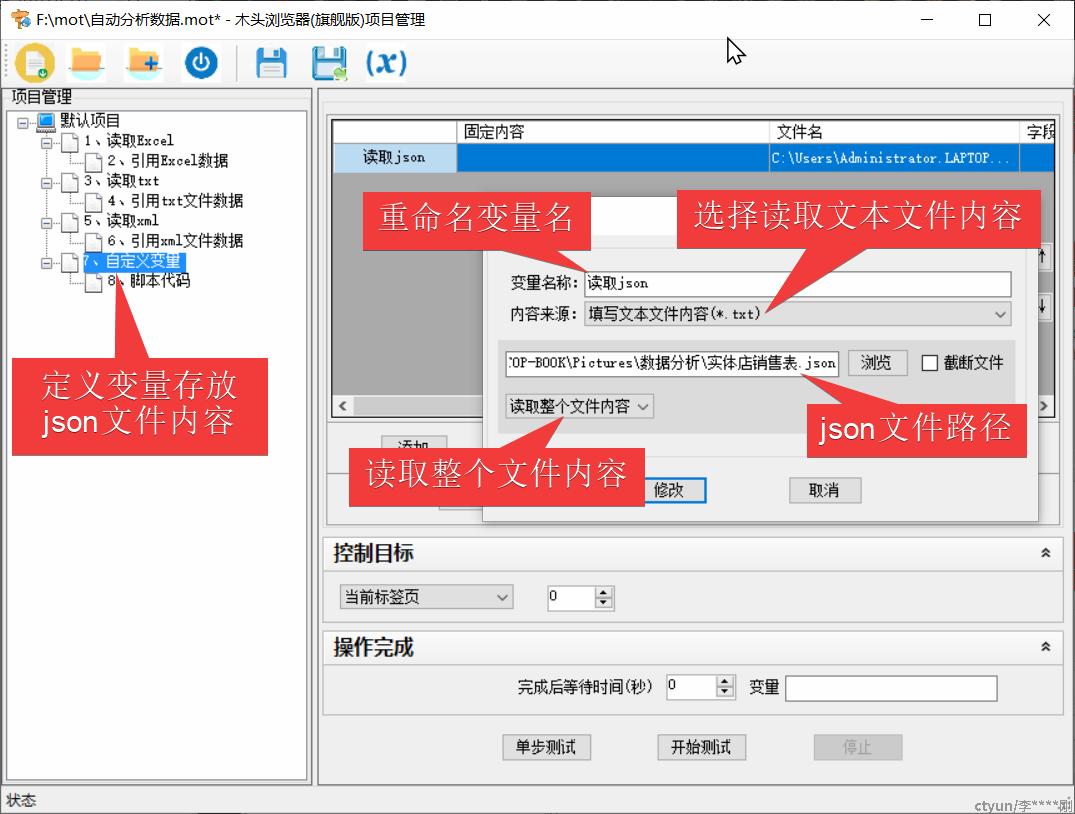
数据格式为json的本地文件,浏览器读取时,先读取整个文档内容,保存在浏览器变量中,再使用JavaScript读取json内容,转换为JavaScript对象,以方便后期分析使用。

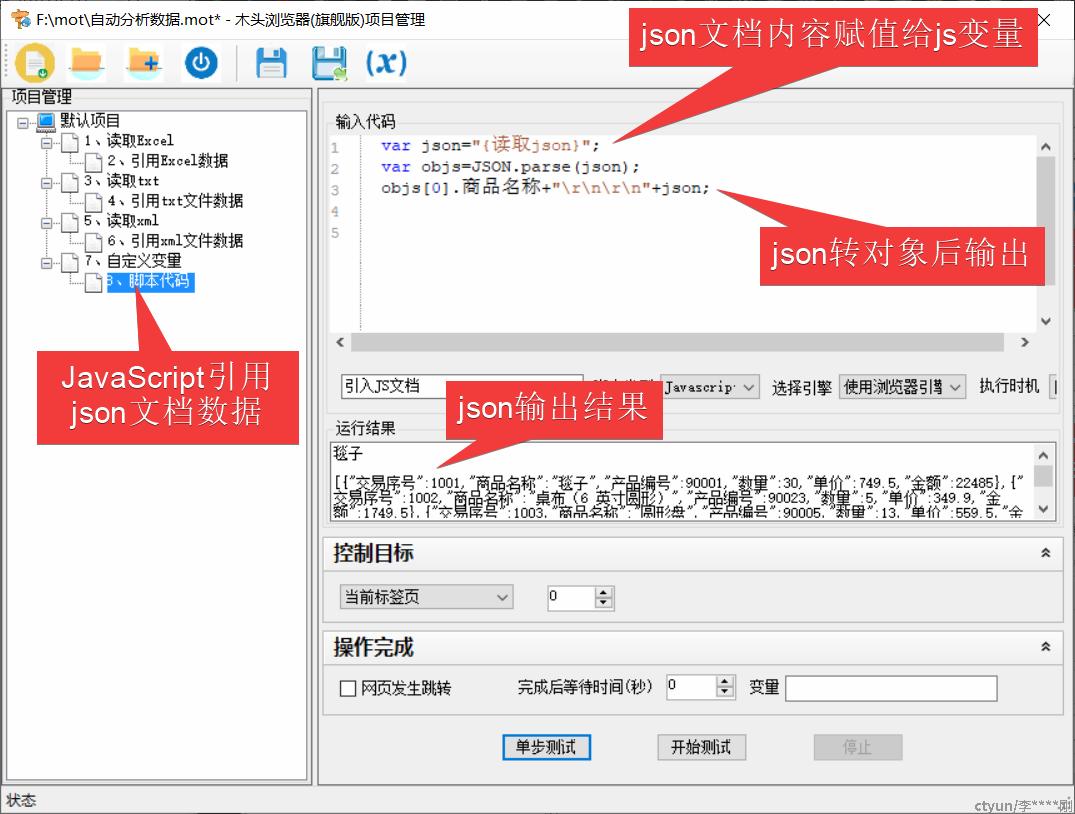
下一步需要让JavaScript使用浏览器变量中的json文件数据。首先新建一个脚本变量步骤,在代码区域定义JavaScript变量json,并把浏览器变量“读取json”的值赋给它。在输入代码编辑窗口中,可以点击鼠标右键,调出浏览器变量选择菜单,选择相应的浏览器变量。
当浏览器执行该步骤前,先计算浏览器变量的值 ,再用其值替换对应的浏览器变量名。生成新的JavaScript代码再执行。获取整个json文档数据后,用“JSON.parse(json)”把json格式的字符串转换为JavaScript数据对象,再调用对象的属性值就很方便了。

为使用方法,这里把第7、8步骤名称改为“7、读取json”和“8、引用json文件数据”。
2、获取实时数据
数据保存到本地文件中,浏览器再去读取数据,获取数据有一定延时,不适用需要实时分析数据的场景;如果需要实时分析数据,就需要浏览器通过网络获取数据的能力。浏览器可以按设定的周期获取数据,生成数据分析结果;也可以监听端口,由外部网络程序发送数据给浏览器,触发浏览器接收数据和分析结果操作。
2.1、从数据库查询数据
比如用户使用连锁店收银系统,每个店铺的订单和销量数据都保存在数据库中。就可以用浏览器直接连接数据库,查询数据表取得数据。
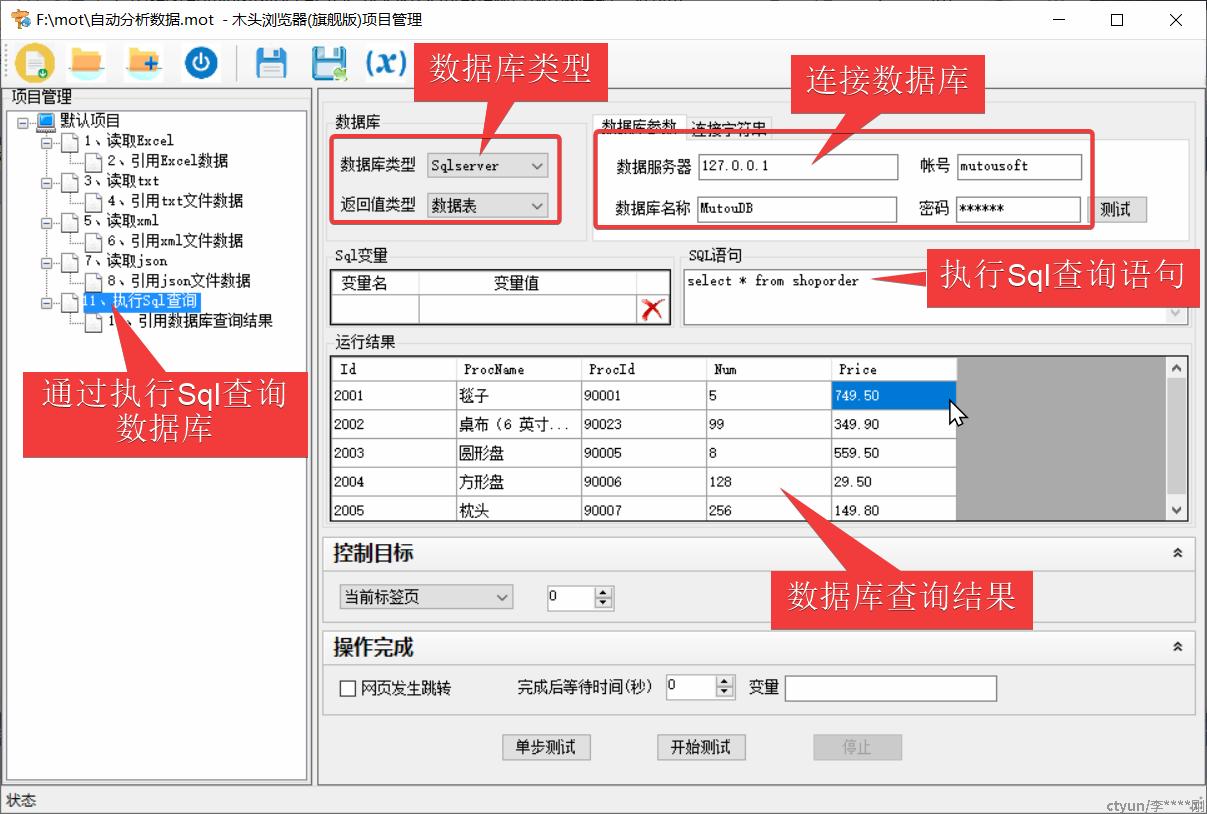
在浏览器项目管理窗口,新建“执行Sql”步骤,并重命名为“执行Sql查询”。选择需要连接的数据库类型,浏览器支持主流关系数据库Sqlserver、Mysql、Access、Sqlite和Oracle,设置查询结果返回值为“数据表”。设置数据库连接参数和用户名密码,可以连接远程数据库服务器。最后输入查询数据的Sql语句执行,在运行结果框里显示返回的数据表。

成功执行Sql查询语句后,浏览器把返回的数据表转换为json格式,保存在浏览器变量中,以供其它步骤调用数据。
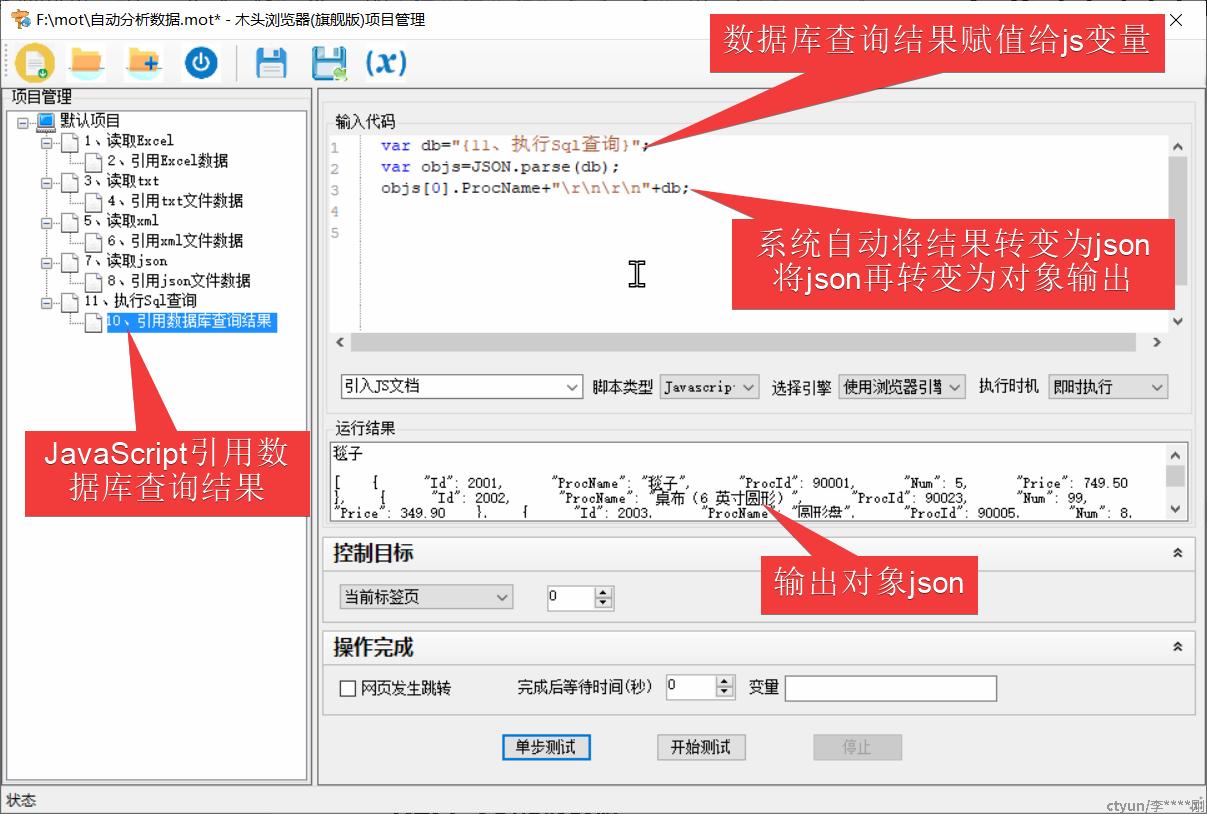
下一步需要让JavaScript使用浏览器变量中的数据查询结果。在项目管理栏中,新建“脚本代码”步骤,并重命名为“引用数据库查询结果”。在输入代码框定义JavaScript变量db,并把“执行Sql查询”结果值赋给它。在输入代码编辑窗口中,可以点击鼠标右键,调出浏览器变量选择菜单,选择相应的浏览器变量。
当浏览器执行该步骤前,先计算浏览器变量的值 ,再用其值替换对应的浏览器变量名。生成新的JavaScript代码再执行。获取整个json数据后,用“JSON.parse(db)”把json格式的数据转换为JavaScript数据对象,使用时可直接调用对象的属性值。

2.2、从网页抓取数据
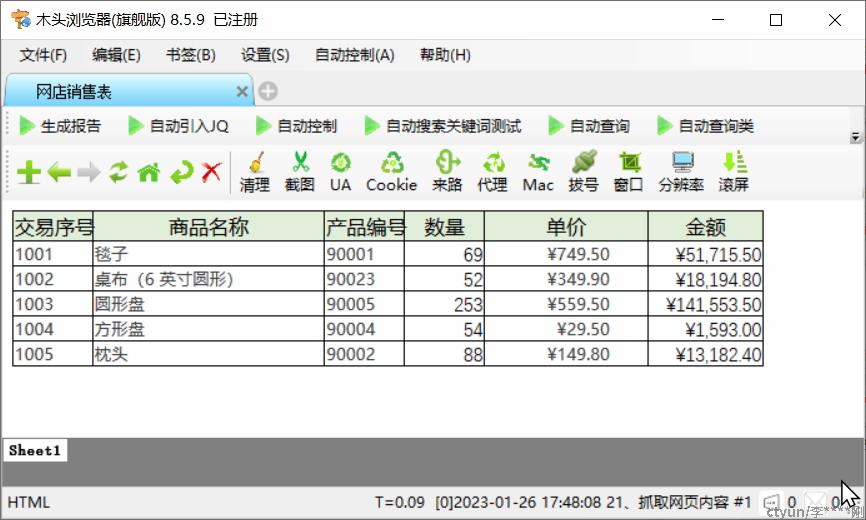
如果数据显示在网页上,可以实时刷新网页,从页面抓取数据,抓取网页内容有两种方式。

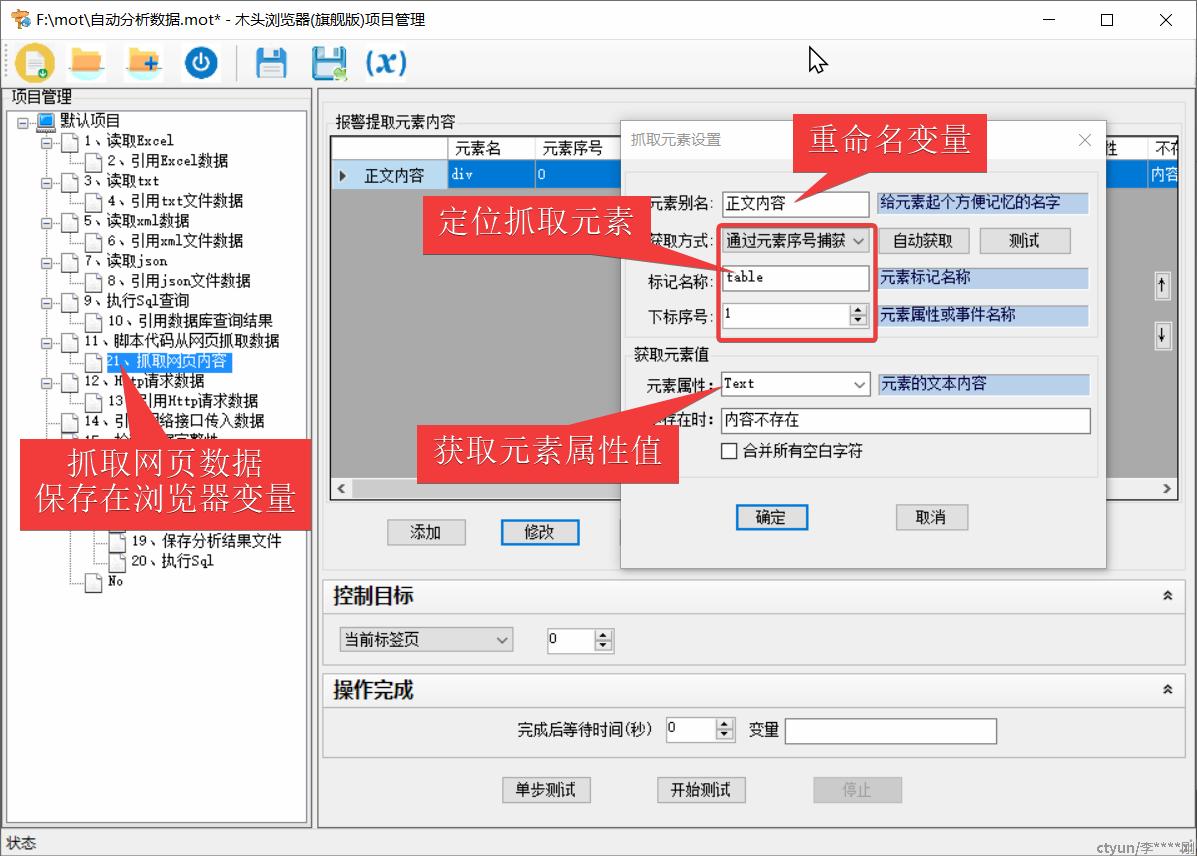
第一种方法,在浏览器项目管理窗口,新建“抓取内容”步骤,添加抓取元素,重命名元素别名为“正文内容”,即可以定位整个数据表元素,也可以只抓取一个单元格,设定抓取元素的Text文本内容。抓取后内容存放在浏览器变量。
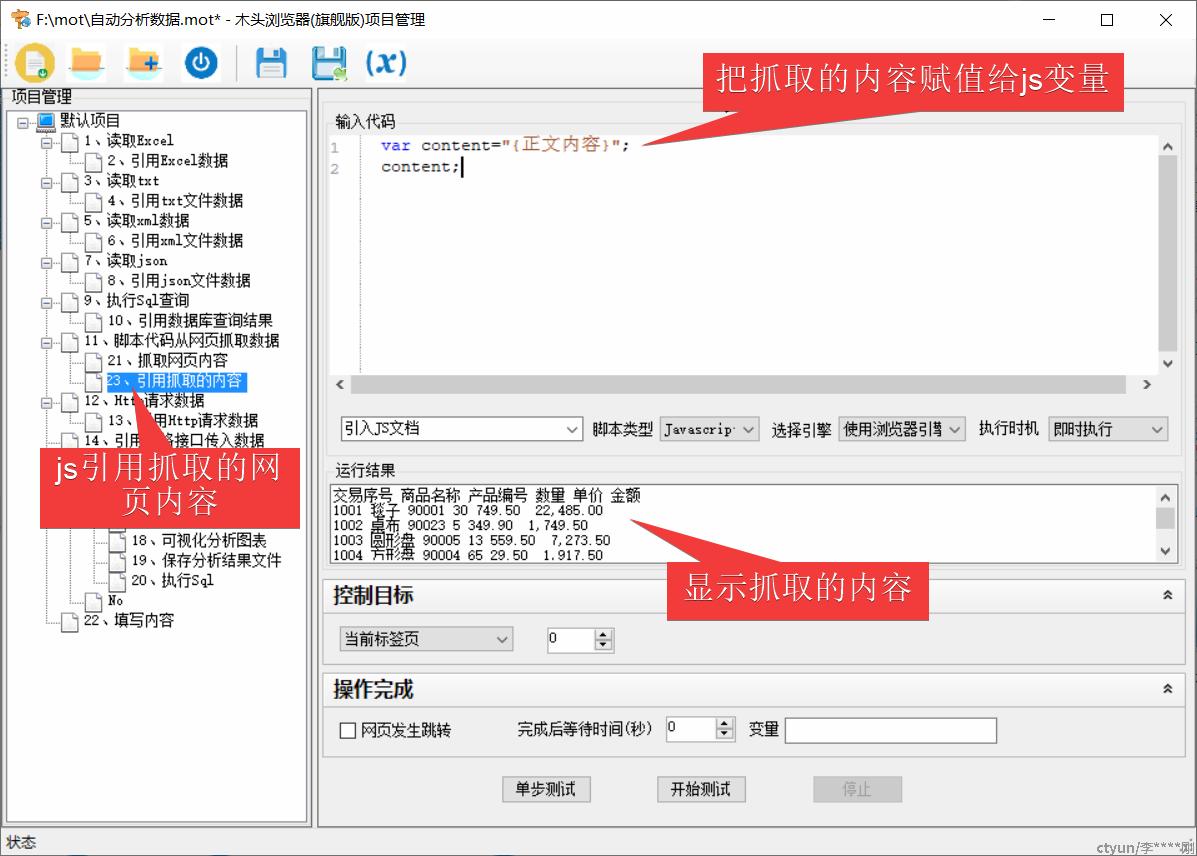
在JavaScript代码中引用抓取的内容,新建一个脚本代码步骤,重命名为“引用抓取的内容”。在JavaScript代码中,定义一个变量,其值等于抓取的浏览器变量。浏览器变量不需要手工输入,在输入代码框内,点击鼠标右键可选择需要的浏览器变量。

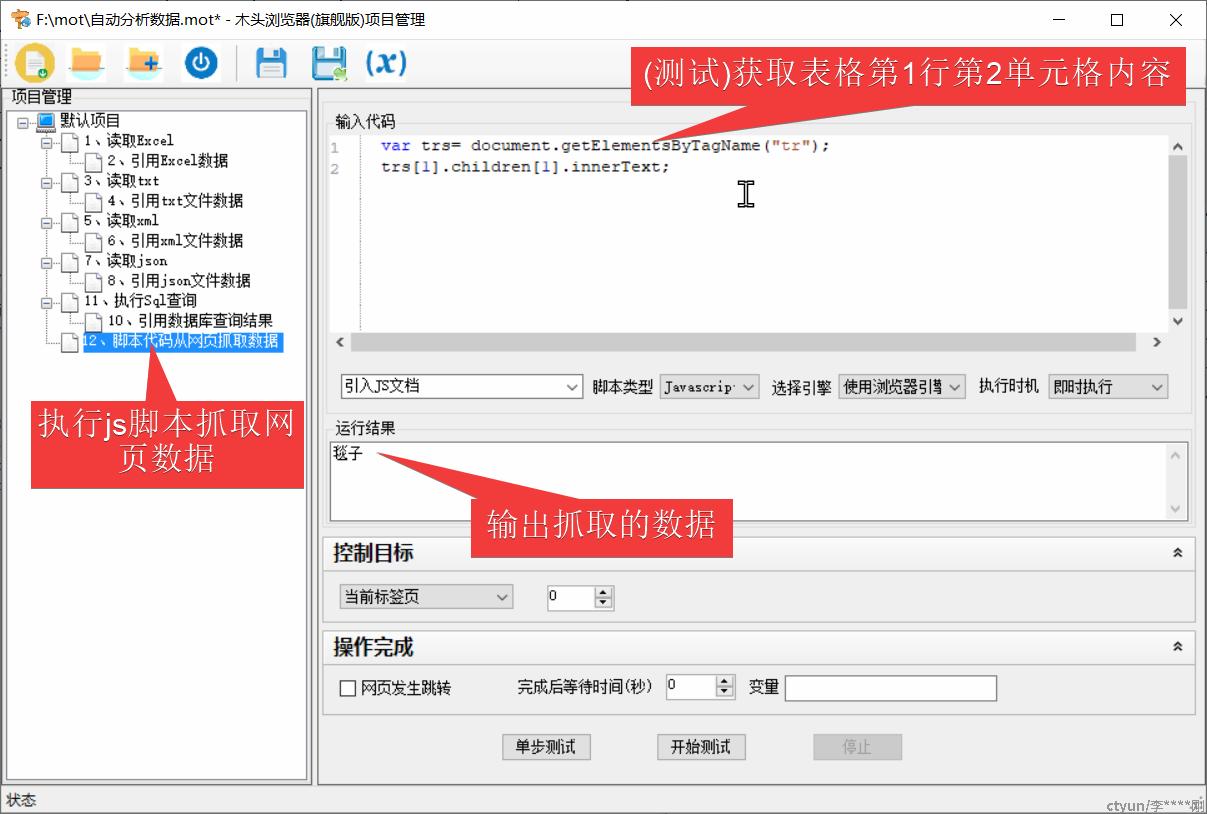
第二种方法,直接用JavaScript代码获取网页元素和数据,无需浏览器变量中转,这样更简洁。在项目管理器窗口新建脚本代码步骤,重命名为“脚本代码从网页抓取数据”,在JavaScript代码里获取所有的数据,如果生成对象使用就更方便了。

2.3、向服务器请求数据
某些系统服务器提供API数据接口,供外部程序调用,这种方式性能稳定。需要浏览器先向服务器发送数据请求,服务返回数据给浏览器,期间并不需要打开网页。
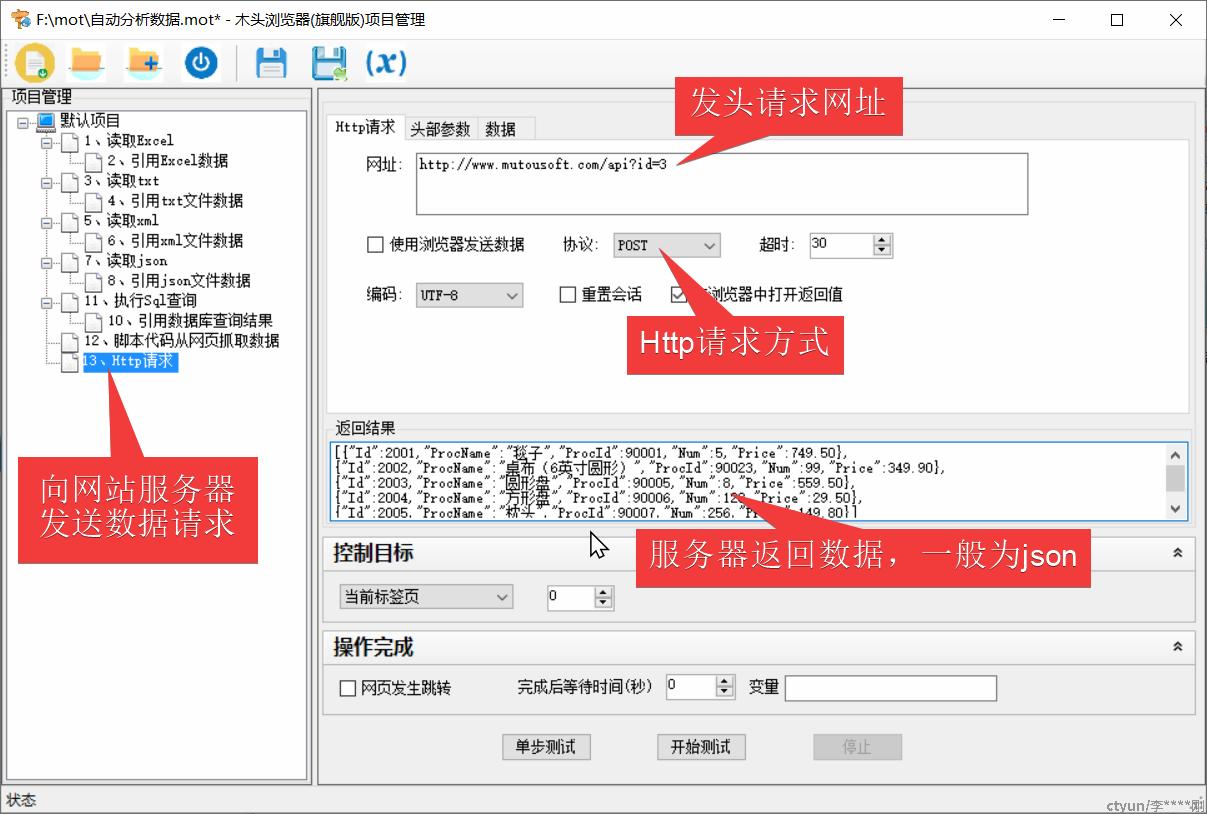
在浏览器项目管理窗口中,新建“Http请求”步骤,输入请求网址,选择请求方式为Post或Get,根据服务器要求可能还需要设置Http协议头数据,发送请求等待返回结果。
因为由浏览器主动向服务器发送请求,如果需要实时获取数据分析,需要在浏览器项目中加入定时控制,按一定周期向服务器请求数据。

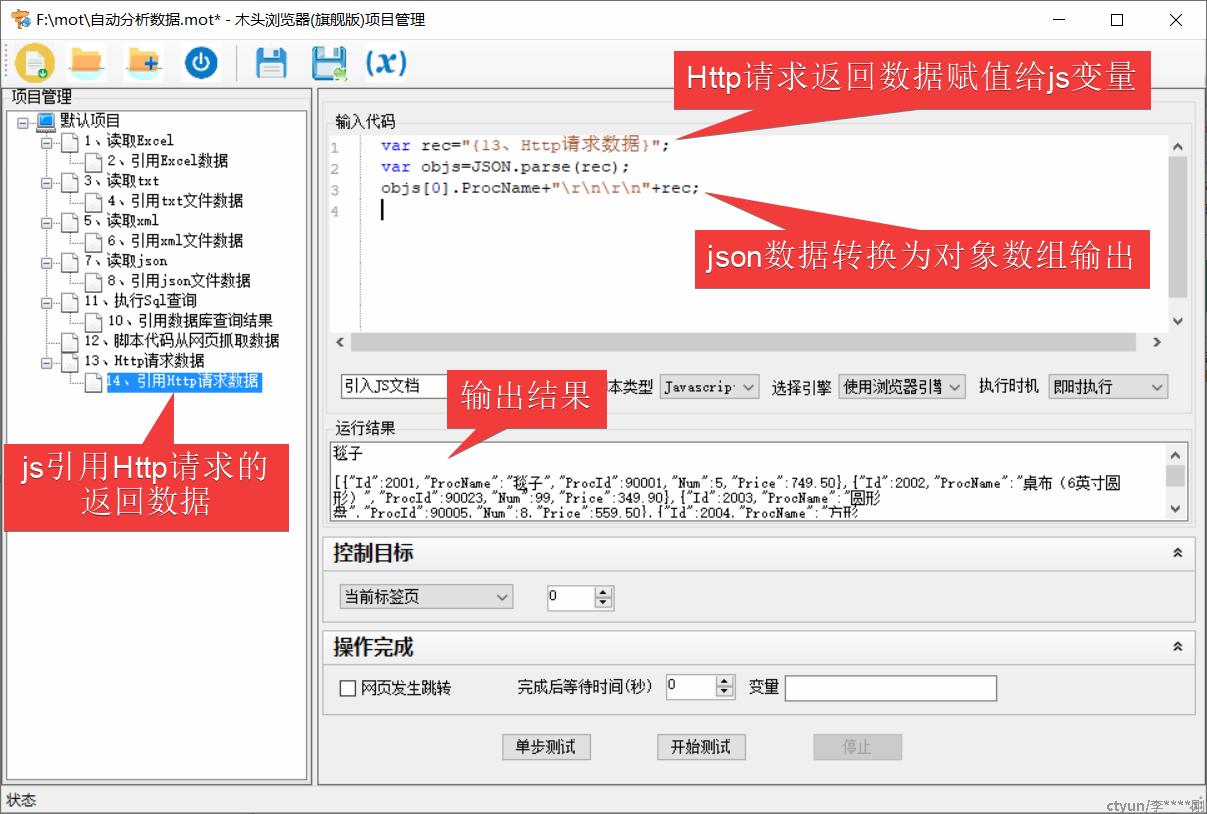
服务器返回数据后,保存为浏览器变量。在项目管理器中新建脚本控制步骤,并重命名为“引用Http请求数据”。定义一个JavaScript变量,并把服务器返回数据赋值给它。一般服务器返回数据采用json格式,只需要使用JSON.parse()函数就转换为对象数组,分析输出对象数据更方便。

2.4、实时接收数据
如果要求更高的时效,可以使用浏览器的数据接口。其原理是浏览器作为服务端,开放监听网络端口,由其它程序向浏览器发送数据。浏览器接收到数据时立即分析数据,并输出分析结果。浏览器无需发送数据请求,被动接收数据。
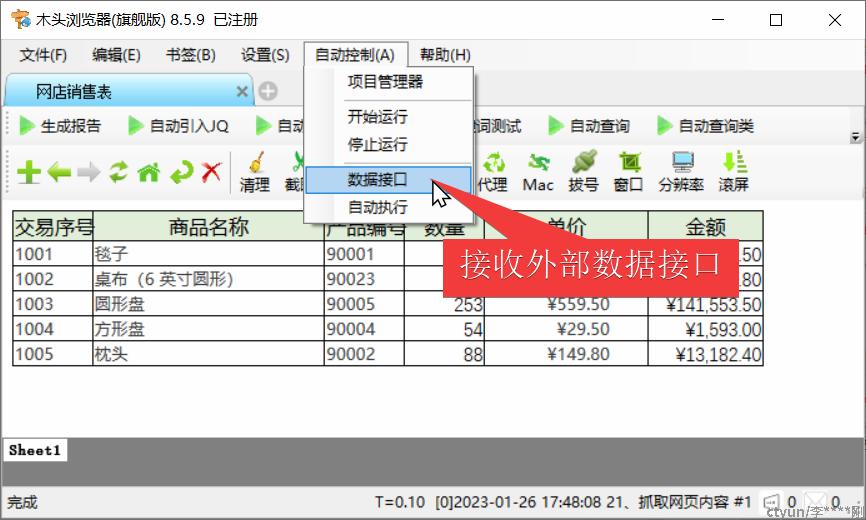
在浏览器主窗体控制菜单,打开数据接口设置窗口。

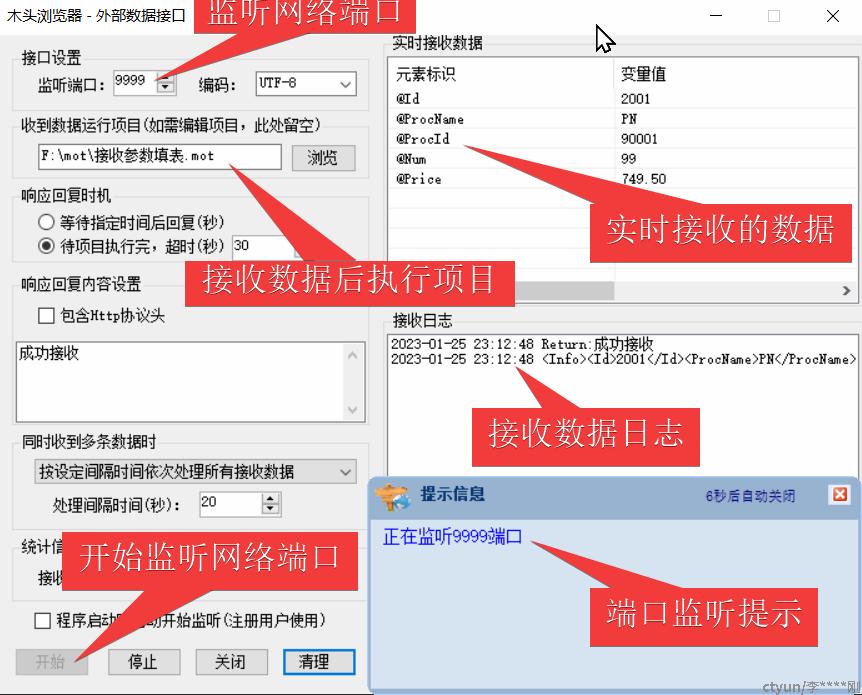
在浏览器外部数据接口设置窗口中,首先设置本地监控网络端口号,当接收到数据时需要触发执行的项目,点击开始按钮,弹窗提示正在监听的数据窗口。
开始监听数据后,浏览器处于等待数据状态,设置窗口会自动关闭后台运行。当接收到外部程序发来的数据后,立即识别分析数据字段,并启动指定的自动控制项目,同时给外部程序回复成功接收数据的讯信。接收数据一般使用xml格式,或json格式。

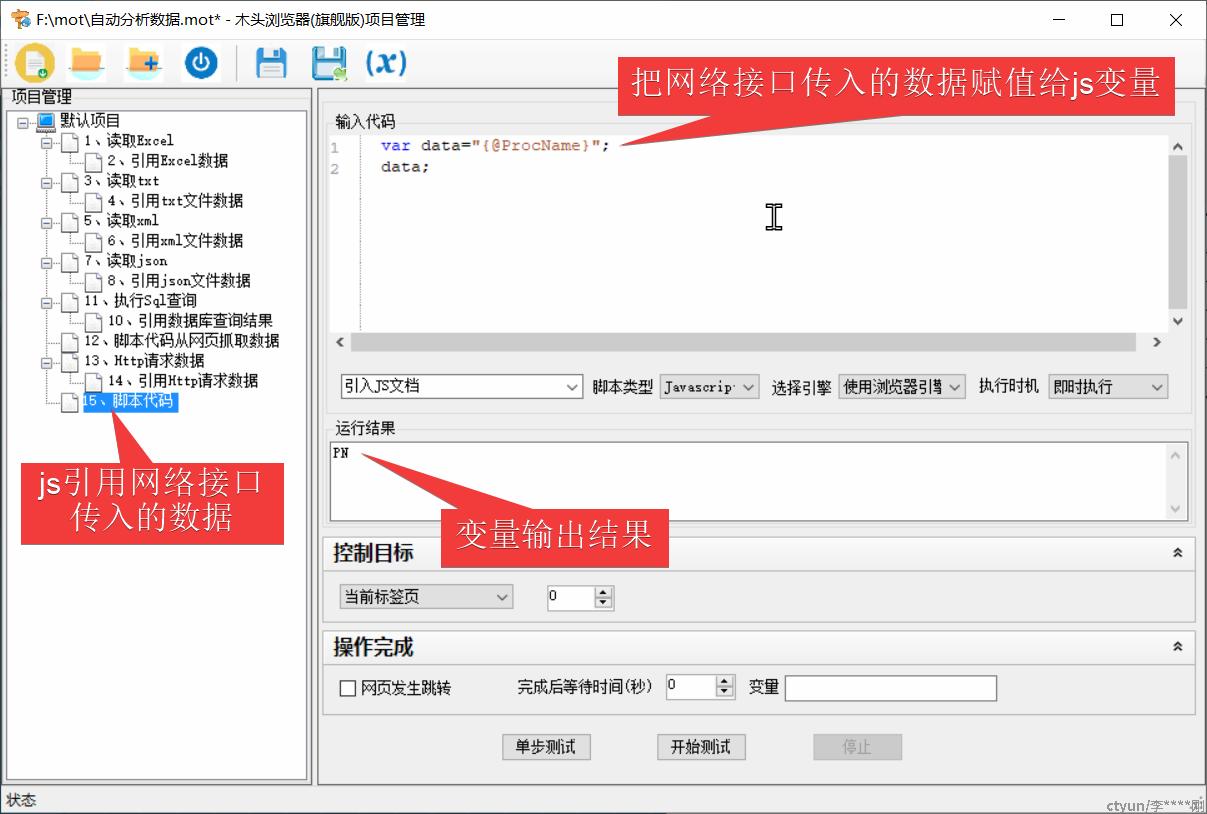
当接收到数据后,分解成字段存放在浏览器变量中,称之为外部变量。用JavaScript代码可获得这些数据,在浏览器项目管理器中新建脚本代码步骤,在代码框中定义一个JavaScript变量,并把外部变量赋值给它。在输入代码窗口,点击鼠标右键,弹出浏览器变量菜单,选择需要的外部变量即可。

二、数据分析
1、验证数据完整性
通过各种途径,获得数据分析所需数据后,为确保数据分析结果的正确性和完整性,需首先检验获取数据的完整性。如果未能成功获得完整的原始数据,应该停止数据分析或提示用户。

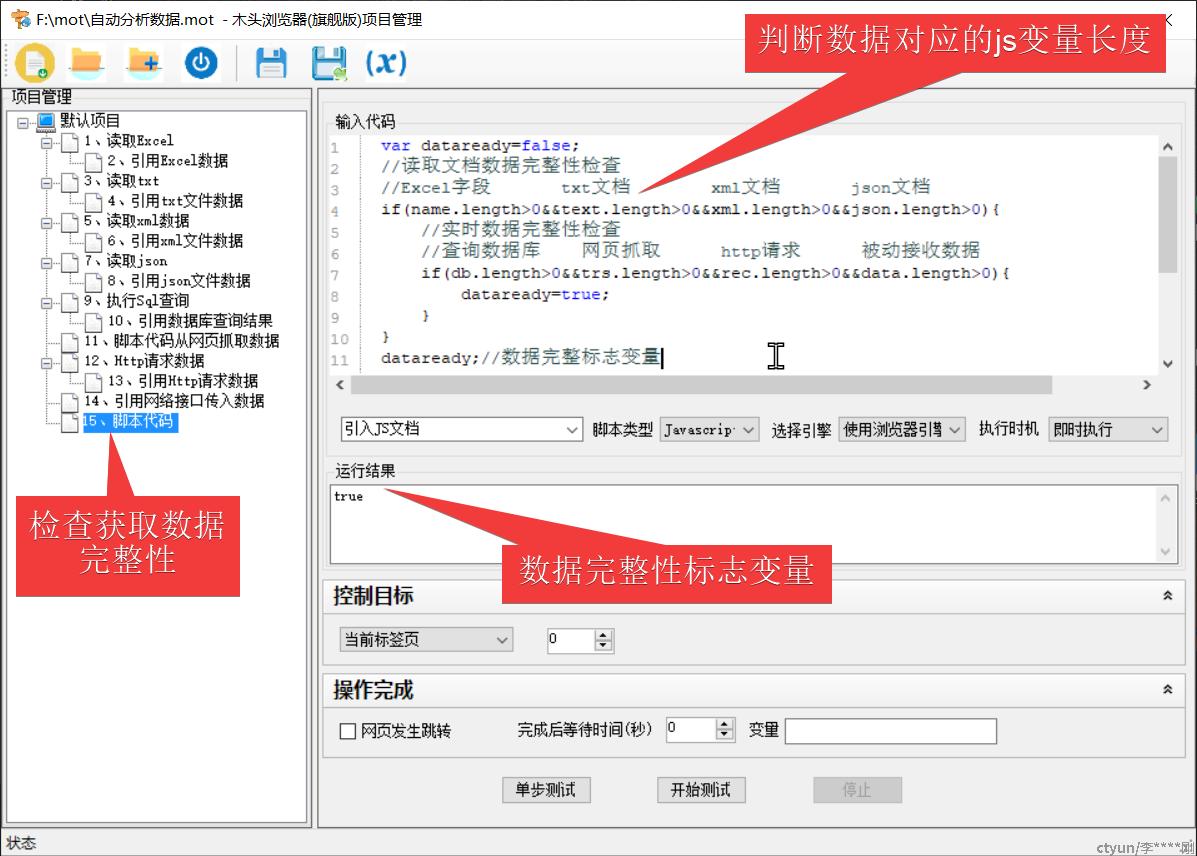
由于获取数据时已将所有数据保存在JavaScript变量中,所以仍然用JavaScript检验数据是否完整。在浏览器的项目管理窗口,新建脚本代码步骤,重命名为“检查数据完整性”。在代码中定义一个数据完整性的标志变量dataready,再判断来自名方面的数据是否存在,示例中仅判断数据的长度,最后返回标志变量的值。

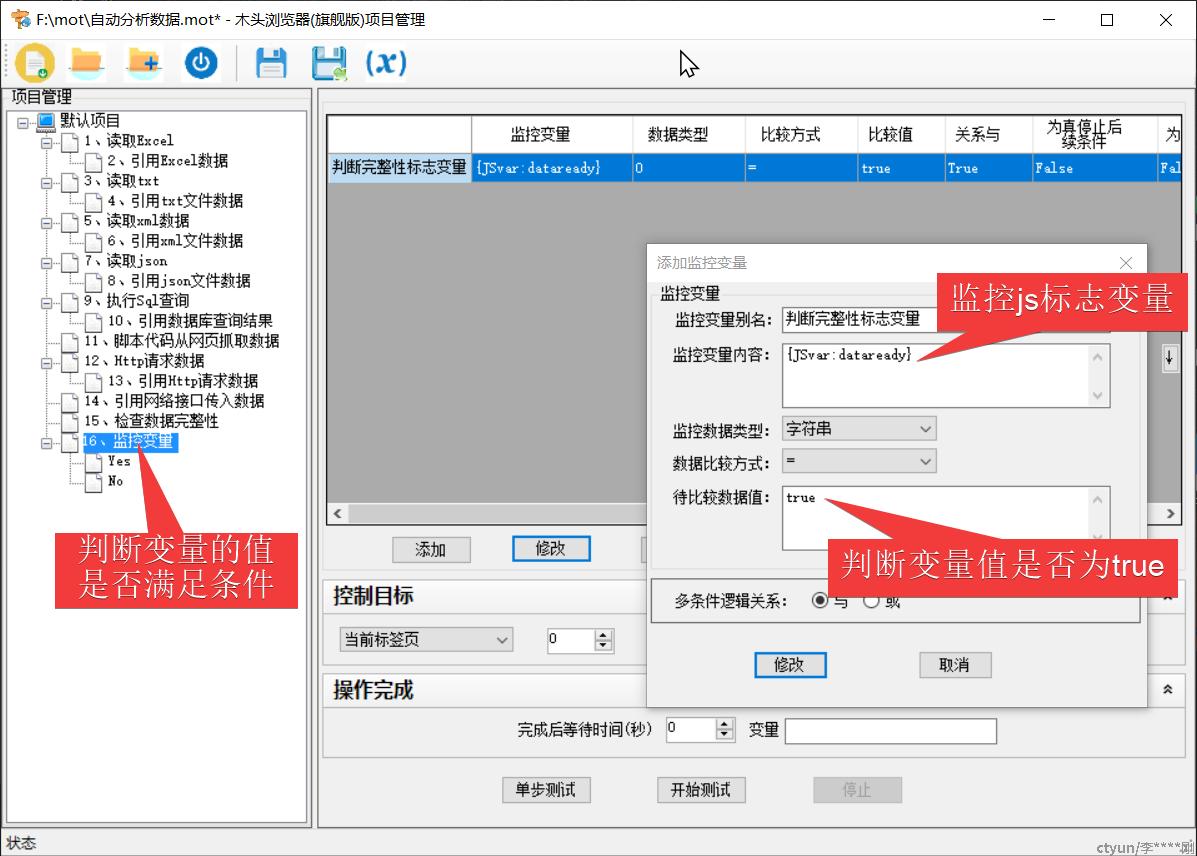
通过判断数据完整性标志变量,才能选择下一步操作。在浏览器项目管理窗口创建“监控变量”步骤,该步骤自动生成Yes和No两个分支节点。添加监控变量,重命名为“判断完整性标志变量”,这里需要监控JavaScript的dataready变量,浏览器调用JavaScript变量的格式为“{JSvar:dataready}”,判断该变量的值为true时,下一步将选择Yes节点继续执行,否则选择No节点执行。

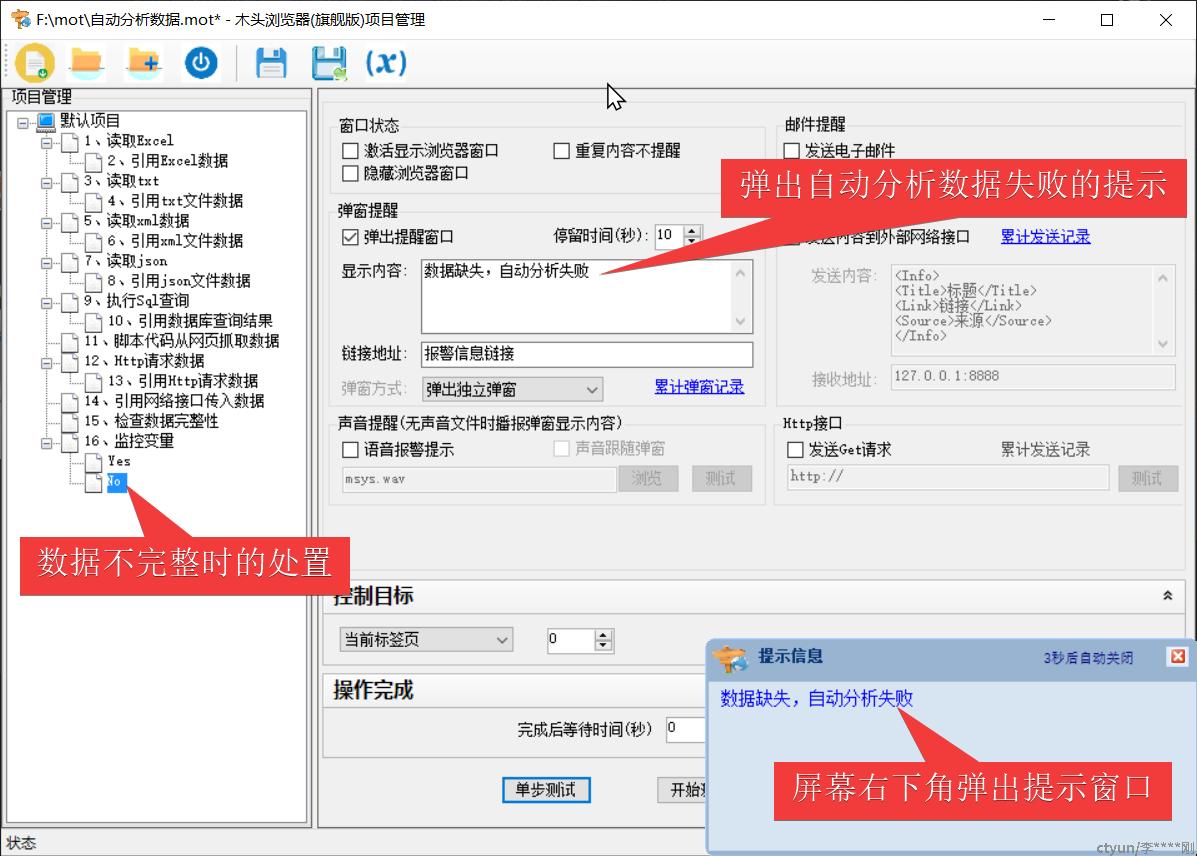
当未获得完整数据,不具备数据分析条件时,执行No分支节点,勾选弹出提醒窗口,弹窗显示内容为“数据缺失,自动分析失败”,弹窗停留10秒后自动关闭。
2、分析数据输出结果
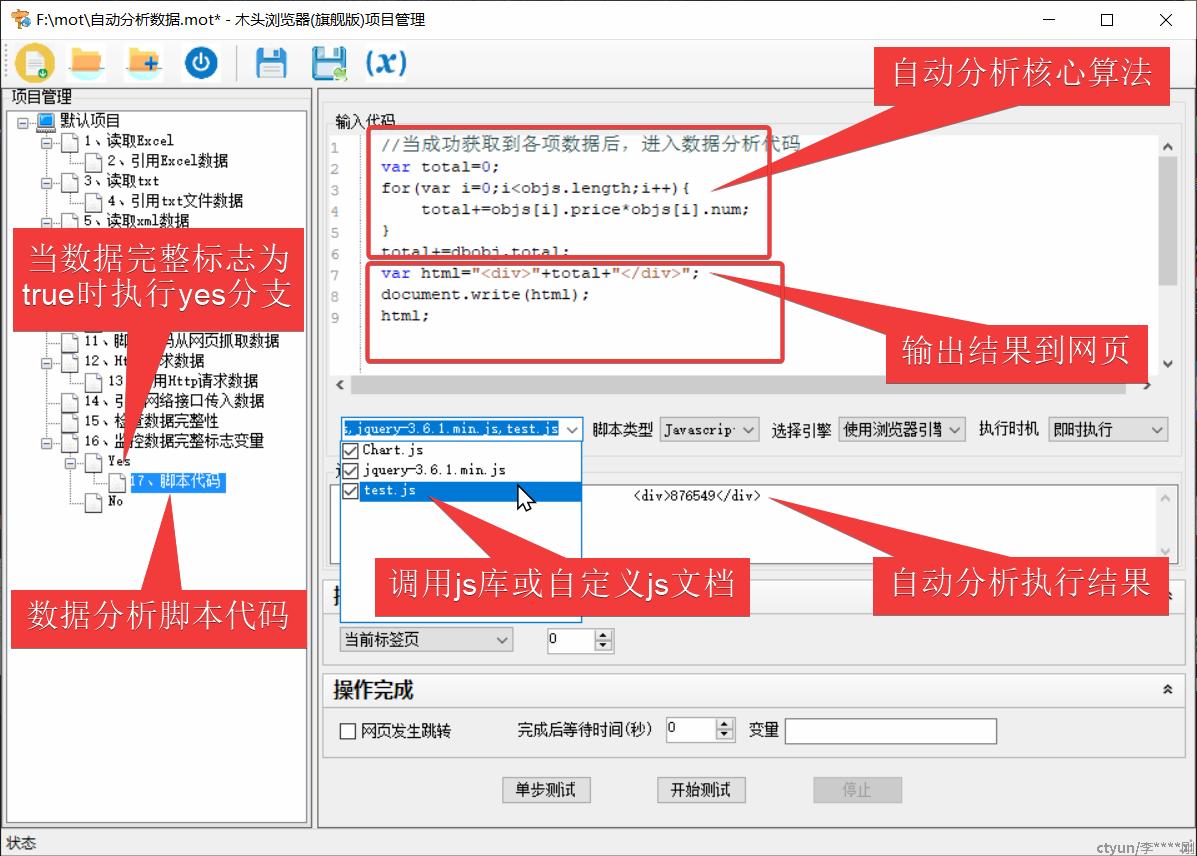
当获取到完整数据,具备数据分析条件时,执行Yes分支节点,Yes节点本身不做任何操作,在Yes节点下再添加数据分析步骤。使用JavaScript分析数据,在Yes节点下添加脚本代码步骤,并重命名为“自动分析核心代码”。
JavaScript代码可分为两部份,一是数据分析核心算法,示例中仅计算销售总额为例说明;二是把计算结果输出显示,示例中将分析结果通过拼接html代码,并显示在当前网页。如果代码中需要引用其它JavaScript库,可以将js库文件添加到软件的js目录下,然后在脚本代码窗口可以直接选择引用 。

三、数据展示
怎样输出数据分析结果,需要用到数据可视化工具。数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。比如使用报表、拆线图、柱形图、雷达图、热力图等方式。
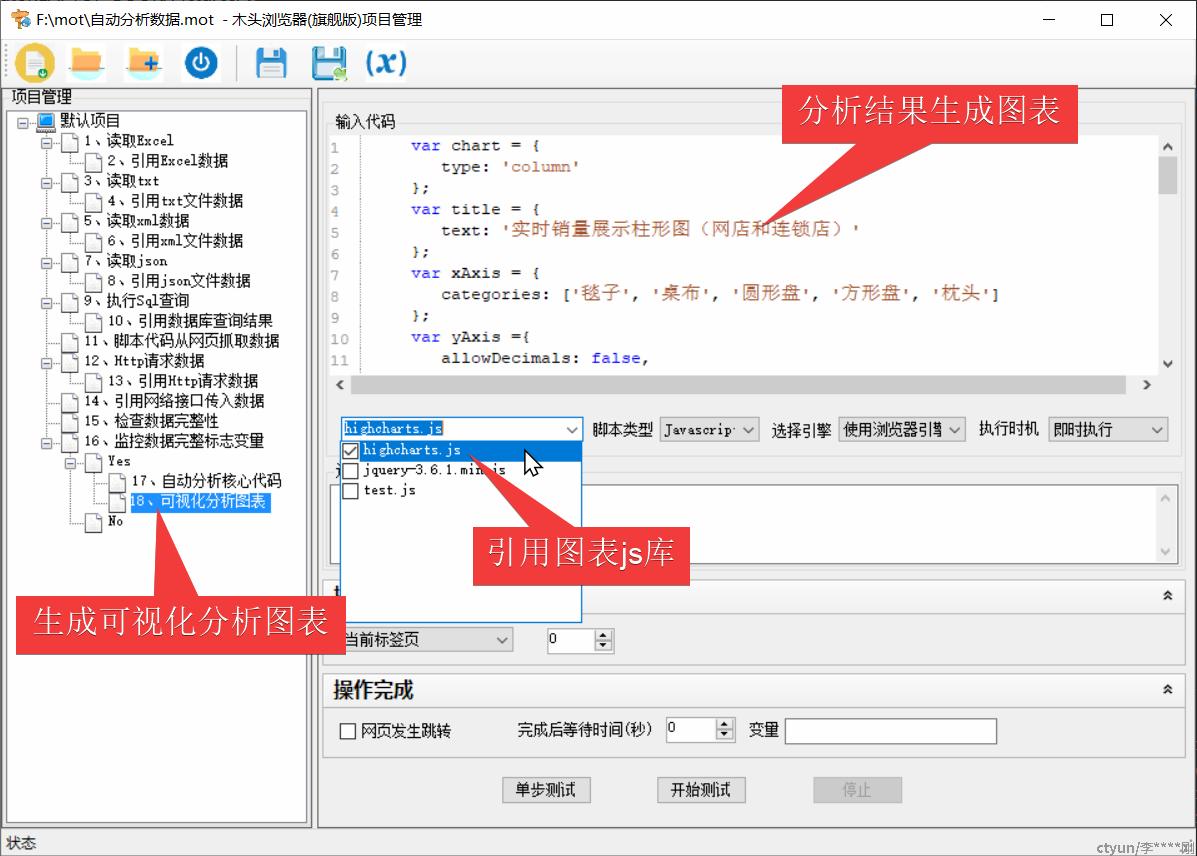
在浏览器项目管理窗口新建脚本代码步骤,重命名为“可视化分析图表”,引用highcharts.js图表库,JavaScript只需设定图表的各项参数,就可以生成带图表的Html源码。
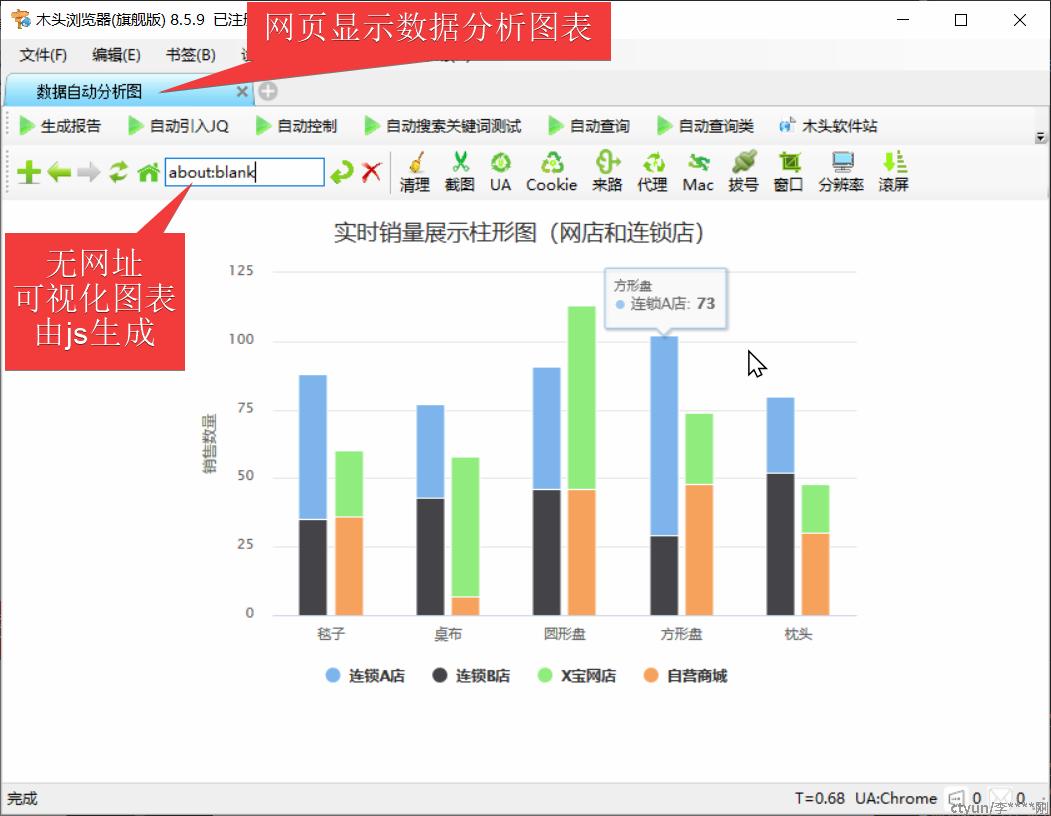
1、页面显示数据分析结果

示例中的代码生成一个柱形图,统计商家连锁店和线上网店销量。最后输出到浏览器的当前显示页面上,并可根据数据变化实时更新图表。

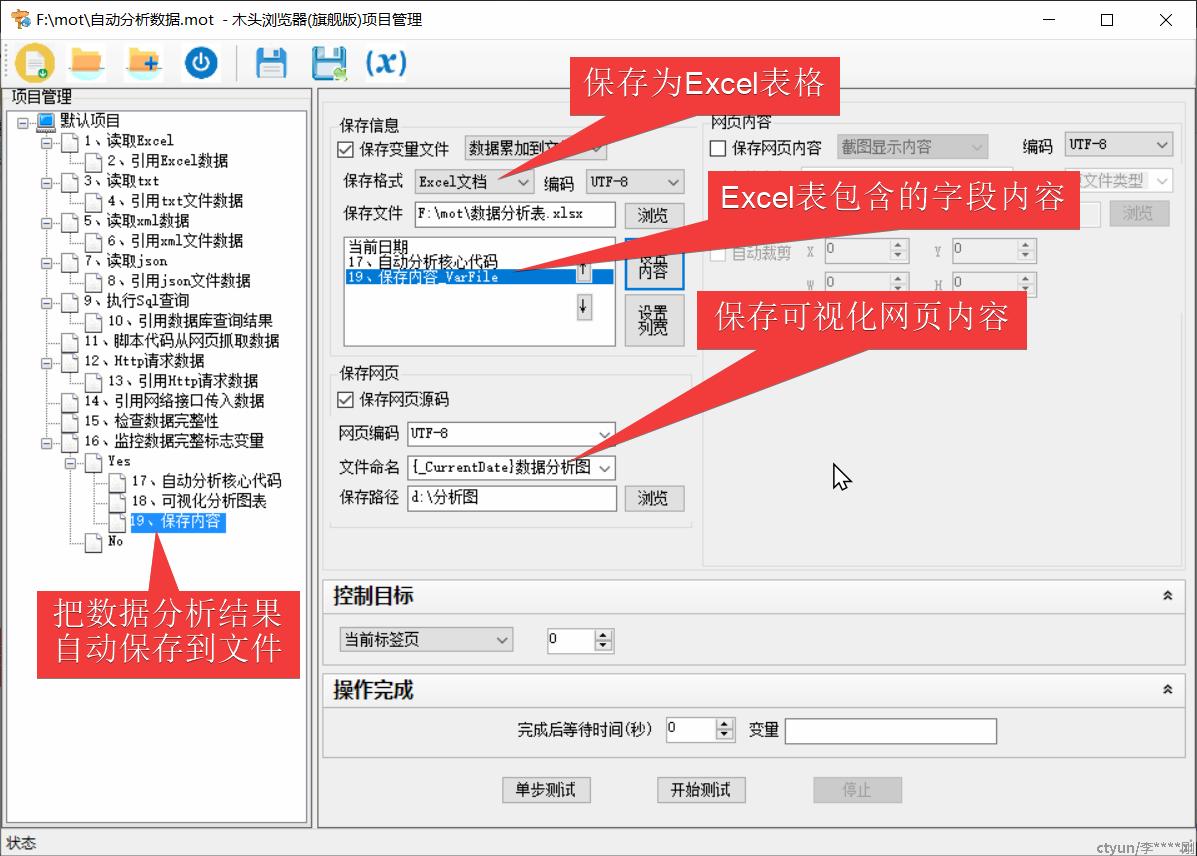
2、保存数据分析结果文件
如果需要更好的分析数据变化轨迹,预测数据变化趋势,往往需要保存历史数据分析报告。在浏览器项目管理窗口新建保存内容步骤,生命名为“保存分析结果文件“。可以选择两种数据保存方式,一是把数据分析结果保存为Excel表格,添加需要保存的字段和内容;二是直接保存可视化图表页面。浏览器支持以日期命名保存文件,在文件名中输入浏览器变量”{_CurrentDate}”,保存文件时自动替换为当前日期。

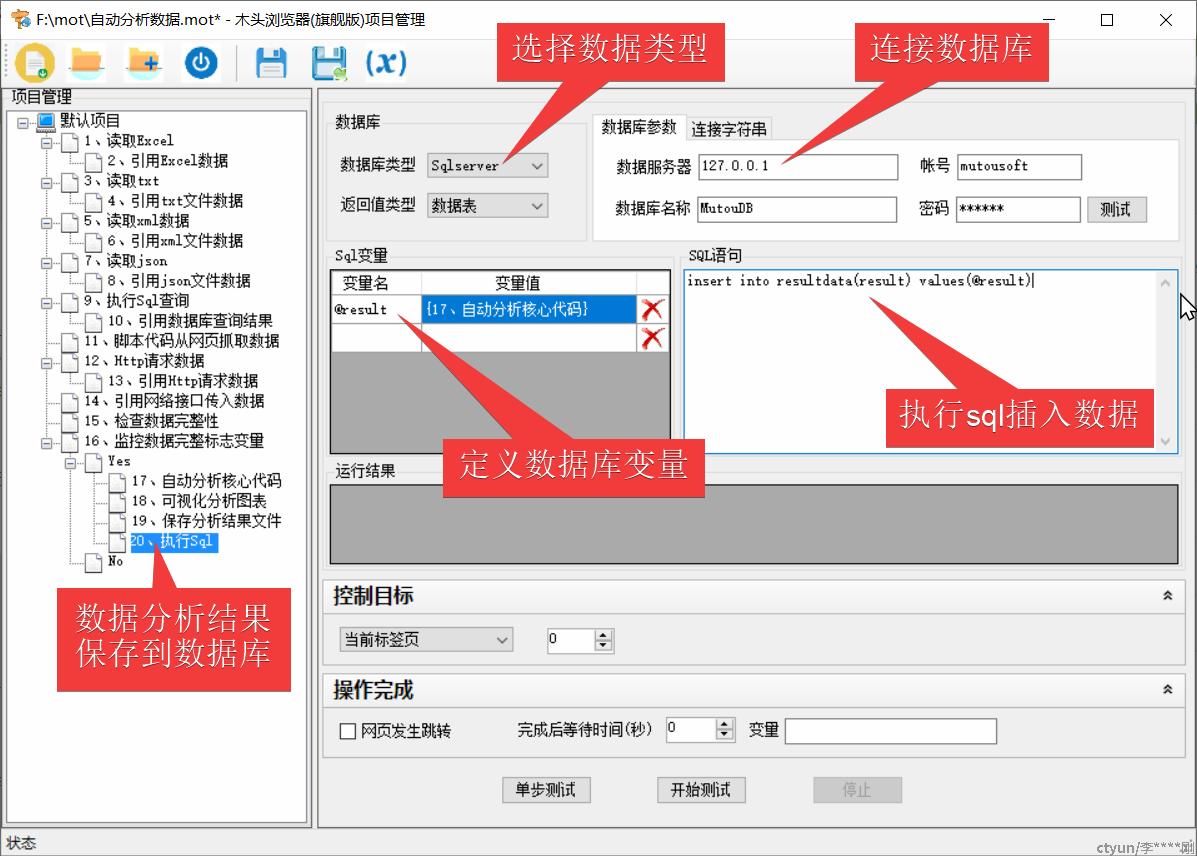
3、保存数据分析结果到数据库
如果需要把数据统计分析结果保存到数据库,在浏览器项目管理窗口,新建执行Sql步骤,选择数据类型,设置数据连接参数和账号密码。由于写入的数据可能包含特殊字符,尽量不用拼接sql语句方式。可以把需要写入的数据先赋值给sql变量,再sql语句中直接使用变量。示例中把浏览器变量的值赋值给sql变量@result。

四、结束语
数据分析是为了提取有用信息和形成结论而对数据加以详细研究和概括总结的过程。本文使用浏览器工具,将整个数据分析过程,从数据收集、分配处理到可视化输出,全流程自动化。以提高了数据分析效率、降低数据分析成本为目的,其可行性得到有效验证。
在实际使用中,需根据具体需求,制定获取数据获取方案,编写数据分析代码,以及数据分析结果展示方式。在当今移动互联网时代,还可以使用浏览器把数据分析报告推送到用户手机上,具体推送方法请参见浏览器使用说明或官网指导。