背景
前端页面为了提高加载的速度和性能,通常采用路由和组件的按需加载,其实在引入elemnet-plus时,也可以按需加载它里面的组件。下面就来介绍下全局引入和按需引入elemnet-plus组件的方式,并对这两种引入方式进行对比;同时,介绍如何自定义主题色。
全局引入
安装element-plus插件。
npm install element-plus --save
在main.ts中引入
import ElementPlus from 'element-plus' // 添加此行
import 'element-plus/theme-chalk/index.css' // 添加此行
const app = createApp(App)
app.use(ElementPlus) // 添加此行
app.mount('#app')
在vue文件中直接使用即可,此处以Button组件为例
<template>
<div class="demo">
<el-button type="primary">Primary</el-button>
</div>
</template>
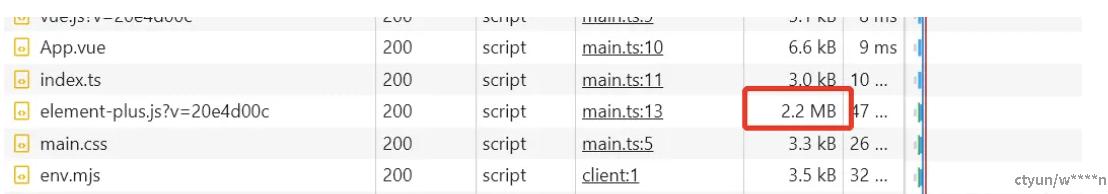
在浏览器network查看引入element-plus的效果,可以看到文件大小为2.2MB

按需引入
除了下载element-plus插件,还需要下载unplugin-vue-components 和 unplugin-auto-import 这两个插件
npm install -D unplugin-vue-components unplugin-auto-import
配置vite.config.ts
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
import AutoImport from 'unplugin-auto-import/vite' // 添加此行
import Components from 'unplugin-vue-components/vite' // 添加此行
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' // 添加此行
export default ({ mode }: {mode: any}) => {
return defineConfig({
plugins: [vue(),
vueJsx(),
AutoImport({ // 添加此配置
resolvers: [ElementPlusResolver()],
}),
Components({ // 添加此配置
resolvers: [ElementPlusResolver()],
}),
],
})
}
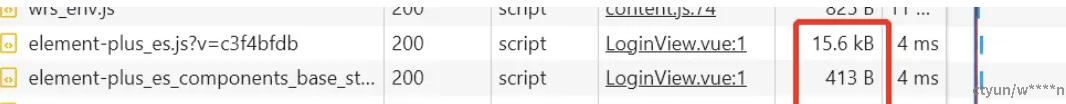
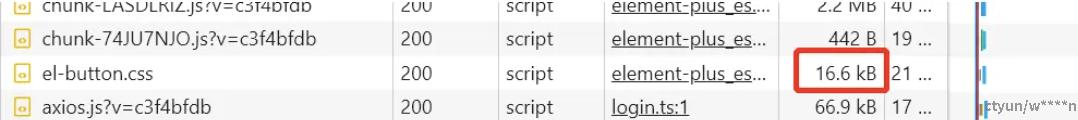
在浏览器network查看引入element-plus的效果,可以看到每个文件都很小


自定义主题色
新建样式scss文件,例如在src下新建style文件夹,新建element.scss文件
@forward "element-plus/theme-chalk/src/common/var.scss" with ($colors: (
"primary": ("base": red),
)
);
@use "element-plus/theme-chalk/src/index.scss" as *
配置vite.config.ts
export default ({ mode }: {mode: any}) => {
return defineConfig({
plugins: [vue(),
vueJsx(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
css: {
// css预处理器
preprocessorOptions: { // 添加此配置
scss: {
additionalData: `@use "@/assets/style/element.scss" as *; `,
}
},
}
})
}
此时,页面中引入element-plus组件时的主题就变成了自己设置的。例如下面的组件
<template>
<div class="demo">
<el-button type="primary">Primary</el-button>
</div>
</template>