语法与效果
Mermaid 图表的定义通常放在一个 mermaid 代码块中。每种图表类型有不同的语法规则,下面通过一些常用的图表的基本语法及生成效果。
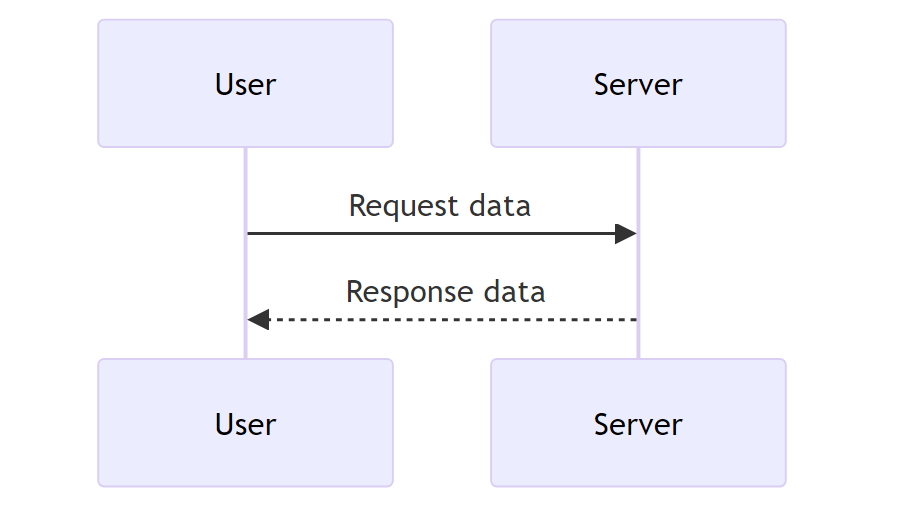
时序图
语句:
sequenceDiagram
participant A as User
participant B as Server
A->>B: Request data
B-->>A: Response data
效果:

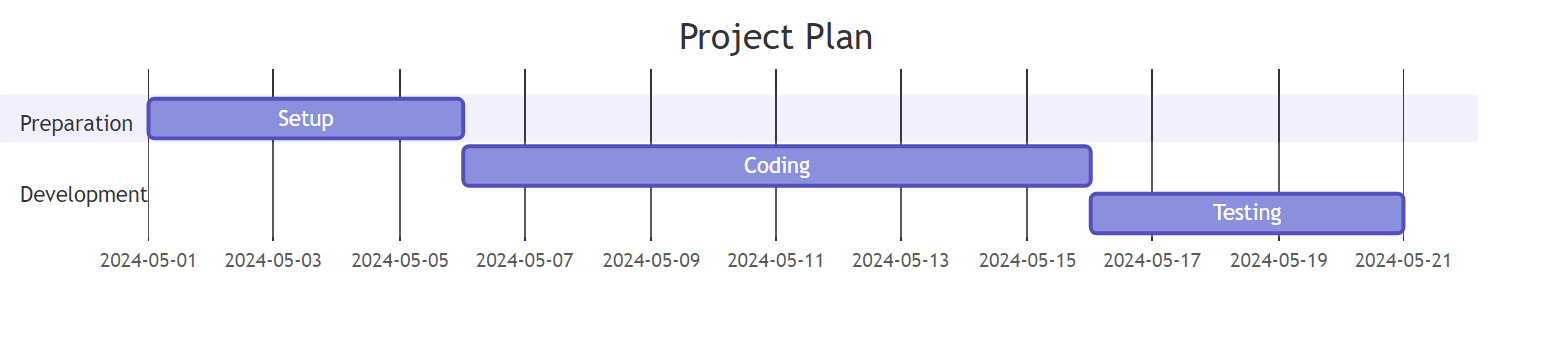
甘特图
语句:
gantt
title Project Plan
dateFormat YYYY-MM-DD
section Preparation
Setup :a1, 2024-05-01, 5d
section Development
Coding :a2, after a1, 10d
Testing :a3, after a2, 5d
效果:

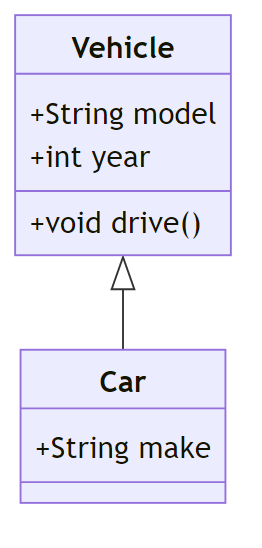
类图
语句:
classDiagram
class Vehicle {
+String model
+int year
+void drive()
}
class Car {
+String make
}
Vehicle <|-- Car
效果:

更多语法细节,可参考官网mermaid.js.org
常用工具
本地
typora
综合体验较好。需要比较高的版本,正式版之后需要收费。
jetbrains全家桶mermaid插件
配合markdown插件,可以在ide直接上写。实时预览卡顿明显,不支持导出。
常规文本编辑工具:
最简洁工具,纯文本编辑,无法预览。
本地可通过npm安装mmdc生成图片,安装可在npmjs搜索mermaid-cli,如果已安装npm,可以通过以下简单指令直接安装:
npm install -g @mermaid-js/mermaid-cli
安装完成后,将mermaid语句保存成mmd文件,可通过以下命令生成图片:
mmdc -i flow.mmd -o flow.png -s 2
在线
语雀
综合体验较好,目前无法单独导出mermaid生成的图片。
官方在线编辑网站
浏览器直接在线编辑,地址:mermaid.live,支持导出mermaid图。
缺点
1、可能与实现有关,无论用什么平台,实时生成预览图都会有比较明显的卡顿。
2、较难对生成的图片做调整,涉及比较复杂的图,可能不是最优选。