背景
网站为了让用户更清楚的理解用途和效果,往往需要用到iconfont或者图片。因为iconfont可以直接修改颜色,易于控制等优点,得到了很多前端开发者的喜欢。本文具体讲述iconfont的symbol方式的使用方法。
选用iconfont图标
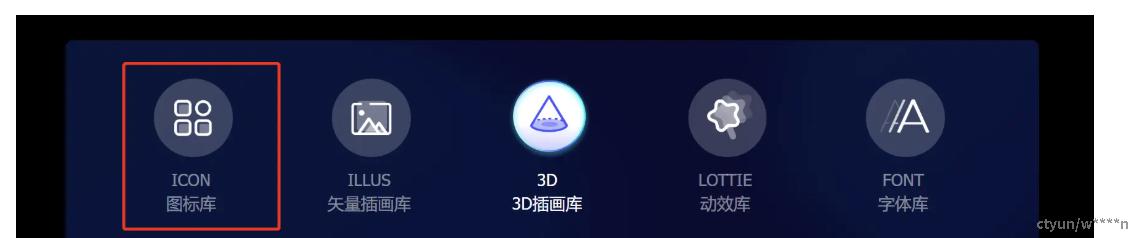
1.登录iconfont网站,选择图标库。

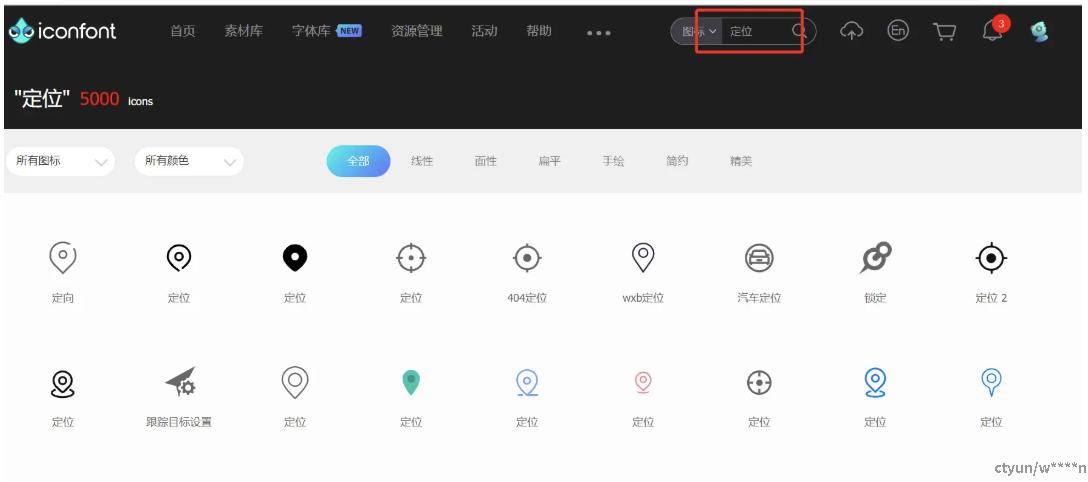
2.搜索想要的图标。

3.选中想要的图标样式,点击添加入库。
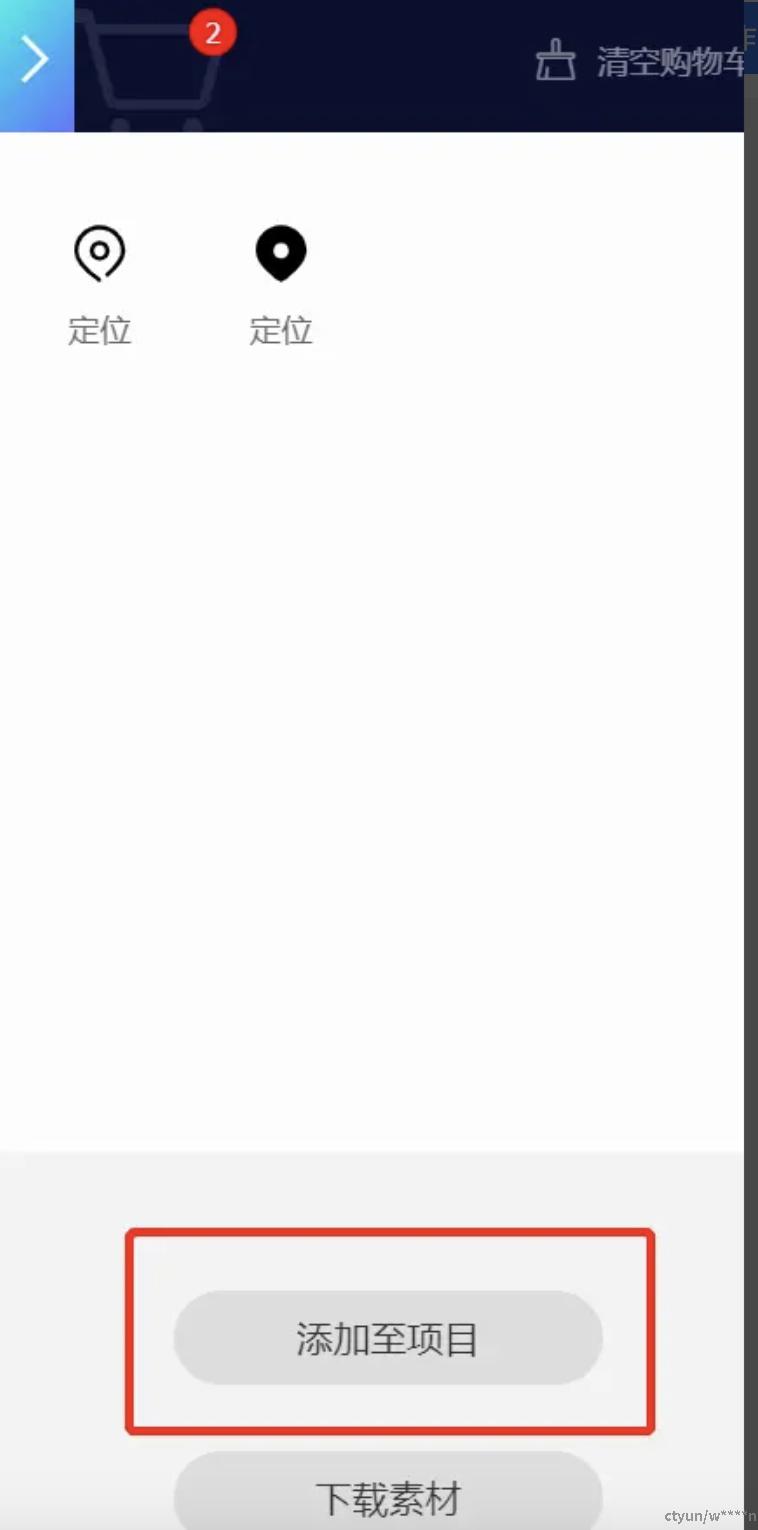
4.点击购物车,将图标添加至项目。

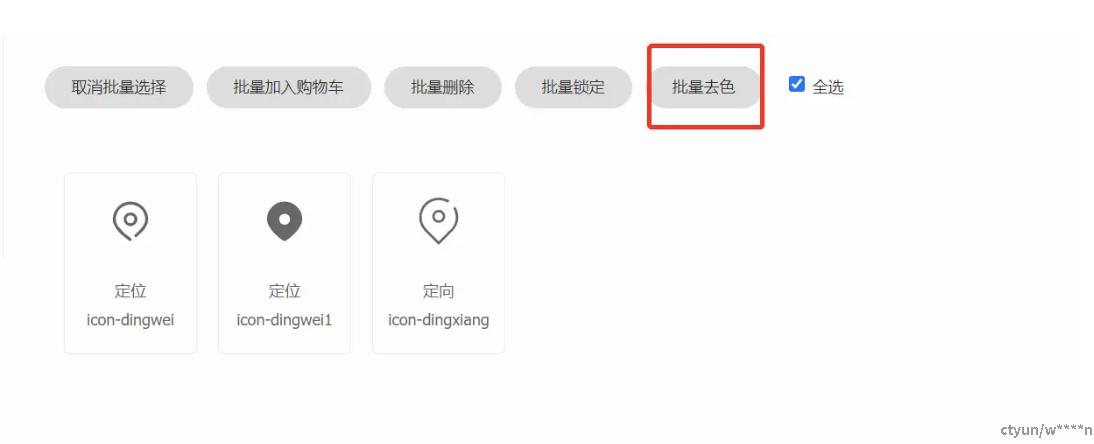
5.选择批量操作,全选后,点击批量去色。(注意:此步骤很重要,否则之前有颜色的图标不能更改颜色)。

6.点击下载至本地,将文件夹中的iconfont.js文件拷贝至项目(例如放到src->assets->icons->iconfont.js目录)。

引用iconfont图标
1.在main.ts中引入iconfont.js文件。
import './assets/icons/iconfont.js'
2.在components文件夹下新建组件SvgIcon.vue。
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName"></use>
</svg>
</template>
<script lang="ts" setup>
import { computed } from 'vue'
const props = defineProps({
iconClass: {
type: String,
required: true
},
className: {
type: String
}
})
const iconName = computed(() => {
return `#icon-${props.iconClass}`
})
const svgClass = computed(() => {
if (props.className) {
return 'svg-icon ' + props.className
} else {
return 'svg-icon'
}
})
</script>
<style lang="scss">
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
3.在其他文件中调用SvgIcon.vue组件,iconClass为iconfont网站中图标名称去掉icon-部分,className为自定义的样式名称。
<svg-icon iconClass="dingwei" className="icon" />
至此,iconfont图标就在项目中引入成功啦!