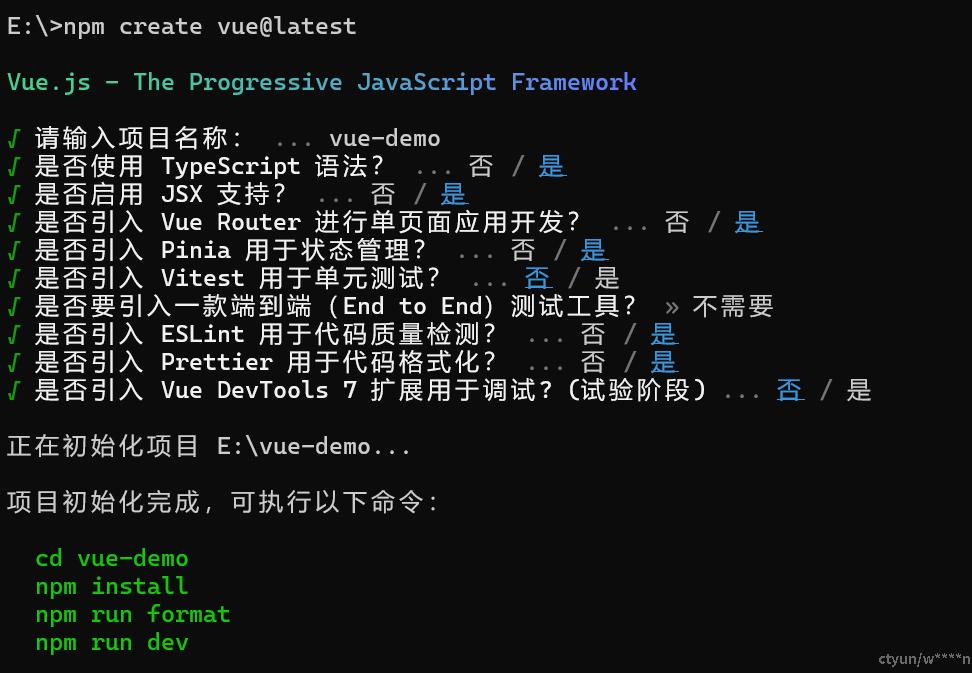
1.使用vue-cli初始化项目。
根据个人项目需求选择合适的插件。下面为我搭建的过程:
2.引入vantUI,下载vant
npm i vant
下载按需引入插件
npm i unplugin-vue-components -D
配置vite.config.ts,下面代码为在原配置的基础上添加部分。
import Components from 'unplugin-vue-components/vite'import { VantResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({ plugins: [ Components({ resolvers: [VantResolver()] }) ]})
3.引入sass,下载sass、sass-loader
npm i sass sass-loader -D
可以新建一些公共样式文件,存放在styles文件夹下。比如reset.scss,minin.scss,variables.scss等。并将这些文件在样式统一入口引入,设置入口文件为index.scss。
@import './reset.scss';@import './variables.scss';@import './mixin.scss';export default defineConfig({ css: { // css预处理器 preprocessorOptions: { scss: { // 引入 mixin.scss 这样就可以在全局中使用 mixin.scss中预定义的变量了 // 给导入的路径最后加上 ; additionalData: '@use \'@/styles/index.scss\' as *;', } } }})4.引入husky
先查看项目是否有.git,如果没有需要生成
git init
自动配置husky
npx husky-init
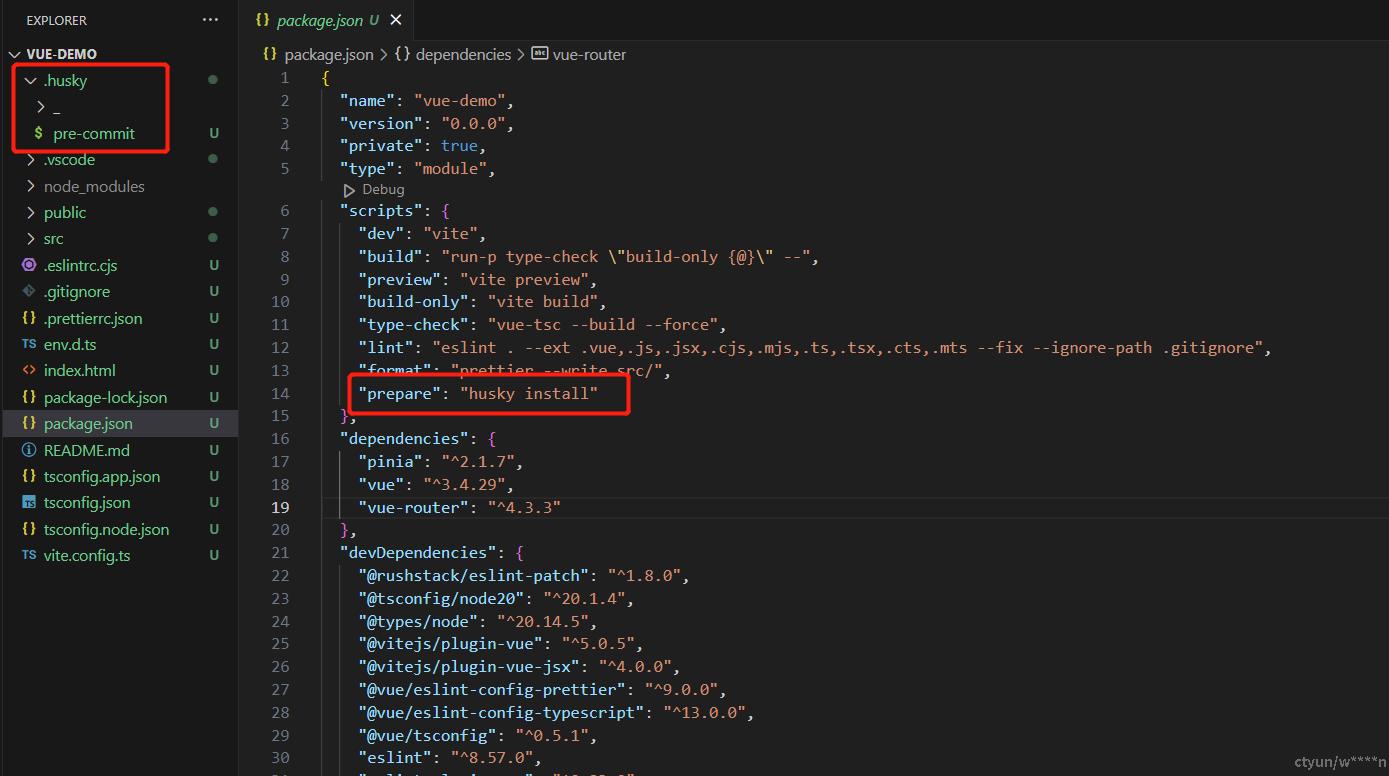
执行后,项目中会生成.husky文件,并且在package.json中生成一条scripts命令。

重新修改pre-commit校验规则,设置只校验提交的代码。下载lint-staged
npm i lint-staged -D
删除原pre-commit文件,执行下面命令生成新的校验规则
npx husky add .husky/pre-commit 'npx lint-staged'
制定提交规范,下载@commitlint/cli、@commitlint/config-conventional
npm i @commitlint/cli @commitlint/config-conventional -D
新建commitlint.config.cjs文件,制定相关规定
// eslint-disable-next-line no-undefmodule.exports = { extends: ['@commitlint/config-conventional'], // 校验规则 rules: { 'type-enum': [ 2, 'always', ['feat', 'fix', 'docs', 'style', 'refactor', 'perf', 'test', 'chore', 'revert', 'build'] ], 'type-case': [0], 'type-empty': [0], 'scope-empty': [0], 'scope-case': [0], 'subject-full-stop': [0, 'never'], 'subject-case': [0, 'never'], 'header-max-length': [0, 'always', 72] }}
执行下面命令生成校验规则
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit'