架构
组件
-
Jitsi Meet - 兼容WebRTC的JavaScript应用程序,使用JitsiVideobridge提供高质量、可扩展的视频会议。基于React和React Native构建。
-
Jitsi Videobridge (JVB) - WebRTC兼容服务器,用于在会议参与者之间路由视频流。
-
Jitsi Conference Focus (jicofo) - Jitsi Meet会议中使用的服务器端焦点组件,用于管理媒体会话,并充当每个参与者和视频桥之间的负载均衡器。
-
Jitsi Gateway to SIP (jigasi) - 服务器端应用程序,允许常规SIP客户端加入Jitsi Meet会议
-
Jitsi Broadcasting Infrastructure (jibri) - 一组用于录制和/或流式传输Jitsi Meet会议的工具,其工作方式是启动在虚拟帧缓冲区中渲染的Chrome实例,并使用ffmpeg捕获和编码输出。
-
Prosody - 用于信令的XMPP服务器
SIP:
SIP会话(Session)是两个用户终端之间(也可能是多个用户之间)基于IP网络的会话,即VoIP会话;会话的媒体一般是语音、视频、也可能有其他形式。

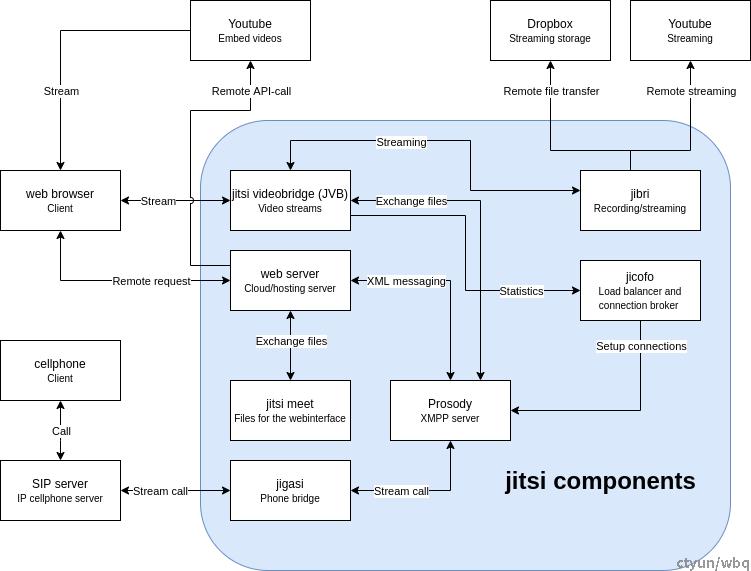
架构图

代码库结构
在本节中,我们将查看代码库的主要部分,并了解它们的用途。
./react/features 这个文件夹是最好开始编写代码的地方,因为它包含了安卓和iOS应用程序以及Web版本中使用的大多数应用程序组件。这个源文件夹又被分为Jitsi提供的所有不同功能,如身份验证、聊天交互、键盘快捷键、屏幕截图捕获、远程控制和虚拟背景。这些特性中的每一个在这个目录下都有自己的文件夹,然后将其再次拆分,以在整个代码中保持层次结构和一致性。
每个功能文件夹都由一个名为components的子文件夹组成,在该文件夹中,所有React或对于移动设备的React Native组件都被表示出来。通常在这个文件夹中,本地组件和web组件之间会有一个分离,但在某些情况下,相同的组件可以用于Android、iOS和web浏览器,在这种情况下不会进行分离。
如前所述,代码库主要由React和React Native组成,后者是移动应用程序的React版本。大多数功能都使用了React class-comp所谓的类组件,但一些新功能开始使用hooksfunc-comp编写功能组件的新方法。
该应用程序还使用React Redux,它被用作通用状态存储,以跟踪整个应用程序中使用的重要参数。更多关于React Redux的信息可以在这里找到react-redux。
大多数功能还包含一个名为middleware.js的文件。该文件充当了组件和应用程序其余部分功能之间的桥梁。
./modules/external-api 在此文件夹中,可以找到外部API。此API可用于各种事件,如参会者加入/离开会议、头像或聊天的更改,以及使用麦克风或相机时的错误。
./android and ./ios 这两个文件夹分别包含Android和iOS应用程序的基础知识。但是,应用程序本身及其组件的代码可以在react/features文件夹中找到,本节前面对此进行了解释。
./conference.js 这个文件可以在项目的根目录中找到,它包含用户和会议室之间任何交互的基础。这包括建立与它的连接、加入会议室、静音和取消静音,还包括收集会议室中参会者的信息。
./lang 此文件夹包含Jitsi Meet中的所有不同翻译。对应翻译可以在代码中通过对应的键值获取到,同时翻译映射中的每个键值都可以在main-[language].json文件中找到。
./css 此文件夹包含项目中使用的所有css。这些文件(主要是.scss filesscss)被划分为它们所使用的React功能。